CSS3 的背景属性
2024-09-07 16:21:28
㈠background-size 属性
⑴background-size 属性规定背景图片的尺寸。
⑵在 CSS3 之前,背景图片的尺寸是由图片的实际尺寸决定的。在 CSS3 中,可以规定背景图片的尺寸,这就允许在不同的环境中重复使用背景图片。
⑶能以像素或百分比规定尺寸。如果以百分比规定尺寸,那么尺寸相对于父元素的宽度和高度。
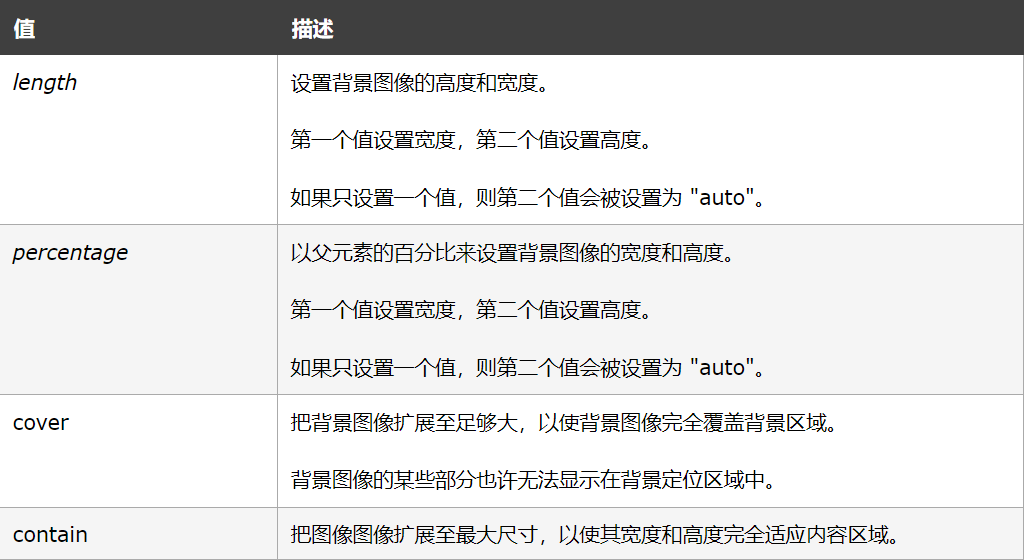
⑷语法:background-size: length|percentage|cover|contain;

⑸示例1:调整背景图片的大小
<!DOCTYPE html>
<html>
<head>
<style>
body
{
background:url(../图片/7.jpg);
background-size:200px 160px;
background-repeat:no-repeat;
padding-top:150px;
}
</style>
<title>调整背景图片大小</title>
</head> <body>
<p>上面是缩小的背景图片。</p> <p>原始图片:<img src="../图片/7.jpg"></p> </body>
</html>
效果图:

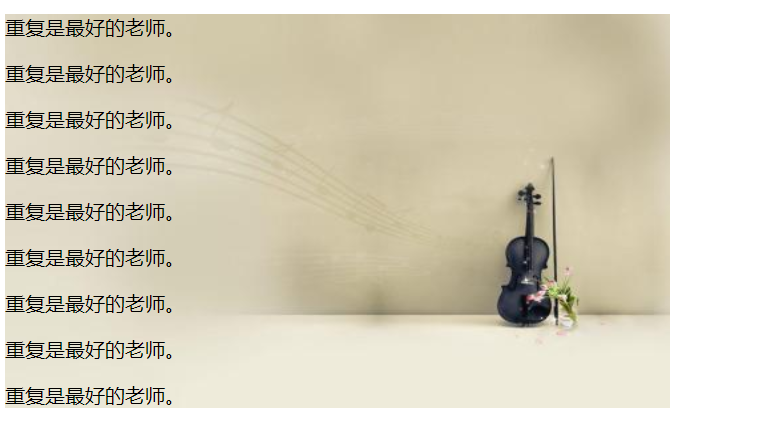
⑹示例2:对背景图片进行拉伸,使其完成填充内容区域
<!DOCTYPE html>
<html>
<head>
<style>
div{
background:url(../图片/8.jpg);
background-size:35% 100%;
background-repeat:no-repeat;
}
</style>
<title>对背景图片进行拉伸,使其完成填充内容区域</title>
</head>
<body> <div>
<p>重复是最好的老师。</p>
<p>重复是最好的老师。</p>
<p>重复是最好的老师。</p>
<p>重复是最好的老师。</p>
<p>重复是最好的老师。</p>
<p>重复是最好的老师。</p>
<p>重复是最好的老师。</p>
<p>重复是最好的老师。</p>
<p>重复是最好的老师。</p>
</div> </body>
</html>
效果图:

