深入浅出 Typescript 学习笔记
TypeScript 是 JavaScript 的一个超集,支持 ECMAScript 6 标准。
TypeScript 由微软开发的自由和开源的编程语言。
TypeScript 设计目标是开发大型应用,它可以编译成纯 JavaScript,编译出来的 JavaScript 可以运行在任何浏览器上。
以上为网上对 Typescript 的一些解释,那我们为什么要学 Typescript?
提到前端我们首先会想到 HTML,CSS,JavaScript 三大家族,我们掌握这三个就可以在前端界获得一席之地,怎么突然又冒出个 Typescript,真心是学不动了,但是众所周知,Vue 创始人尤雨溪尤大大已经宣布 Vue3.x 代码库将使用 Typescript 编写,并且在知乎上对于"Typescript 不适合在 Vue 开发业务中使用吗?" 的提问中做出回答,传送门:https://www.zhihu.com/question/310485097/answer/591869966,Vue 又是现在国内主流的前端框架之一,只能说,如果不学 Typescript,尤大大都救不了你了。
众所周知,从本质上来说,JavaScript是一种自由松散语言,它的语法规则并不是那么严格。正因为如此,我们就更容易犯错,而且,即使是在运行的时候,我们也不能找到所有的错误。鉴于此,TypeScript作为JavaScript的增强版,它的语法更严格,我们在编写代码的时候就能够发现大部分错误。不仅如此,按照TypeScript官方的说法,TypeScript使得我们能够以JavaScript的方式实现自己的构思。TypeScript对面向对象的支持也非常完善,它拥有面向对象编程语言的所有特性。
TypeScript最大的目的是让程序员更具创造性,提高生产力,它将极大增强JavaScript编写应用的开发和调试环节,让JavaScript能够方便用于编写大型应用和进行多人协作。
不过目前最后运行时还需要将TypeScript编译为JavaScript。
那接下来我们就来看看如何安装使用 Typescript。
在安装 Typescript 之前我们要先安装 NodeJs,然后运行
npm install -g typescript
以上命令会在全局环境下安装 tsc 命令,安装完成之后,我们就可以在任何地方执行 tsc 命令了。
编译一个 TypeScript 文件很简单:
tsc demo.ts
运行上面的代码,我们就可以将 demo.ts 生成一个可以让浏览器解析的 demo.js 的文件。
我们约定使用 TypeScript 编写的文件以 .ts 为后缀,用 TypeScript 编写 React 时,以 .tsx 为后缀。
那么我们在编写代码的时候不能每次都手动编译 .ts 文件,我们想要的是实时编译 .ts 文件,接下来我们就以 webstorm 编辑器来使 .ts 文件进行实时编译。其他编辑器可自行百度如何实时编译。
webstorm 版本:

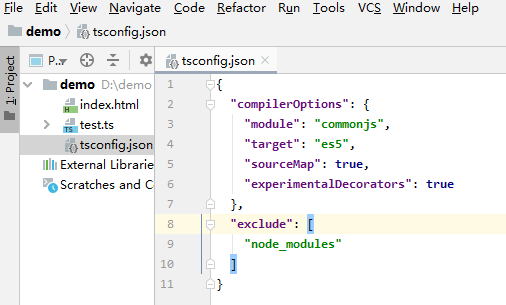
创建一个 demo 项目,然后在项目中创建一个 tsconfig.json 的文件,内容如下:
这里只是简单的配置,详细参数配置:https://www.tslang.cn/docs/handbook/tsconfig-json.html

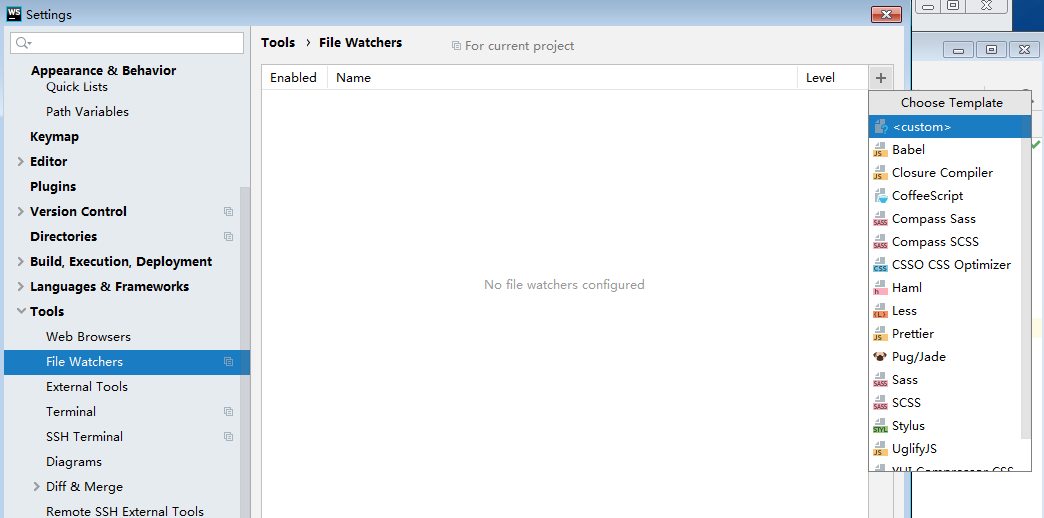
