Vue-cli 构建项目后 npm run build 如何在本地运行查看
2024-09-01 09:59:39
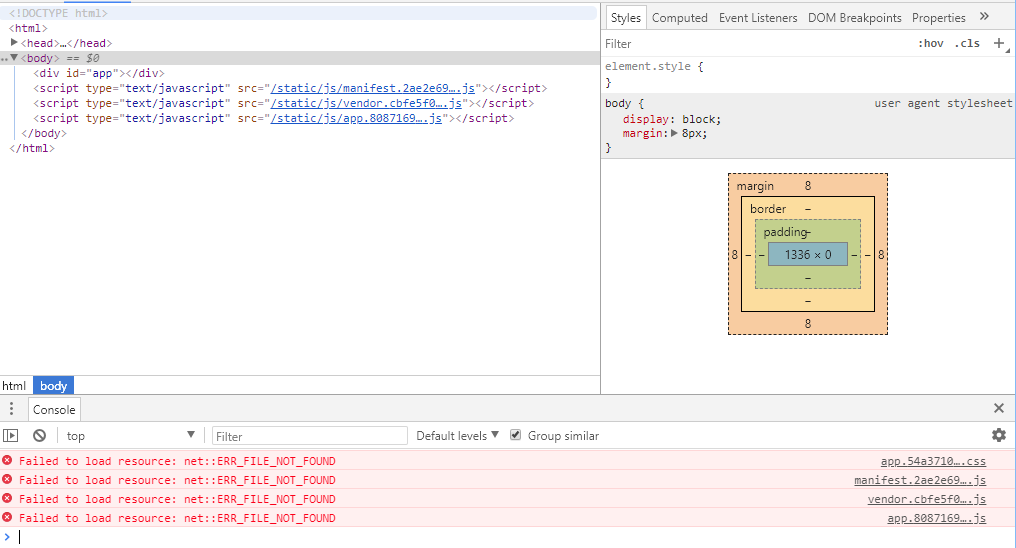
当你在本地直接打开index.html
你会发现了一丢丢404,这时候你有两个办法解决问题:
1:改变路径为相对路径。

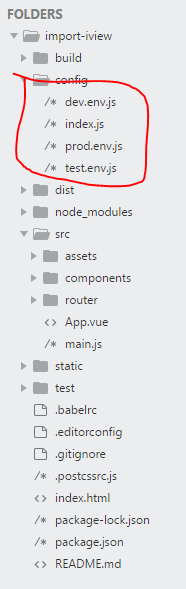
在config 文件夹中index.js的 build对象里, 把 assetsPublicPath的 “/”改为 “./”。
2:
安装serve , 使用服务器环境运行。。个人倾向第二种方法
npm install serve -g
cd dist
serve
最新文章
- MySQL 游标
- [java基础]java跨平台的基础知识
- Linux_rsyslogd日志服务(二)
- NOIP提高组2004 合并果子题解
- Valid Anagram
- valgrind基本使用
- Android 去除list集合中重复项的几种方法
- docker虚拟化之将容器做成镜像
- iOS中 视频直播功能-流媒体的使用
- OpenCV原则解读HAAR+Adaboost
- shell变量赋值进阶
- 关于MyEclipse 半天打不开的问题(工作区间损坏)--转
- 日期小demo
- SSL WSS HTTPS
- oracle表空间自增
- uva11754 中国剩余定理+暴力搜索
- Neural Networks and Deep Learning 课程笔记(第二周)神经网络的编程基础 (Basics of Neural Network programming)
- svn: 提交终止
- mkdir 的详细使用说明
- Python3中使用HTMLTestRunner报No module named 'StringIO'解决方法