㈡background-origin 属性
⑴background-origin 属性规定 background-position 属性相对于什么位置来定位。
⑵如果背景图像的 background-attachment 属性为 "fixed",则该属性没有效果。
⑶background-origin 属性规定背景图片的定位区域。
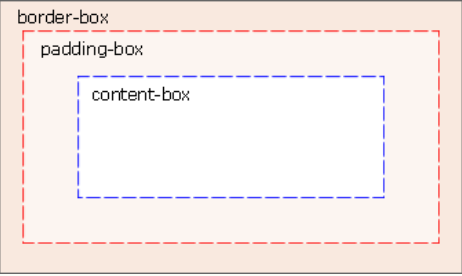
背景图片可以放置于 content-box、padding-box 或 border-box 区域。

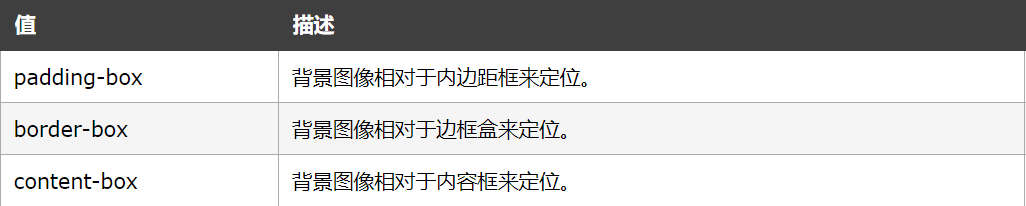
⑷语法:background-origin: padding-box|border-box|content-box;

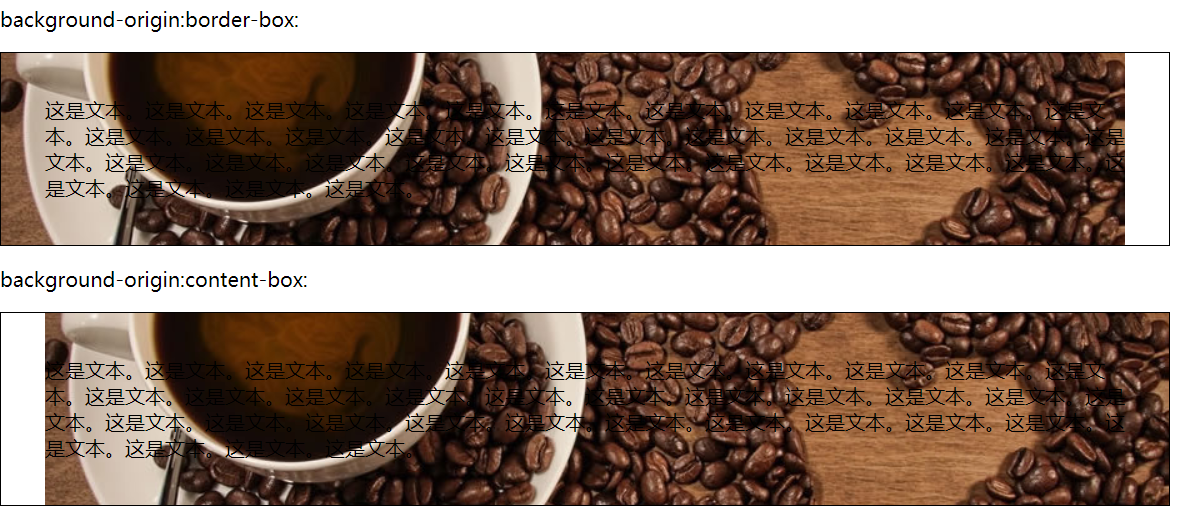
⑸示例:在 content-box 中定位背景图片
<!DOCTYPE html>
<html>
<head>
<style>
div
{
border:1px solid black;
padding:35px;
background-image:url('1.jpg');
background-repeat:no-repeat;
background-position:left;
}
#div1
{
background-origin:border-box;
}
#div2
{
background-origin:content-box;
}
</style>
</head>
<body> <p>background-origin:border-box:</p>
<div id="div1">
这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。
</div> <p>background-origin:content-box:</p>
<div id="div2">
这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。
</div> </body>
</html>
效果图:

