QButtonGroup
2024-10-07 08:49:05
单选按钮和多选按钮,存放进QButtonGroup中
QButtonGroup方法来实现分组:将相同功能的按键,设为一个分组,然后可以进行 单选 或 多选 或 互斥单选
QAbstractButton类是按钮部件的抽象基类,提供了按钮所共有的功能。
//单选按钮放进组,多选按钮放进组
sexGroup = new QButtonGroup(this);
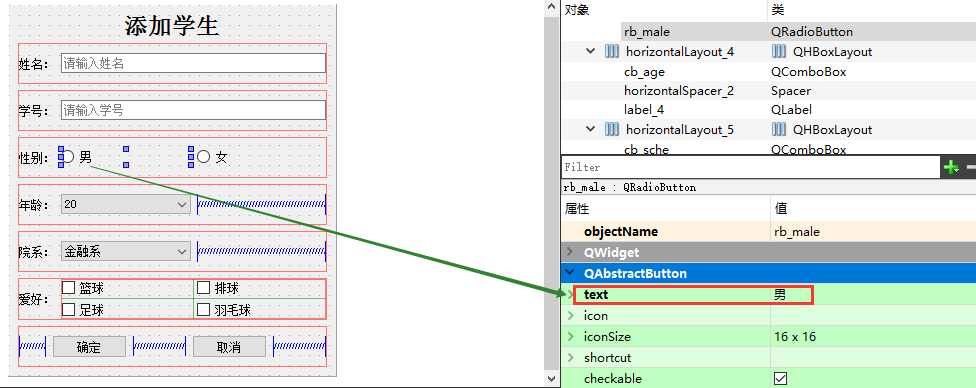
sexGroup->addButton(this->ui->rb_male,);
sexGroup->addButton(this->ui->rb_female,);
this->ui->rb_male->setChecked(true); //default habbitGroup = new QButtonGroup(this);
habbitGroup->addButton(this->ui->cb_1,);
habbitGroup->addButton(this->ui->cb_2,);
habbitGroup->addButton(this->ui->cb_3,);
habbitGroup->addButton(this->ui->cb_4,);
// 设置不互斥
habbitGroup->setExclusive(false);//这样的话就支持多选了。
//获取性别
QString sex = this->sexGroup->checkedButton()->text();

//获取兴趣,遍历
QList<QAbstractButton*> ins_list = habbitGroup->buttons();
QString ins="";
for(int i = ;i<ins_list.length();i++)
{
QAbstractButton *che = ins_list.at(i);
if(che->isChecked())
ins += che->text() + ",";
}
最新文章
- OSI7层模型详解
- R 操作矩阵和计算SVD的基本操作记录
- Python-层次聚类-Hierarchical clustering
- android设置图片自适应控件大小
- CSS笔记(九)轮廓
- inno setup 打包
- 5.6.3.8 fromCharCode()方法
- 在JS中,一个自定义函数如何调用另一个自定义函数中的变量
- SurfaceView的一个小应用:开发示波器
- Swift学习 --- 2.3和字符串
- 理解梯度下降法(Gradient Decent)
- 单源最短路径 dijkstra算法实现
- 在从1到n的正数中1出现的次数
- 网络流 P2770 航空路线问题
- 关于手机端适配的问题(rem,页面缩放)
- myeclipse快捷方式汇总
- AngularJS之双向数据绑定,class绑定
- db2 快照 SNAPSHOT
- JAVA 并发编程-应用篇
- vue——组件