论一种基于JS技术的WEB前端动态生成框图的方法
前言
HTML是一种标记语言,由HTML的标签元素和文本编写的文档可被浏览器描述为一幅网页。通常情况下网页的实现是由HTML、CSS和Javascript三者结合完成的,HTML负责网页的结构,CSS渲染网页元素的样式,而Javascript脚本给网页增加了动态的行为,比如响应用户的行为等。
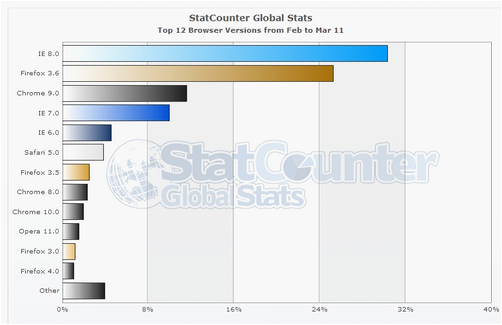
众所周知,在web上绘图是一件挺头疼的事情,通常情况下开发人员需要借助第三方插件实现,目前HTML5中引入了canvas元素可通过JavaScript在页面上绘制线条、图形、添加文字和图像等大部分的绘图需求,但是仍然存在兼容性的问题,比如Firefox3.0+、Chrome3.0+支持,但IE是在9.0版本后才开始支持(如下图浏览器主流版本分布图可知IE8的应用仍然很广泛)。因此本文介绍下如何使用最基础的方式来实现画图。
DOM介绍
由于此处是通过JavaScript方式动态生成图形的,那么在介绍实现方式之前,有必要先提下DOM(文档对象模型),它是W3C组织推荐的处理可扩展标记语言(HTMLXML)的标准编程接口,它将文档中的对象组织在一个树形结构模型中,因此整个文档映射为一个由层次节点组成的文件,并且以面向对象方式描述了文件中各对象的行为、属性以及这些对象之间的关系,通过 JavaScript可对HTML文档中所有对象进行访问和操作,如动态地添加、删除和修改各元素。
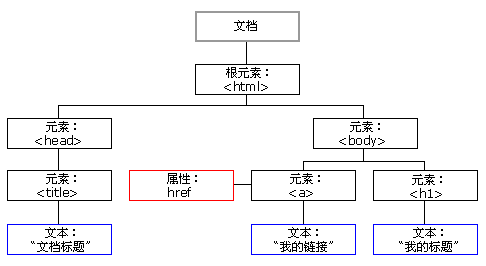
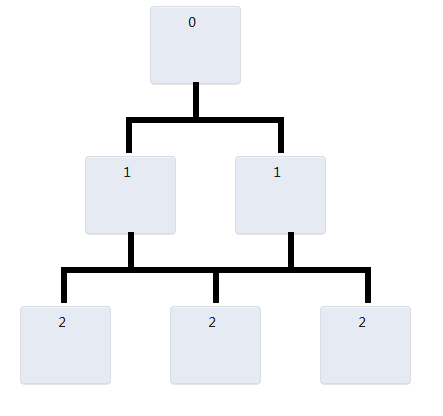
如下图所示,每个方框是文档的一个节点,总共包括三种节点,树形的根部是文档(Document)节点,代表整个文档,元素(Element)节点代表了HTML中的元素,文本(Text)节点代表了文本。
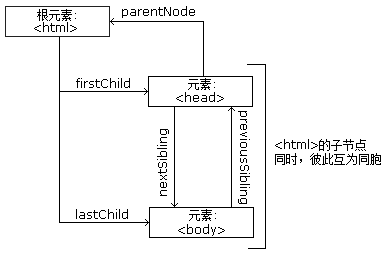
同时节点树中的节点彼此拥有层级关系,如下图所示,<html> 节点是根节点,下一级为<head> 和 <body> 节点,他们拥有相同父节点,属于同级的同胞节点,以此类推。
以下列举了一些常用的DOM对象方法,可供大家参考(可登陆W3school网站详细查看),实现绘图的方式主要基于这些常用的方法。
绘制图形的基本过程是将所要求显示的元素节点逐个添加到页面中的排布位置中,操作包括:
创建DOM节点
var oDiv = document.createElement('div');添加样式:(Style 对象属性设置样式/Class继承外部文件定义的样式)
document.getElementById("id").style.property="值"
object.className=classname插入DOM节点:(把节点插入到父节点的末尾/把节点插入到父节点的某个兄弟节点的前面)
document.body.appendChild(oDiv); //把div插入到body中,并且位于末尾
var oP = createElement('p'); //创建一个p节点
document.body.insertBefore(oP,oDiv); //把p节点插入到div的前面
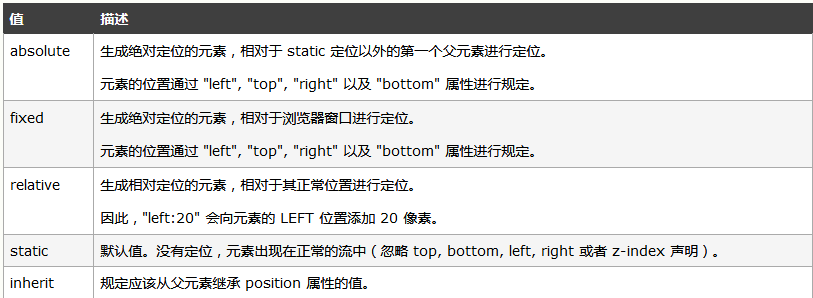
- 位置的定位排布:CSS的position属性建立了元素布局所用的定位机制,我们可以将元素显示在页面中的任何位置,下图显示了position属性的参数值和用法。文本使用absolute绝对定位方式,如left:100px;top:150px;表示元素距离页面左侧100px,距离页面顶部150px。
实例代码
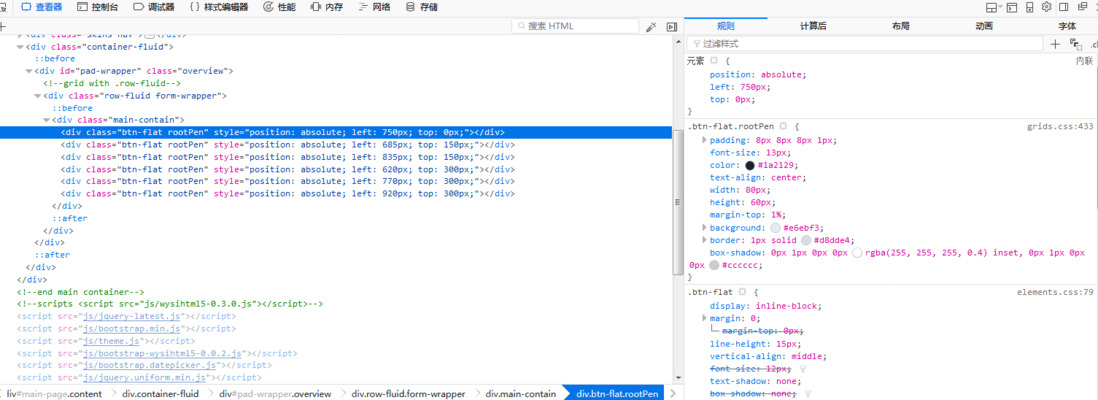
方框实现:三行方框的排布为123,绝对定位的位置需要根据排布的要求定位。生成方框后的页面HTML和CSS内容如下图所示,rootPen继承了btn-flat样式的特性,并对部分参数重新定义。
for (var k = 0; k < 3; k++)
{//三行
topsize = 150*k;
leftsize = 600 - 65*k;