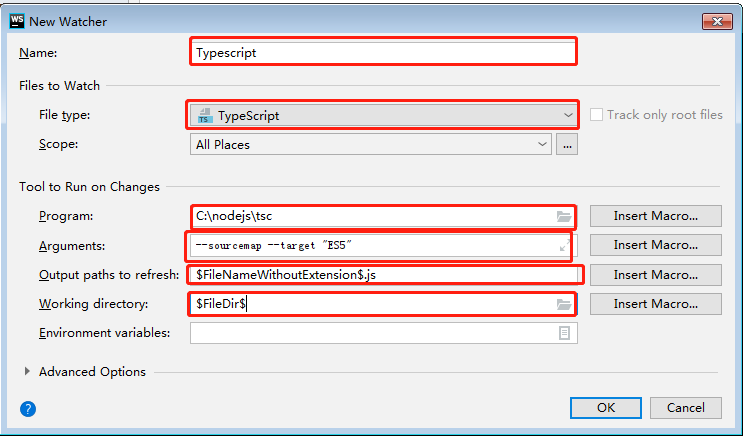
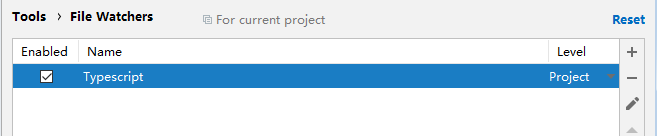
打开Webstorm,为TypeScript文件更改编译设置,File->Settings->Tool->File Watchers->TypeScript,这里我们需要选择TypeScript,但是File Watchers下默认是不存在的。需要点击右侧“+”号,选择,弹出 New Watcher,设置好圈红线的部分,点击ok。勾选“TypeScript”,点击ok。



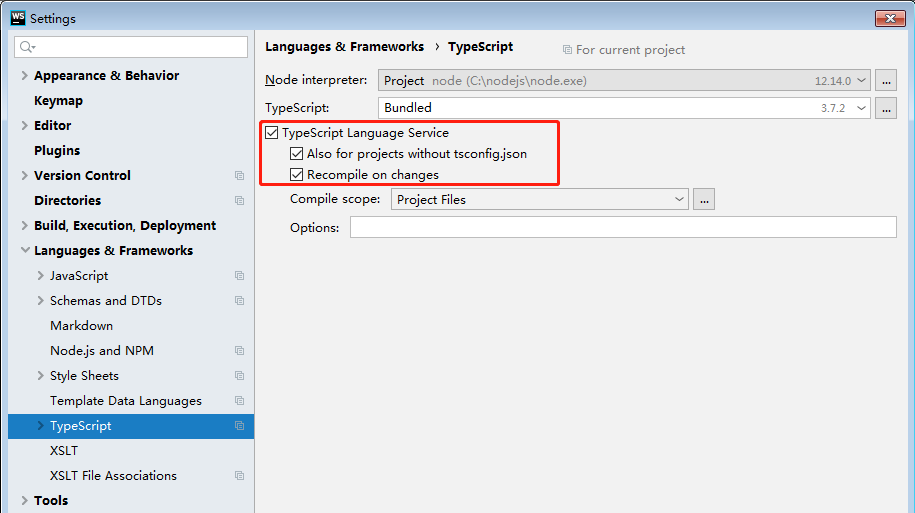
File->Settings->Languages & Frameworks->TypeScript

根据上面的操作我们就可以实时编译 .ts 文件了。
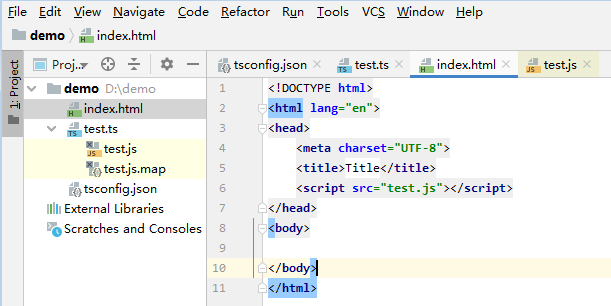
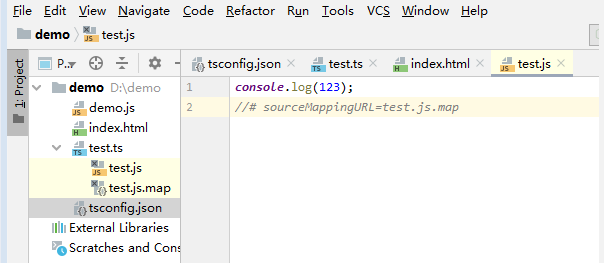
目录结构如下,在 index.html 中银润 test.js

test.ts 会实时编译为 test.js 文件。
test.ts


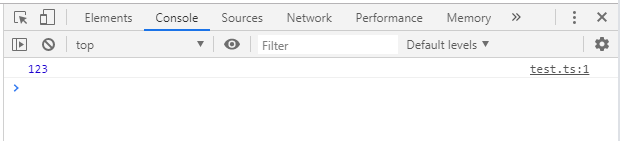
index.html 开发者工具中的打印日志

根据上面的步骤我们就可以对 ts 文件进行实时编译了,接下来我们就来看一下 Typescript 的一些基本用法。

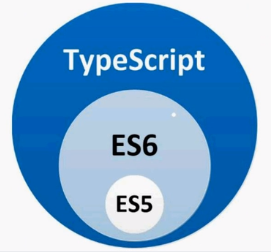
从上图我们可以看出 Typescript 包含了 ES6 和 ES5,那我们就可以在 typescript 中使用 es5 和 es6,同时进行了扩展,语法上跟我们之前讲的 Java 语法有很多相似。
Typescript 基础类型
Typescript 基础类型有:布尔类型(boolean)、数字类型(number)、字符串类型(string)、数组类型(array)、元组类型(tuple)、枚举类型(enum)、任意类型(any)、null 和 undefined 、void、never 类型等,接下来我们就一一来看一下这些类型的应用。
/**
* 在定义完参数进行赋值时,
* 必须按照给定的参数类型进行赋值
* 否则会出现编译问题
* 但在页面当中还是会进行编译
* 但是不提倡这么做
*/
// boolean
let flag: boolean = true;
console.log(flag); // true
// let flag1:boolean = 123; // Type '123' is not assignable to type 'boolean'. // number
let num: number = 123;
console.log(num); // // string
let str: string = "abc";
console.log(str); // abc // array 两种定义方式
let arrS: string[] = ["123", "abc"]; // 数组内元素必须为 string
let arrA: Array<number> = [123, 456]; // 数组内元素必须为 number
console.log(arrS); // ["123", "abc"]
console.log(arrA); // [123, 456] // tuple 元祖类型,属于数组的一种,可以为每个元素指定类型
