移动端web(1)
2024-10-08 15:20:46
引入 <meta name="viewport" content="wcodeth=device-wcodeth, initial-scale=1, maximum-scale=1">
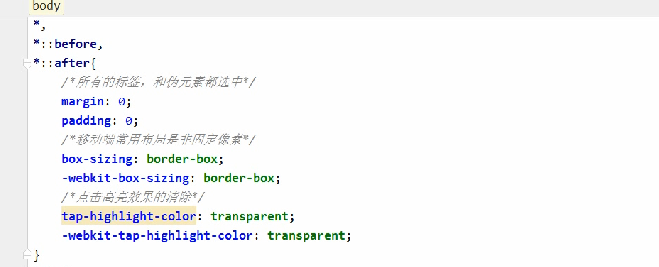
css

最新文章
- 搭建OpenStack,kvm环境准备
- MVC学习-http://www.w3school.com.cn/
- 实现基于Task的异步模式
- Selenium2学习-019-WebUI自动化实战实例-017-获取浏览器类型
- Windows Phone 获取网络类型(GSM/CDMA/WIFI/Ethernet)
- What should we do when meet a crash in android?
- Foundation--NSString+NSMutableString
- PHP 文件上传全攻略
- 简述jpg、gif、png-8、png-24的区别,分别使用场景
- MyBatis双数据源配置
- junit4X系列--Statement
- 【nginx】nginx解决跨域详解
- StringUtils常用方法+StringUtils详细介绍
- 如何在Windows上的Jupyter Notebook中安装和运行PySpark
- Markdown简记
- ffmpeg CLI常用命令
- WPF 选项卡
- Oracle数据文件迁移到裸设备
- 同一标签内多个css规则在页面中如何显示?
- POJ Georgia and Bob-----阶梯博弈变形。