webpack中typeScript的打包配置
2024-08-31 18:46:57
2018年typescript发展的非常好,js是一门非常灵活的语言,所以一个功能,怎么写都能够写出来,但是这也会导致一个问题,不同人写js的方式不同,那么会导致同一个功能出现的代码风格会迥然不同。这样的话,如果是一个团队在做编程的过程中,每个人都按自己的语法去写代码的话,那么维护性就难以得到保证。
typescript是微软推出的一个产品,他规范了一套javascript的语法,当然他也支持原始的javascript语法。通过typescript最大的优势就是可以规范我们的代码。
同时typescript因为把我们的代码做了规范,也可以方便的对代码进行报错,提示。所以我们代码写的不规范,会及时的提示给我们。所以总体来说,用typescript来编写我们的代码。可以有效的提升我们js的可维护性。
这也是为什么越来越多的公司开始采用typescript的原因,如果使用typescript,对应打包的webpack配置就会有所差异。所以我们看看webpack怎么对typescript进行打包支持。新建一个项目, 初始化package.json,安装webpack。typescript的后缀是index.tsx
index.tsx
class Greeter {
greeting: string;
constructor(message: string) {
this.greeting = message;
}
greet() {
return "Hello, " + this.greeting;
}
}
let greeter = new Greeter("world");
alert(greeter.greet())
这段代码是官网的例子http://www.typescriptlang.org/play/index.html。这段代码直接在浏览器里是运行不起来的。需要通过编译,webpack进行配置
安装 npm install ts-loader typescript --save-dev
webpack.config.js
const path = require('path');
module.exports = {
mode: 'production',
entry: './src/index.tsx',
module: {
rules: [{
test: /\.tsx?$/,
// ts-loader是官方提供的处理tsx的文件
use: 'ts-loader',
exclude: /node_modules/
}]
},
output: {
filename: 'bundle.js',
path: path.resolve(__dirname, 'dist')
}
}
package.json
"scripts": {
"build": "webpack"
},
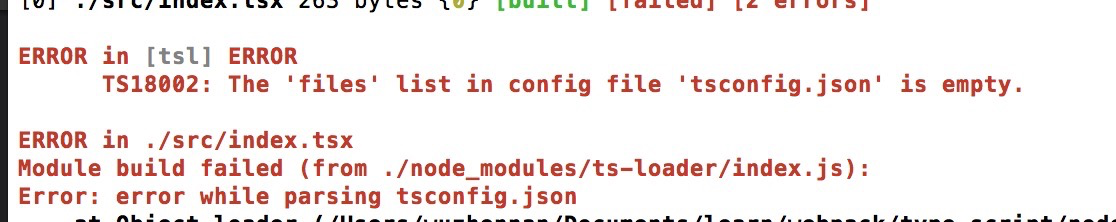
运行npm run build。这样是否打包成功了,打包试试,发现报错了,如下

提示说缺少一个tsconfig.json文件。
tsconfig.json
{
"compilerOptions": {
"outDir": "./dist", // 这块写不写都可以,webpack.config.js里面已经配置了output
"module": "es6", // 指的是用的es module的引入方式
"target": "es5", // 指的是打包成es5代码
"allowJs": true, // 允许tsx引入js文件
}
}
配置好之后,再运行npm run build。发现打包成功了,出现了dist,bundle.js。这个时候将bundle.js复制到控制太,能弹出hello world。说明打包生成的文件没有任何问题。
用typescript有什么好处
1、Greeter里面必须传一个字符串的内容,但假设传递123。在代码里就会报错。使用ts后,代码就更严谨了。就可以使我们的代码有效的避免一些错误。更严谨规范的写代码。
2、我安装了lodash。在tsx里面import _ from 'lodash';发现报错了,我们需要安装lodash对应的ts类型文件。
npm install @types/lodash --save-dev
意思是去ts里面使用lodash。这个时候在tsx里面提示不能直接引入。ts里面去引入需要 import * as _ from 'lodash' 去引入所有的内容
index.tsx
import * as _ from 'lodash';
class Greeter {
greeting: string;
constructor(message: string) {
this.greeting = message;
}
greet() {
return _.join(['Hello,',this.greeting], '');
}
}
let greeter = new Greeter('world');
alert(greeter.greet())
所以在写ts的时候,在写代码的时候就会报错,从而更快的发现问题。
3、我怎么知道哪些库有对应的ts,types呢
在这个网址去搜索,有的话就可以安装相应的文件模块的名字。@types/...
最新文章
- jQuery倒计时
- 用 perl 统计 fasta 文件序列的总长
- 避免多层回调,Node.js异步库Async使用(series)
- django admin site配置(二)
- js中call和apply的用法和区别
- 霍纳法则(Horner's rule)
- React入门2
- 《More Effective C++》 条款5 谨慎定义类型转换函数
- SDP简要解析
- 加载本地html遇到的问题
- Java微服务框架
- HDU 6143 Killer Names
- 第一篇:tz师兄【附面试题总结】
- Oracle SQL 开发误区探索
- json 数据在textarea中显示的时候,切换 beauty和ugly模式
- 【紫书】【重要】Abbott's Revenge UVA - 816 bfs 复杂模拟 带方向参数的迷宫
- windows下nodejs express安装及入门网站,视频资料,开源项目介绍
- 转载:SQL中的case when then else end用法
- Java笔试题解析(二)——2015届唯品会校招
- 解决 sr 的端口占用问题