for (var j = 0; j < k+1; j++)
{//每行k+1个方框
var divNewele = document.createElement('div');
divNewele.className = "btn-flat rootPen"//css文件定义样式
divNewele.style.position = 'absolute';//页面绝对定位
leftsize = leftsize+150;
divNewele.style.left = String(leftsize)+ "px";
divNewele.style.top = String(topsize)+ "px";
parent.appendChild(divNewele);
}
} /* CSS方框样式 */
.btn-flat.rootPen {
padding: 8px 8px 8px 1px;
font-size: 13px;
color: #1a2129;
text-align: center;
width: 80px;
height:60px;
margin-top: 1%;
background: #e6ebf3;
border: 1px solid #d8dde4;
box-shadow: 0px 1px 0px 0px rgba(255, 255, 255, 0.4) inset, 0px 1px 0px 0px #cccccc; }
.btn-flat.rootPen:active {
background: #e0e6ef;
-webkit-box-shadow: 0px 2px 1px 0px rgba(0, 0, 0, 0.3) inset;
-moz-box-shadow: 0px 2px 1px 0px rgba(0, 0, 0, 0.3) inset;
box-shadow: 0px 2px 1px 0px rgba(0, 0, 0, 0.3) inset; }
.btn-flat.rootPen i {
font-size: 14px; }
连接线实现:原理与方框的实现相同,只是在样式上有所区别,由于页面元素一切皆以方框形式出现,那么实现连接线时我们需要修改CSS的属性值,显示横线时width值为0px,显示竖线时height值为0px。
/* CSS画线 */
.line{
border:3px solid #000000;
margin-left:20px;
position:absolute;
}
.horLine {
height:0px;
}
.verLine {
width:0px;
}
- 文本实现:在方框中显示文本内容可在方框元素中继续添加文本节点createTextNode。
总结
最终实现的方框拓扑图如下所示,基于该方法的绘图方式更侧重于绘图需求简单,但对浏览器的版本兼容较宽(特别是IE8的兼容)的场合,该方法的缺陷主要为需要提前计算各元素布局的位置,并且绘制如下图较复杂的斜线、曲线时工作量较大。另外,目前canvas对于IE8的限制,可以通过开源项目ExplorerCanvas来解决,后续会介绍如何实现。
最新文章
- C++不完整的类型
- C#判断ip地址是否ping的通
- sql server 数据库正在使用该文件的解决办法
- windows桌面添加右键环境
- C++常量的引用 const
- Linux Shell编程(18)—— 循环控制
- 多人合作开发启动activity-----规范问题
- 05 Android强制设置横屏或竖屏/全屏
- 理解R语言gdistance包下的transition函数
- spring-01
- Java学习笔记42(序列化流)
- 一些java多线程的经验
- 阿里云服务器安装SQLServer本地无法远程访问
- Fixed Partition Memory Management UVALive - 2238 建图很巧妙 km算法左右顶点个数不等模板以及需要注意的问题 求最小权匹配
- Jvm中时区设置方式
- Jackson JSON Processor
- AngularJS 的常用特性(五)
- java之Lombok
- js:深入prototype(上:内存分析)
- 转:解决centos netstat和ps感染木马