let tup: [number, string] = [123, "abc"];
console.log(tup); // [123, "abc"]
// let tup1:[number,string] = ["abc",123]; // 报错 // enum 枚举类型
/**
* 在日常生活或者开发中
* 很多都不能或者不容易使用数据表达
* 如:颜色,日期,角色,性别等
* 例如在开发中我们常用 -1 表示 error,用 0 表示 success
* 这个就可以成为枚举
*/
enum Flag {
error = -1,
success = 0
} let e: Flag = Flag.error;
console.log(e); // -1 /**
* 如果枚举元素不赋值,则默认取值为下标
* 如果某个元素取值为数字 n
* 后面的元素如果不取值则默认为 n+1,以此类推
* 如果某个元素取值为 string 类型
* 后面的元素则必须取值,取值类型无要求
*/
enum Color {
red, blue, black = 4, yellow, green = "green", white = 123
} let red: Color = Color.red;
let blue: Color = Color.blue;
let black: Color = Color.black;
let yellow: Color = Color.yellow;
let green: Color = Color.green;
let white: Color = Color.white;
console.log(red, blue, black, yellow, green, white); // 0 1 4 5 "green" 123 // undefined
let un: undefined;
console.log(un); // undefined // 我们也可以通过 | 来赋值多种类元素
let uns: number | undefined; // any 类型,可以为任意类型
let an: any = 123;
console.log(an); //
an = "abc";
console.log(an) // abc
在上面的代码中,我们演示了一下 Typescript 中的一些基本类型的使用,接下来我们再来看一下在函数中数据类型的应用。
Typescript 函数方法
// 如果没有返回值,则在方法名后面加 :void
function test(): void {
console.log("test")
} test(); // test // 如果有返回值,则在方法名后面加 :返回值的类型
function num(): number {
return 123;
} console.log(num()); // function str(): string {
return "abc";
} console.log(str()); // "abc" // 定义传参
function getData(name: string, age: number): void {
console.log(`${name}--${age}`)
} getData("张三", 18); // 张三--18
// getData("张三"); // 报错 Expected 2 arguments, but got 1.
