Android | 自动调整文本大小的 TextViews
简评:Auto-Sizing TextViews —— 当 TextView 的布局边界尺寸发生变化时,文本大小可以跟着自动缩放调整。
有时候我们需要 TextView 根据放入的内容来改变其文本大小,之前 Android 对此并没有太多的支持,在 Android O 之后,新增了这项功能。让我们看看是怎么一回事 ~
首先,在 build.gradle 文件中添加 v26 支持库或更高的版本。
implementation 'com.android.support:appcompat-v7:26.1.0'implementation 'com.android.support:support-v4:26.1.0'
通过使用支持库,此功能可以兼容 Android 4.0 及更高的版本。然后添加一个 TextView:
现在在 TextView 中添加 app:autoSizeTextType="uniform":

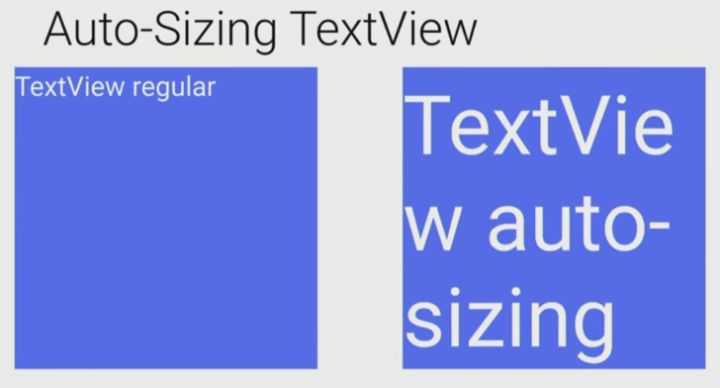
普通 TextView 和 自动调整大小的 TextView
你也可以使用这行代码在 Java/Kotlin 执行此操作
TextViewCompat.setAutoSizeTextTypeWithDefaults(myTextView, TextViewCompat.AUTO_SIZE_TEXT_TYPE_UNIFORM);
如果在 XML 文件中设置了自动调整大小,则不建议将该值"wrap_content"用于layout_width或layout_height的某个属性TextView。
根据需要,还有两种方法可以调整文本大小:
.Granularity(粒度型)
.Preset Sizes(预置大小型)
粒度型
此模式下,通过设置最小值和最大值来确定一个文本大小变化范围,然后设置一个变化粒度值,TextView 就能够以该粒度值为增减变量,在变化范围内动态缩放文本大小。
在 XML 中,可以这样完成:
app:autoSizeMaxTextSize=”100sp”
app:autoSizeMinTextSize=”12sp”
app:autoSizeStepGranularity=”2sp”
app:autoSizeText=”uniform”
在 Java/Kotlin,可以通过调用以下方法来实现:
TextViewCompat.setAutoSizeTextTypeUniformWithConfiguration(TextView textview, int autoSizeMinTextSize, int autoSizeMaxTextSize, int autoSizeStepGranularity, int unit);
// ExampleTextViewCompat.setAutoSizeTextTypeUniformWithConfiguration(myTextView, 12, 100, 2, TypedValue.COMPLEX_UNIT_SP);
预置大小
TextView 可以根据预置的值自动调整文本大小。
在 XML 中,使用 autoSizePresetSizesautoSizePresetSizes布局文件中的属性
android:autoSizeText=”uniform”
android:autoSizePresetSizes=”@array/autosize_text_sizes”
要将数组作为资源访问,在 res/values/arrays.xml 文件中定义数组
10sp
12sp
20sp
40sp
100sp
在 Java/Kotlin 可以这样实现:
TextViewCompat.setAutoSizeTextTypeUniformWithPresetSizes(int[] presetSizes, int unit);
// Exampleint[] sizes = getContext().getResources().getIntArray(R.array.autosize_text_sizes)TextViewCompat.setAutoSizeTextTypeUniformWithPresetSizes(myTextView, sizes, TypedValue.COMPLEX_UNIT_SP);
关于 Auto-Sizing TextViews 就先介绍到这里 ~
原文链接:
《Auto-Sizing TextViews in Android》
https://medium.com/m/global-identity?redirectUrl=https%3A%2F%2Fandroid.jlelse.eu%2Fauto-sizing-textviews-in-android-d615ee2dc794
最新文章
- 从is(":checked")说起
- IE8利用setCapture和releaseCapture解决iframe的拖拽事件
- u3d_Shader_effects笔记2 自定义surfaceDiffuseLight
- [原创]Android自定义View之IndicatorView,显示当前tab页所处位置的View
- [OC Foundation框架 - 9] NSMutableArray
- Axis2 转让Webservice 介面
- java快速排序详解
- 伪样式:hover ,:active,:focus
- python --- 09 初始函数 参数
- ubuntu下的网速限制软件wondershaper (2011-09-18 00:00:00)转载▼
- English Conversation – NUMBERS
- 自定义进度条渐变色View
- 20155229《网络对抗技术》Exp5:MSF基础应用
- 配置Hadoop1.2.1
- [Offer收割]编程练习赛15 A.偶像的条件[贪心]
- JFreeChart DateAxis用法
- 6.UiWatcher API 详细介绍
- Ansible 手册系列 一(介绍)
- Coursera在线学习---第九节(2).推荐系统
- 端口被sysmtem占用
热门文章
- maven-tomct插件
- LeetCode.1184-公交车站之间的距离(Distance Between Bus Stops)
- 【AMAD】cookiecutter-django -- 是一个构建Django项目的脚手架工具
- Eslint常用命令
- vue-cli@webpack@4打包分析命令
- prometheus 监控 jar应用服务 + 修改监听IP和端口
- es5实现map/filter
- 关于 resultType 与 parameterType 的基本使用的区别
- Codeforces Round #225 (Div. 1) C. Propagating tree dfs序+ 树状数组或线段树
- 19牛客暑期多校 round2 F dfs