js中WebSocket
一、概念
WebSocket的定义
WebSocket是html5提供的一种在单个TCP连接上进行双向通信的协议,解决了客户端和服务端之间的实时通信问题。浏览器和服务器只需完成一次握手,两者之间就可以创建一个持久性的TCP连接,此后服务器和客户端通过此TCP连接进行双向实时通信。
WebSocket的优点
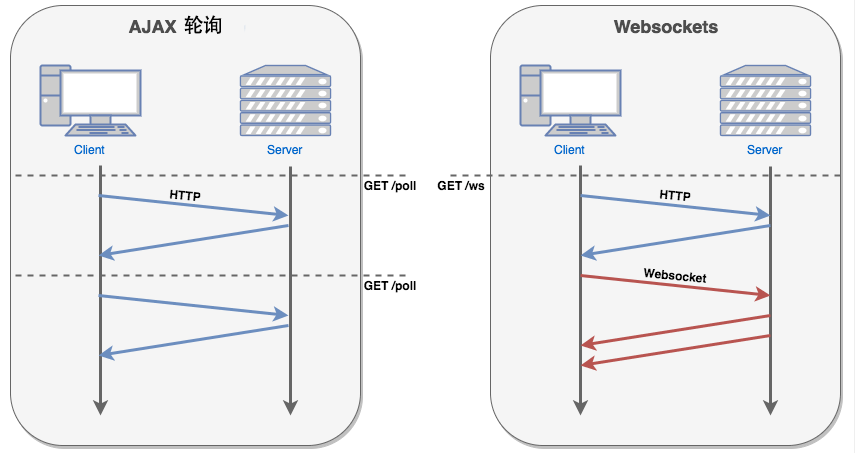
很多网站为了实现数据推送,所用的技术都是ajax轮询。轮询是在特定的时间间隔,由浏览器主动发起请求,将服务器的数据拉回来。轮询需要不断的向服务器发送请求,会占用很多带宽和服务器资源。WebSocket建立TCP连接后,服务器可以主动给客户端传递数据,能够更好的节省服务器资源和带宽,实现更实时的数据通讯。

WebSocke的属性

WebSocket的方法

WebSocket的实例
WebSocket协议本质上是一个基于TCP的协议,为了建立一个WebSocket连接,浏览器需要向服务器发起一个HTTP请求,这个请求和普通的HTTP请求不同,它包含了一些附加头信息,服务器解析这些附加头信息后产生应答信息返回给客户端,客户端和服务端的WebSocket连接就建立起来了,双方可以通过连接通道自由的传递信息,并且这个连接会持续存在直到客户端或服务端某一方主动关闭连接。
function webSocket(){
if("WebSocket" in window){
console.log("您的浏览器支持WebSocket");
var ws = new WebSocket("ws://localhost:8080"); //创建WebSocket连接
//...
}else{
console.log("您的浏览器不支持WebSocket");
}
}
WebSocket的事件
客户端支持WebSocket的浏览器中,在创建socket后,可以通过onopen、onmessage、onclose和onerror四个事件对socket进行响应。WebSocket的所有操作都是采用事件的方式触发的,这样不会阻塞UI,是的UI有更快的响应时间,有更好的用户体验。
浏览器通过Javascript向服务器发出建立WebSocket连接的请求,连接建立后,客户端和服务器就可以通过TCP连接直接交换数据。当你获取WebSocket连接后,可以通多send()方法向服务器发送数据,可以通过onmessage事件接收服务器返回的数据。
var ws = new WebSocket("ws://localhost:8080");
//申请一个WebSocket对象,参数是服务端地址,同http协议使用http://开头一样,WebSocket协议的url使用ws://开头,另外安全的WebSocket协议使用wss://开头
ws.onopen = function(){
//当WebSocket创建成功时,触发onopen事件
console.log("open");
ws.send("hello"); //将消息发送到服务端
}
ws.onmessage = function(e){
//当客户端收到服务端发来的消息时,触发onmessage事件,参数e.data包含server传递过来的数据
console.log(e.data);
}
ws.onclose = function(e){
//当客户端收到服务端发送的关闭连接请求时,触发onclose事件
console.log("close");
}
ws.onerror = function(e){
//如果出现连接、处理、接收、发送数据失败的时候触发onerror事件
console.log(error);
}
WebSocket的事件
最新文章
- Ubuntu开启22端口
- python中的monkey-patching
- 边工作边刷题:70天一遍leetcode: day 83
- Web 在线文件管理器学习笔记与总结(7)重命名文件
- a different object with the same identifier value was already associated with **(ssh异常转)
- Freemarker 输出$和html标签等特殊符号
- js变量数组
- LINUX 笔记-VIM常用命令整理
- Leetcode_121_Best Time to Buy and Sell Stock
- 难以理解的AQS(下)
- 迅为iTOP-4418/6818开发板-驱动-IO初始化配置介绍和例程
- JS,JQuery小知识
- js jquery 遍历 for,while,each,map,grep
- C#题目及答案(1)
- MySQL语句应该注意的问题
- 20145204 《Java程序设计》第9周学习总结
- WPF:ComboBox使用XmlDataProvider做级联
- 集群中的session共享存储 实现会话保持
- docker 容器内ping不通外网
- C语言 函数指针一(函数指针的定义)