// getData("张三","18"); // 报错 Argument of type '"18"' is not assignable to parameter of type 'number'. /**
* 方法可选参数
* 在参数后面添加 ?
* 表示该参数为可选参数
*/
function getInfo(name: string, age?: number): string {
if (age) {
return `${name}--${age}`
} else {
return `${name}`
}
} console.log(getInfo("张三", 18)); // 张三--18
console.log(getInfo("张三")); // 张三 /**
* 方法默认参数
* 在参数后面直接赋值
* 表示该参数直接当做了被传入参数
*/
function getUser(name: string, age: number = 18): string {
if (age) {
return `${name}--${age}`
} else {
return `${name}`
}
} console.log(getUser("张三", 18)); // 张三--18
console.log(getUser("张三")); // 张三--18 /**
* 剩余参数
* 如果在传参过程中
* 前面的参数已经给定
* 在调用函数传参时会先将
* 传入的参数作为指定参数
* 剩余参数必须为最后一个参数传入
*/
// 正常的传参
function sum1(...arr: number[]): number {
let sum: number = 0;
for (let i = 0; i < arr.length; i++) {
sum += arr[i];
}
return sum;
}
console.log(sum1(1, 2, 3, 4)); // // a 作为第一个参数,其余的为剩余参数,即 (a,剩余参数)
function sum2(a: number, ...arr: number[]): number {
let sum: number = 0;
for (let i = 0; i < arr.length; i++) {
sum += arr[i];
}
return sum;
}
console.log(sum2(1, 2, 3, 4)); //
在上面的代码中,我们实现了在 ts 中如何定义方法和如何进行方法传参,跟定义基本类型一样需要对方法进行有效的规定。
接下来我们再来看一下在 ts 中如何实现类和类的继承。
Typescript 类
在 ES5 中,我们是通过构造方法和原型链的方式进行继承的,在之前的文章中我们也讲过如何实现继承,传送门:https://www.cnblogs.com/weijiutao/p/12090916.html,Typescript 包含 ES6,所以本章着重讲解一下 ES6 中 class 关键字的类和继承。
// 在 ts 中定义类
class Person {
name: string; constructor(name: string) {
this.name = name;
} getName(): void {
console.log(this.name);
} setName(name: string): string {
return this.name = name;
} work(): void {
console.log("父类在工作")
}
} let p = new Person("张三");
p.getName(); // 张三
p.setName("李四");
p.getName(); // 李四
p.work(); // 父类在工作 // 在 ts 中实现继承
/**
* 通过 extends 继承了 Person 的属性和方法
*/
class Student extends Person {
constructor(name: string) {
super(name);
} // 子类自己的方法
run(): void {
console.log(this.name + "在运动")
} // 子类重写父类的方法
work(): void {
console.log("子类在工作")
} } let s = new Student("王五");
s.getName(); // 王五
s.run(); // 王五在运动
s.work(); // 子类在工作
* 类里面的修饰符
* Typescript 里面定义属性的时候
* 给我们提供了三种修饰符
* public:公有类型,在类里面、子类、类外面都可以访问
* protected:保护类型,在类里面,子类里面可以访问,类外面无法访问
* private:私有类型,在类里面可以访问,子类,类外面无法访问
* 属性不加修饰符,默认为公有属性
/**
* 类里面的修饰符
* Typescript 里面定义属性的时候
* 给我们提供了三种修饰符
* public:公有类型,在类里面、子类、类外面都可以访问
* protected:保护类型,在类里面,子类里面可以访问,类外面无法访问
* private:私有类型,在类里面可以访问,子类,类外面无法访问
* 属性不加修饰符,默认为公有属性
*/ class Person {
name: string;
public age: number = 18;
protected sex: string = "男";
private city: string = "北京"; constructor(name: string) {
this.name = name;
} // 在本类中访问 public 类型
getName(): void {
console.log(this.name);
} // 在本类中访问 public 类型
getAge(): void {
console.log(this.age);
} // 在本类中访问 protected 类型
getSex(): void {
console.log(this.sex);
} // 在本类中访问 private 类型
getCity(): void {
console.log(this.city);
} } let p = new Person("张三");
// 外部访问 public 类型
console.log(p.name); // 张三
// 外部访问 public 类型
console.log(p.age); //
// 外部访问 protected 类型
// console.log(p.sex); // 报错 Property 'sex' is protected and only accessible within class 'Person' and its subclasses.