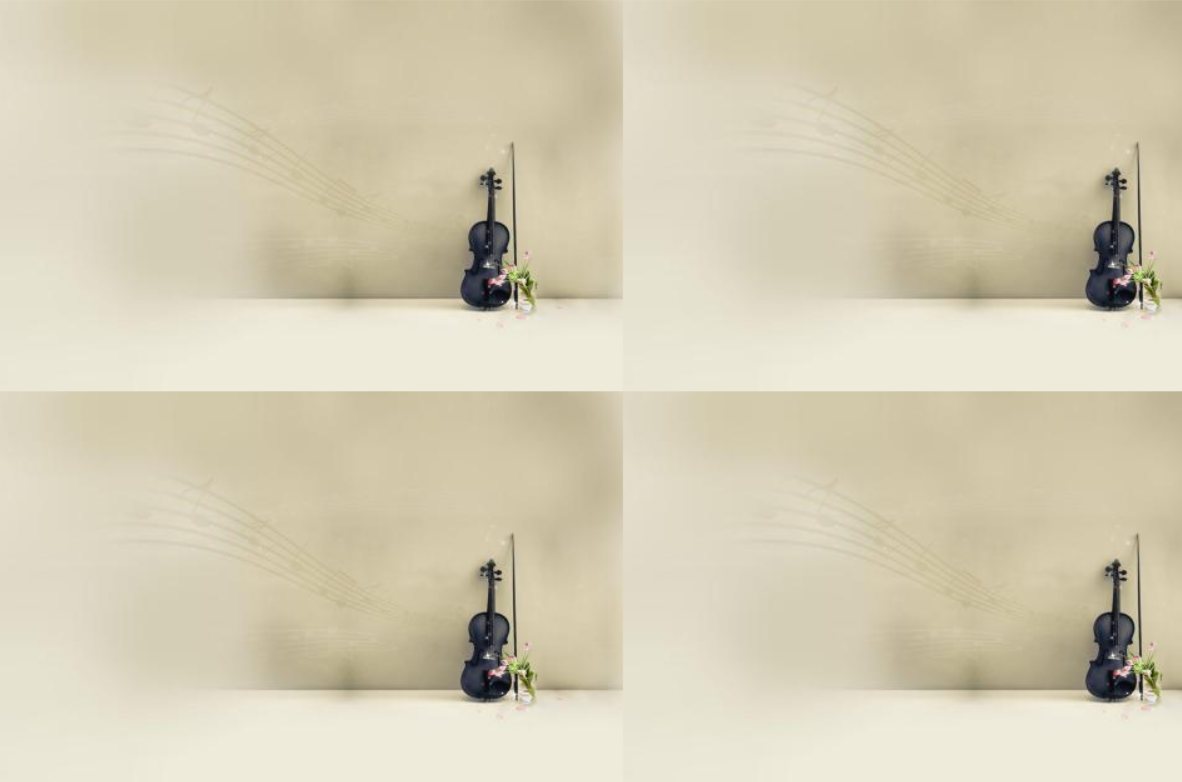
㈢多重背景图片
<!DOCTYPE html>
<html>
<head>
<style>
body
{
background-image:url(../图片/8.jpg),url(../图片/7.jpg);
}
</style>
<title>多重背景</title>
</head>
<body> </body>
</html>
效果图:

㈣background-clip 属性
⑴background-clip 属性规定背景的绘制区域。
⑵语法:background-clip: border-box|padding-box|content-box;

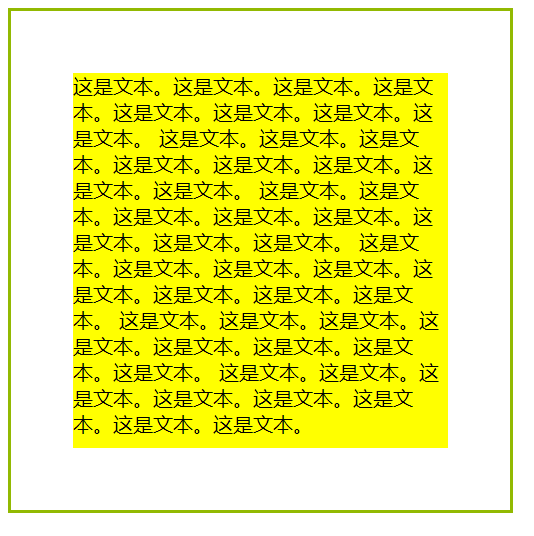
⑶示例:规定背景的绘制区域
<!DOCTYPE html>
<html>
<head>
<style>
div
{
width:300px;
height:300px;
padding:50px;
background-color:yellow;
background-clip:content-box;
border:2px solid #92b901;
}
</style>
<title>规定背景的绘制区域</title>
</head>
<body> <div>
这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。
这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。
这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。
这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。
这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。
这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。
</div> </body>
</html>
效果图:

希望有所帮助!
最新文章
- easyUI中datetimebox和combobox的取值方法
- ImageMagick and JMagick install on Mac OSX
- 使用git做服务器端代码的部署
- OC基础(22)
- 浅谈如何使用代码为MP3文件写入ID3Tags
- 基于mapreduce的大规模连通图寻找算法
- yum最常用的命令
- 排查Java线上服务故障的方法和实例分析
- 说说RMAN里的obsolete
- Raphael初始化,path,circle,rect,ellipse,image
- DataTable数据修改,换列
- Elasticsearch5.4常见问题总结
- 【VB超简单入门】四、编译工程及传播程序文件
- >/dev/null 2>&1和2>&1 >/dev/null区别
- WIN10平板 如何关闭自动更新
- SQL-23 对所有员工的当前(to_date='9999-01-01')薪水按照salary进行按照1-N的排名,相同salary并列且按照emp_no升序排列
- Java中的反射机制(一)
- MS14-021: Internet Explorer 安全更新: 2014 年 5 月 1 日
- 前端_JQuery
- Android 4.0 Camera架构分析之Camera初始化