20160513--js 弹出窗口带有iframe控件 备忘
2024-08-28 16:20:05
需要引用JQuery。
/*!
* 主 题:《页面弹出窗口》
* 说 明:用于页面弹出的窗口。
* 功能描述:
* 1、生成弹出窗口,窗口内包括iframe控件;
* 2、窗口弹出时,生成背景遮罩;
*/
function OpenPageBox() {
new PageBox("标题栏", "test.htm?“, 1000, 435).Open();
} //title:窗口标题
//url:链接地址
//width:窗口宽度
//height:窗口高度
//new PageBox(title, url, width, height)
function PageBox(title, url, width, height) {
this.Init(title, url, width, height);
}
//初始化参数
PageBox.prototype.Init = function (title, url, width, height) {
this.Title = title != null && title != "" ? title : "";
this.url = url;
this.Width = width;
this.Height = height;
this.WinId = new Date().getTime() + "_" + Math.floor(Math.random() * 1000 + 1);
}
//创建窗口,并打开
PageBox.prototype.Open = function () {
//判断是否已经存在窗口
var WinBox = $("#PageBox[winId='" + this.WinId + "']");
if (WinBox.size() > 0) return;
PageBox.Close();
//生成窗口
this.Mask();
this.BuildFrame();
this.BuildIFrame();
}
//生成窗体外框,包括标题
PageBox.prototype.BuildFrame=function()
{
//屏幕的宽高
var hg=document.documentElement.clientHeight;
var wd = document.documentElement.clientWidth; $("#body").append("<div id=\"PageBox\" type=\"PageBox\" winId=\"" + this.WinId + "\"></div>");
var PageBox=$("#PageBox");
this.WinBox=PageBox;
//设置窗口的位置
PageBox.css("top", $(window).scrollTop()+100);
PageBox.css("left",(wd-this.Width)/2);
PageBox.css("position", "absolute").css("z-index", "10002");
PageBox.css("width",this.Width);
PageBox.css("height", this.Height); this.BuildTitle();
}
//生成标题栏
PageBox.prototype.BuildTitle = function () { var box = this.WinBox;
box.append("<div id=\"PageBoxTitle\"></div>");
var titbox = $("#PageBoxTitle");
var tm = "<div id=\"PageBoxTitleTxt\">" + this.Title + "</div>";
tm += "<div id=\"PageBoxClose\">X</div>";
titbox.append(tm); $("#PageBoxClose").click(function () {
PageBox.Close();
});
box.width(this.WinBox.width());
box.height(this.WinBox.height());
}
//生成页面frame区域
PageBox.prototype.BuildIFrame = function () {
var box = this.WinBox;
var width = box.width();
//标题栏的高度
var titHg = $("#PageBoxTitle").height();
var height = this.WinBox.height() - titHg; var frame = "";
frame += "<iframe src=\"" + this.url + "\" name=\"PageBoxIframe\" id=\"PageBoxIframe\" ";
frame += "width=\"" + width + "\"";
frame += "height=\"" + height + "\"";
frame += "marginwidth=\"0\" marginheight=\"0\" align=\"top\" scrolling=\"auto\"";
frame += "frameborder=\"0\" >";
frame += "</iframe>";
box.append(frame);
}
//关闭窗口
PageBox.Close = function () {
$("#PageBox").remove();
$("#screenMask").fadeOut("slow"); }
//生成遮罩层
PageBox.prototype.Mask=function(){
var mask = $("#screenMask");
mask.remove();
mask = null
delete mask;
var html = "<div id=\"screenMask\"/>";
$("body").append(html);
mask = $("#screenMask");
mask.css("position", "absolute");
mask.css("z-index", "10000");
//屏幕的宽高
var hg = $("body").height();
var wd = document.documentElement.clientWidth;
//设置遮罩的宽高
mask.css("width", wd);
mask.css("height", hg);
mask.css("top", 0);
mask.css("left", 0);
var alpha = 60;
mask.css("background-color", "#ECF7FF");
mask.css("filter", "Alpha(Opacity=" + alpha + ")");
mask.css("display", "block");
mask.css("-moz-opacity", alpha / 100);
mask.css("opacity", alpha / 100);
mask.fadeIn("slow");
}
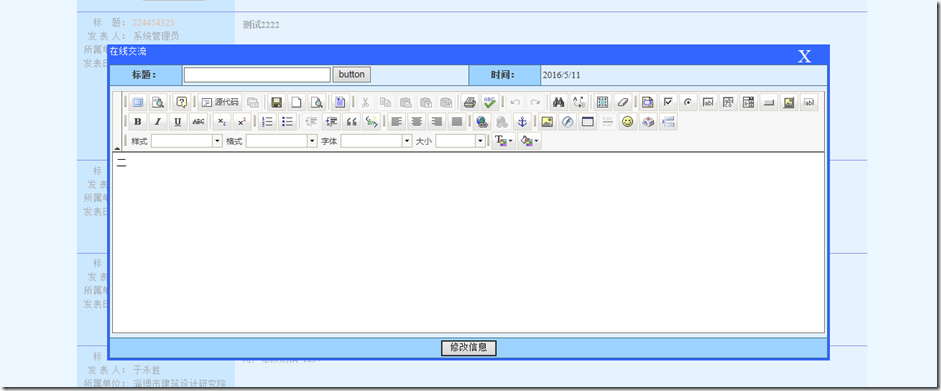
效果预览:

其样式可使用外部样式表控制:
/*窗口标题栏*/
#PageBoxTitle{
background:#3366FF;
height:25px;
color:#fff;
}
/*窗口标题栏字体*/
#PageBoxTitleTxt{
float:left;
width:300px;
}
/*窗口样式*/
#PageBox{
border: 3px solid #3366FF;
}
/*窗口关闭样式*/
#PageBoxClose{
width:25px;
height:25px;
font-size:25px;
margin-right:20px;
float:right;
text-align:center;
cursor:default;
}
最新文章
- 代码规范、GitHub提交源码的标准 答题人-杨宇杰
- [CC]Plugin-提取ISS3D关键点
- 黑马程序员——OC语言 其他语法
- request.getRequestDispatcher()的两个方法forward()/include()!!!
- EMVTag系列12《卡片内部风险管理数据》
- 企业部署Linux应用将拥有更低的整体拥有成本
- SQLite的37个核心函数
- Aspose.Cells.dll引用导入导出Excel
- HDU 1698 Just a Hook (段树更新间隔)
- JavaScript中国象棋程序(7) - 置换表
- OGG微服务架构入门
- postgresql 日常sql
- JAVA性能优化:35个小细节让你提升java代码的运行效率
- 最短路算法模板--SPFA
- ZYNQ跑系统 系列(二) petalinux方式移植linux petalinux-config遇到问题
- JAVA设计模式详解(二)----------观察者模式
- laravel路由不生效,404,除了/ 都不行,关于nginx环境下laravel除了默认路由都出现404报错的处理方法
- spring boot guava cache 缓存学习
- Shuffle'm Up---poj3087
- directive 指令一