// 外部访问 private 类型
// console.log(p.city); // 报错 Property 'city' is private and only accessible within class 'Person'. class Student extends Person {
constructor(name: string) {
super(name);
} getInfo(): void {
// 在子类中访问 public 属性
console.log(this.name);
// 在子类中访问 private 属性
console.log(this.age);
// 在子类中访问 protected 属性
console.log(this.sex);
// 在子类中访问 private 属性
// console.log(this.city) // 报错 Property 'city' is private and only accessible within class 'Person'.
}
} let s = new Student("王五");
s.getInfo(); // 王五 18 男
在上面的代码中我们实现了一下 class 中的修饰符,接下来我们再来看一下 class 的静态属性、静态方法
/**
* 通过 static 关键字可以定义静态属性和静态方法
* 静态属性和静态方法直接通过 类. 来实现
*/ class Person {
name: string;
static age: number = 18; constructor(name: string) {
this.name = name;
} run(): void {
console.log(`${this.name}在运动`)
} /**
* 静态方法无法通过 this 调用类里面的属性
* 通过 类. 调用
*/
static work(): void {
console.log("父类静态方法" + Person.age)
}
} let p = new Person("张三");
p.run(); // 张三在运动
console.log(p.name); // 张三 console.log(Person.age); //
Person.work(); // 父类静态方法18
在上面的代码中我们实现了一下 class 中的静态属性、静态方法,接下来我们再来看一下 class 的多态
/**
* 我们在定义类方法后
* 子类继承该类,并根据实际情况
* 来实现自己所需要的类方法
*/
class Person {
name: string;
age: number; constructor(name: string) {
this.name = name;
} work(): void {
console.log(`${this.name}在工作`)
} } class Student extends Person {
constructor(name: string) {
super(name);
} run(): void {
console.log(`${this.name}在学习`)
}
}
let s = new Student("张三");
s.run(); // 张三在学习 class Teacher extends Person {
constructor(name: string) {
super(name);
} run(): void {
console.log(`${this.name}在讲课`)
}
}
let t = new Teacher("李四");
t.run(); // 李四在讲课
在上面的代码中,我们定义了 Person 类并定义了一个 work 方法,然后 Student 和 Teacher 类分别继承了 Person,但是根据自己的角色重写了 work 方法,这就是一种多态。
接下来我们再来看一下 class 中的抽象类
/**
* 抽象类是提供其他类继承的基类,不能被实例化
* abstract 关键字定义抽象类和抽象方法
* 子抽象类中的抽象方法不能包含具体实现,必须在实现类中实现
* 抽象类和抽象方法只是用来定义标准
*/
abstract class Person {
name: string; constructor(name: string) {
this.name = name;
} abstract work(): any;
} // 无法被实例化
// let p = new Person(); // 报错 error TS2511: Cannot create an instance of an abstract class. class Student extends Person {
constructor(name: string) {
super(name);
} work(): any {
console.log(`${this.name}在学习`)
}
} let s = new Student("张三");
s.work(); // 张三在学习
Typescript 接口
在面向对象的编程中,接口是一种规范的定义,它定义了行为和动作的规范,在程序设计里面,几口是一种限制和规范的作用。接口定义了某一批类所需要遵循的规范,接口不关心这些类的内部状态数据,也不关心这些类里面方法的实现细节,它只规定这批类里面必须提供某些方法,提供这些方法的类就可以满足实际需要,Typescript 中的接口类似于 Java,同时还增加了更灵活的接口类型,包括属性、函数、数组类等。
在日常生活中,我们会接触到很多类似接口的问题,比如 USB 接口,我们在电脑上插鼠标,键盘,U盘的时候不用去考虑它到底能不能插进去,只要型号对了就肯定能插进去,接口就相当于一个标准,你要想把鼠标插到我的电脑上,在出厂时就必须遵守该电脑定义的接口标准。
接下来我们就来看一下接口:
1、属性和类接口
interface FullName {
firstName:string,
lastName:string,
sayHi: ()=>string
}
let person:FullName = {
firstName:"张",
lastName:"三",
sayHi: ():string =>{return "hell world"}
};
console.log(person.firstName); // 张
console.log(person.lastName); // 三
console.log(person.sayHi()); // hello world
在上面的代码中,我们通过 interface 编写了一个 FullName 的接口,然后定义了一个 person 的变量来实现这个接口,那么我们就可以使用该接口里面的属性了。
2、函数类型接口
// 对方法传入的参数以及返回值进行约束
