HTML&CSS基础-外部样式表
2024-09-02 09:10:37
HTML&CSS基础-外部样式表
作者:尹正杰
版权声明:原创作品,谢绝转载!否则将追究法律责任。
一.如下图所示,有2个文件
p {
color:pink;
font-size:40px;
}
style.css文件内容

二.demo.html代码
<!DOCTYPE html>
<html>
<head>
<title>尹正杰的网页</title>
<meta charset="utf-8"/> <!--
还可以将样式编写到外部CSS文件中,然后通过link标签将外部的css文件引入到当前页面中
这样外部文件中的css样式将会应用到当前页面中。 将CSS样式统一编写到外部的样式表中,有以下特点:
完全使结构和表现分离,这样使样式表可以在不同页面中使用;
最大限度的使样式可以进行复用,将样式统一写在样式表中,然后通过link标签引入,可以利用浏览器缓存加快用户访问的速度以提高了用户体验,所以在开发中我们最推荐使用的方式就是外部的CSS文件。
举个例子:
假如浏览器打开了5个页面,而且这5个页面同时都需要访问2M的CSS文件中的样式。
如果每个网页都将样式表定义到自己的网页中那么这2M的CSS文件均是相互独立的,每个人都不会相互影响,当用户访问这5个网站时会重复下载5次2M相同的CSS样式代码,这样既占用了多余的带宽也让用户感觉不到网页很快,因此,我们可以将这公共的2M的CSS文件抽取出来,当第一个页面访问了2M的CSS中的样式时会自动下载到本地缓存一段时间,当第二个,第三个,...第五个页面访问时你会发现很快,因为大家都公共用了这2M的CSS文件,无形中节省了8M的带宽呢,而且还增加的用户的体验。
-->
<link rel="stylesheet" type="text/css" href="./style.css"/>
<head> <body>
<!--
虽说font标签可以将字体设置为红色,但我们并不推荐这样使用,而是推荐使用css来修饰。
-->
<h1>我的博客地址:<font color="red" size="7">https://www.cnblogs.com/yinzhengjie/</font></H1> <p><<静夜思>></p>
<p>窗前明月光,疑是地上霜</p>
<p>举头望明月,低头思故乡</p> </body>
</html>
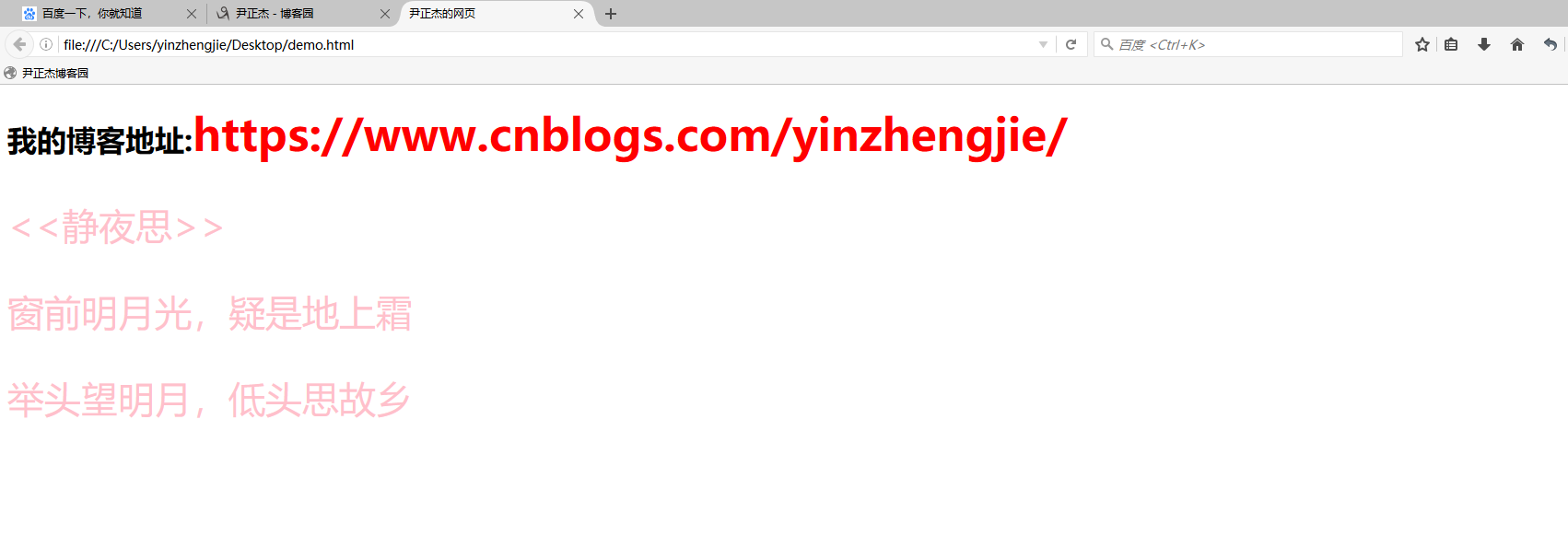
三.浏览器打开以上代码渲染结果

最新文章
- Apache Flume 1.7.0 发布,日志服务器
- Sequential List
- Cassandra 介绍
- Jmeter 检查点
- (LinkedList) Remove Linked List Elements
- Count Primes ——LeetCode
- POJ 3254 状压DP
- Socket基础(一)
- C#获取设备的IP和Mac类
- mysql寻呼最快
- SDL2源代码分析4:纹理(SDL_Texture)
- [macOS] finder变慢提速
- 11 使用Tensorboard显示图片
- django之signal机制再探
- 论文阅读笔记 Improved Word Representation Learning with Sememes
- 遍历所有子物体中renderer(渲染器)中的material(材质)
- 如何调整word中表格某一列占半分比
- 读书笔记-《Java核心技术卷I-基础知识》
- JS获取元素内容属性以及修改
- windows和Linux查看端口占用进程并关闭