interface encrypted {
(key: string, value: string): string
} // key 和 value 必须符合 encrypted 接口的 string 类型约束
let getData: encrypted = (key: string, value: string) => {
return `${key}--${value}`;
};
// 错误写法
// let getData:encrypted = (key:number,value:string)=>{
// return `${key}--${value}`;
// };
console.log(getData("name", "张三")); // name--张三
3、数组类型接口
interface nameArray {
[index:number]:string
}
let list:nameArray = ["张三","李四"];
// let list:namelist = ["张三","李四",123]; // 错误元素 123 不是 string 类型
4、接口的继承
/**
* 通过 implements 来实现接口的继承
* 同时接口内的属性和方法在子类中必须重新定义
* 可以实现多继承,class 子类 implements 接口1, 接口2{ }
*/ interface Person {
name: string,
work: () => void
} class Student implements Person {
name: string; constructor(name: string) {
this.name = name;
} work(): void {
console.log(`${this.name}在学习`)
}
} let s = new Student("张三");
s.work(); // 张三在学习
5、接口的扩展
/**
* 通过 extends 来实现接口的扩展
* 在实现接口的时候,接口的扩展接口也必须重新定义
*/ interface Animals {
name: string,
} interface Person extends Animals {
age: number,
} let person:Person = {
name:"张三",
age: 18
};
console.log(person); // {name: "张三", age: 18}
Typescript 泛型
在软件工程中,我们不仅要创建一致的定义良好的 API,同时也要考虑可重用性,组件不仅能够支持当前的数据类型,同时也能支持未来的数据类型,这在创建大型系统时为你提供了十分灵活的功能。
在 C# 和 Java 这样的语言中,可以使用泛型来创建可重用的组件,一个组件可以支持多种类型的数据,这样用户就可以有自己的数据类型来使用组件。
通俗理解,泛型就是解决函数、类、接口 的复用性,以及对不特定数据类型的支持。
1、泛型函数
现在需要写一个方法实现,我们传入的参数和返回的参数保持一致,并且参数必须为 string 或者 number,按照正常的思维我们代码应该是这样:
function getData1(value: string): string {
return value;
}
function getData2(value: number): number {
return value;
}
// 返回 string 类型
getData1("abc");
// 返回 number 类型
getData2(123);
在上面的代码中,我们需要定义两个不同的方法来分别实现 string 和 number 类型数据的返回,这样会造成大量重复代码,当然我们可以将返回类型变为 any 类型来解决,如下:
function getData(value: any): any {
return value;
}
// 返回 string 类型
getData("abc");
// 返回 number 类型
getData(123);
使用 any 类型可以解决我们的问题,但是其实是放弃了类型检验,和普通 js 就没有什么区别了。
接下来我们来看一下泛型是如何解决该问题的:
/**
* 定义泛型类型 T
* 我们需要 T 是什么类型
* 直接定义 T 的类型即可
* @param value
*/
function getData<T>(value: T): T {
return value;
} // 返回 string 类型
getData<string>("abc");
// 返回 number 类型
getData<number>(123); // 错误写法
// getData<string>(456); // 报错 rgument of type '456' is not assignable to parameter of type 'string'.
在上面的代码中,我们通过 T 来定义方法的泛型,这样方法在传入时需要先定义参数的类型,然后定义返回数据类型,这样就实现了上面的问题。
2、泛型类
现在有这样一个问题,我们要定义一个类,该类中 toString 方法返回值为一个二维坐标系上的某个点,按照之前我们讲的类的内容,可以写出如下代码:
class Point {
x: number;
y: number;
constructor(x: number, y: number) {
this.x = x;
this.y = y;
}
toString() {
return "(" + this.x + "," + this.y + ")";
}
}
let p = new Point(1, 2);
// 坐标系点 (1,2)
console.log(p.toString()); // (1,2)
上面的代码可以实现我们想要的功能,但是现在又有新需求,坐标系上的点可以为 string 类型的数据,入(一,二),而我们在定义传入 x,y 时候已经定义了它传入的类型必须是 number 类型,如果向函数泛型那样定义 any 类型的话其实就失去了类型校验,跟普通的 js 没有什么区别了,这时候就需要泛型来解决了,如下:
/**
* Point 类的泛型 T
* Point 需要传入什么参数类型
* 就让 T 是什么类型即可
*/
class Point<T> {
x: T;
y: T; constructor(x: T, y: T) {
this.x = x;
this.y = y;
} toString() {
return "(" + this.x + "," + this.y + ")";
}
} let p1 = new Point<number>(1, 2);
// 坐标系点 (1,2)
console.log(p1.toString()); // (1,2) let p2 = new Point<string>("一", "二");
// 坐标系点 (一,二)
console.log(p1.toString()); // (一,二)
在上面的代码中,我们通过 T 实现了 Point 类型的泛型,Point 需要传入什么类型的参数,我们就将 T 定义成什么类型的数据即可。
3、泛型接口
还是上面的问题,不过这次我们是将 Point 写成接口的形式,如下:
interface Point {
(x: number, y: number): string
}
let getPoint: Point = (x, y): string => "(" + x + "," + y + ")";
console.log(getPoint(1, 2)); // (1,2)
在上面的代码中,我们将 x 和 y 定义为 number 类型,这样在传入参数时就只能是 number 类型了,按照上面泛型函数和泛型类的方法,我们将 number 变为 T,如下:
interface Point<T> {
(x: T, y: T): string
}
let getPoint1: Point<number> = (x, y): string => "(" + x + "," + y + ")";
// 坐标系点 (1,2)
console.log(getPoint1(1, 2)); // (1,2)
let getPoint2: Point<string> = (x, y): string => "(" + x + "," + y + ")";
// 坐标系点 (一,二)
console.log(getPoint2("一", "二")); // (一,二)
通过 T 我们将 Point 接口传入的参数 x,y 进行泛型,这样我们就可以根据自己的需求传入我们想要的参数类型了。
TypeScript 模块
TypeScript 模块的设计理念是可以更换的组织代码。
模块是在其自身的作用域里执行,并不是在全局作用域,这意味着定义在模块里面的变量、函数和类等在模块外部是不可见的,除非明确地使用 export 导出它们。类似地,我们必须通过 import 导入其他模块导出的变量、函数、类等。
两个模块之间的关系是通过在文件级别上使用 import 和 export 建立的。
模块使用模块加载器去导入其它的模块。 在运行时,模块加载器的作用是在执行此模块代码前去查找并执行这个模块的所有依赖。 大家最熟知的JavaScript模块加载器是服务于 Node.js 的 CommonJS 和服务于 Web 应用的 Require.js。
此外还有有 SystemJs 和 Webpack。
模块导出使用关键字 export 关键字,要在另外一个文件使用该模块就需要使用 import 关键字来导入。
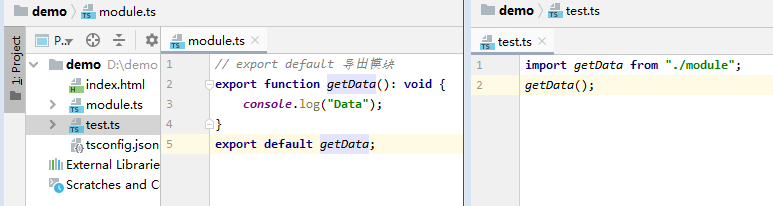
接下来我们就来实现一下:

在上图中我们通过 module.ts 中 export 关键字导出我们封装好的属性和方法,在 test.ts 中我们就可以使用 import 关键字来导入我们想要的属性和放大了。
我们也可以通过 export default 来导出模块,如下

但是 export default 在模块导出只能引用一次,导入时也不能使用 { },而是直接导入模块即可。
Typescript 命名空间
在代码量较大的情况下,为了避免各种命名冲突,可将相似功能的函数,类,接口等放置到命名空间内。同 Java 的包,.net 的命名空间一样,Typescript 的命名空间可以将代码包括起来,只对外暴露需要在外部访问的对象,命名空间内的对象通过 export 导出。
/**
* 通过 namespace 来定义命名空间
*分别定义了 A 和 B 两个命名空间
* 我们可以根据需求来调用 A 或 B 里面类和方法
*/
namespace A {
interface Person {
name: string, work(): void,
} export class Student implements Person {
name: string; constructor(name: string) {
this.name = name;
} work() {
console.log(`${this.name}在学习`)
}
}
} namespace B {
interface Person {
name: string, work(): void,
} export class Student implements Person {
name: string; constructor(name: string) {
this.name = name;
} work() {
console.log(`${this.name}在写作业`)
}
}
} let a = new A.Student("张三");
a.work(); // 张三在学习
let b = new B.Student("李四");
b.work(); // 李四在写作业
空间命名用起来很简单,只需要通过 namespace 关键字来命名空间即可。
/**
* 类小黄使其在声明之前被声明(紧靠着类声明)
* 类装饰器应用于类构造函数
* 可以用来监视,修改或替换类定义
*/
function log(params: any) {
console.log(params); // ƒ Person() {}
params.prototype.name = "动态属性";
params.prototype.func = () => {
console.log("动态方法");
}
} @log
class Person { } let p: any = new Person();
console.log(p.name); // 动态属性
p.func(); // 动态方法
在上面的代码中,我们通过 @log 的形式来定义装饰器,在 log 方法中传入一个 params 的参数,通过打印我们发现它就是 Person 方法了,那么我们就可以通过原型链 prototype 的形式添加属性和方法了。
上面@log 并没有传参,接下来我们看一下在调用装饰器的时候传入我们想要的参数:
/**
* 在 log 方法中,我们通过 return 方式
* 将该方法返回,那就跟无参装饰器一样了
* 这样我们就可以在 log 方法中传参了,如 params
*/
function log(params: string) {
return function (target: any) {
console.log(params); // 张三
console.log(target); // f Person() {}
target.prototype.name = params;
target.prototype.work = function (): void {
console.log(`${params}在工作`)
}
}
} @log("张三")
class Person { } let p: any = new Person();
console.log(p.name); // 张三
p.work(); // 张三在工作
/**
* 属性装饰器表达式会在运行时当作函数被调用
* 传入下列 2 个参数
* 1、对于静态成员来说是类的构造函数,对于实例成员是类的原型对象
* 2、成员的名字
*/
function log(param: any) {
return function (target: any, key: string) { // 分别传入 2 个参数
console.log(param); // 张三
console.log(target); // {constructor: ƒ}
console.log(key); // name
target[key] = param;
}
} class Person {
@log("张三")
name: string; constructor() {
} getName(): void {
console.log(this.name);
}
} let p: any = new Person();
console.log(p.name); // 张三
p.getName(); // 张三
在上面的代码中,我们在 name:string 上面添加了 @log 的装饰器,这就是属性装饰器,同时我们对装饰器进行了传参“张三”,我们将 log 方法返回,通过打印发现返回的方法的第一个参数 target 为 constructor 构造器,第二个参数为 name,那我们就可以根据 target[key] 的形式对 name 属性进行赋值了。
/**
* 方法装饰器会被应用到方法的属性描述符上
* 用来修改,监视和替换方法定义
* 方法装饰器在运行时传入下列三个参数
* 1、对于静态成员来说是类的构造函数,对于实例成员来说是类的原型对象
* 2、成员的名字
* 3、成员的属性描述符
*/
function log(param: any) {
return function (target: any, key: any, description: any) { // 分别传入三个参数
console.log(param); // 张三
console.log(target); // {getName: ƒ, constructor: ƒ}
console.log(key); // getName
console.log(description); // {writable: true, enumerable: true, configurable: true, value: ƒ}
console.log(description.value); // ƒ () {console.log(this.name) }
target.age = 20; // 添加属性
target.work = () => console.log(`${param}在工作`); // 添加方法
// 修改 getName 方法
description.value = ():void => console.log(`${param}---我是被修改的 getName 方法`);
}
} class Person {
name: string; constructor() {
} @log("张三")
getName(): void {
console.log(this.name);
}
} let p: any = new Person();
console.log(p.age); //
p.work(); // 张三在工作
p.getName(); // 张三---我是被修改的 getName 方法
4、方法参数装饰器
/**
* 方法参数装饰器会在运行时当中函数被调用
* 可以使用参数装饰器为类的原型增加一些元素数据
* 传入下列 3 个参数
* 1、对于静态成员来说是类的构造函数,对于实例成员来说是类的原型对象
* 2、方法的名字
* 3、参数在函数参数列表中的索引
*/
function log(param: any) {
return function (target: any, methodName: any, index: any) { // 分别传入三个参数
console.log(param); // name
console.log(target); // {getData: ƒ, constructor: ƒ}
console.log(methodName); // getData
console.log(index); //
target.age = 18;
target.work = (): void => console.log(`我在工作`)
}
} class Person {
constructor() {
} getData(@log("name") name: string): void {
console.log(name);
}
} let p: any = new Person();
p.getData("张三"); // 张三
console.log(p.age); //
p.work(); // 我在工作
方法参数装饰器跟其他装饰器不同的是需要将 @log 写在方法的参数内,比较怪,一般情况下方法装饰器就能解决方法参数装饰器所实现的功能,所以一般我们使用方法参数器即可。
装饰器的执行顺序:属性装饰器>方法装饰器>方法参数装饰器>类装饰器,如果有多个相同装饰器,则先执行后面的装饰器。
以上就是本人目前学习 Typescript 的一些整理归纳,好记性不如烂笔头,谨以此记,与君共勉!
最新文章
- Beta版本冲刺——day2
- Atitit 类库冲突解决方案  httpclient-4.5.2.jar
- FBX .NET
- (转)C# DES
- 转】使用Maven编译项目遇到——“maven编码gbk的不可映射字符”解决办法
- 如何在一个网站或者一个页面,去书写你的JS代码
- locate: can not stat () `/var/lib/mlocate/mlocate.db': No such file or directory
- mysql DBI 事务控制
- 利用汇编查看C++函数调用
- Linux常用解压文件
- Web测试到底是在测什么(资料合集)
- [Scoi2014]方伯伯的玉米田 二维树状数组+动态规划
- Android Framework 初探
- Fibonacci Numbers
- saltstack系列~第二篇
- python分支语句
- Python3基础 list range+for 等差数列
- 【译】第14节---数据注解-MaxLength/MinLength
- struts2升级
- 解决UITableView上的cell的重用