第一个javaWeb项目-注册界面
2024-08-31 16:23:55
基本功能:
实现信息录入到数据库和信息规范检查
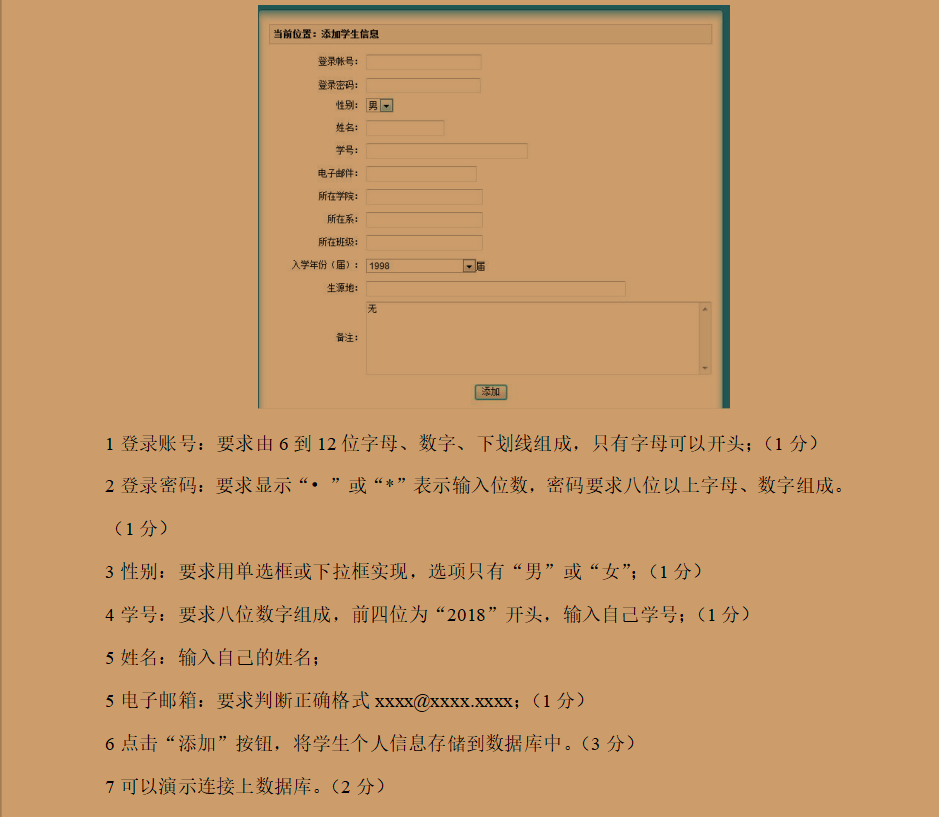
题目要求:

项目目录:

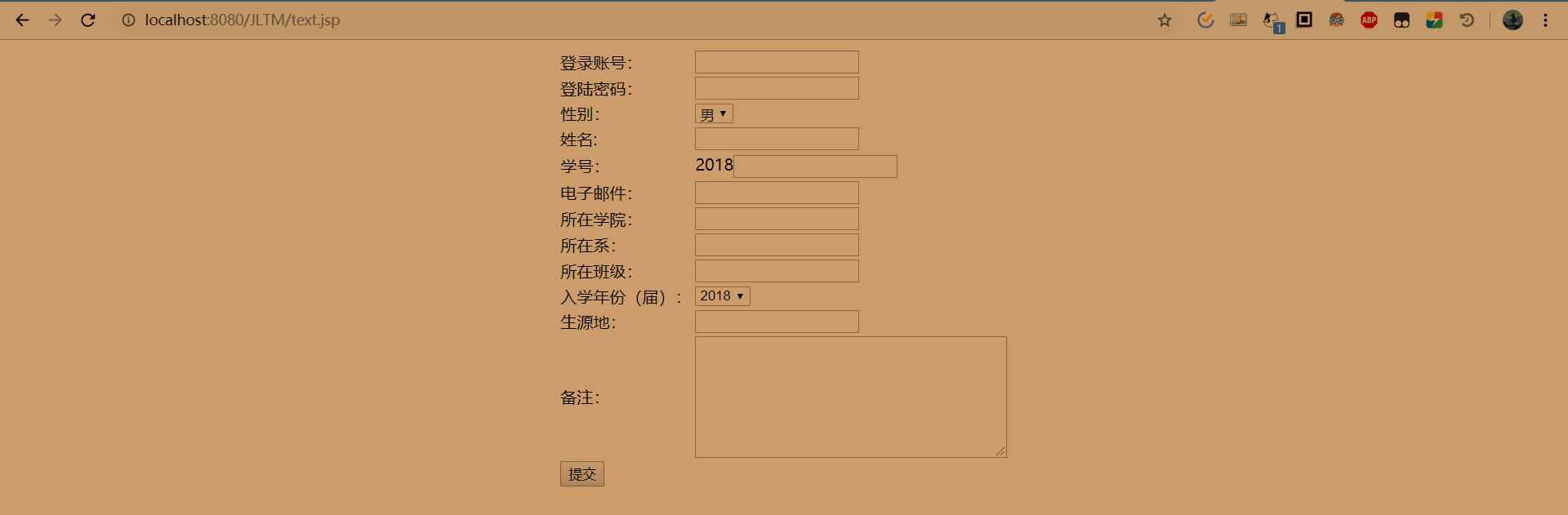
网页界面:

程序源码:
package Dao; import java.sql.Connection;
import java.sql.Statement; import DB.DB; public class Dao {
public boolean add(String a,String b,String c,String d,String e,String f,String g,String h,String i,String j,String k,String l) { String sql = "insert into u(username,userpass,sex,name,xueid,email,xueyuan,xi,banji,nian,place,comment) values('" + a + "','" + b + "','" +c + "','" + d + "','" + e + "','" +f + "','" + g + "','" + h + "','" + i + "','" +g + "','" + k + "','" + l + "')";
Connection conn = DB.getConn();
Statement state = null;
int h1=0;
boolean p = false;
try {
state = conn.createStatement();
h1 = state.executeUpdate(sql);
} catch (Exception q) {
q.printStackTrace();
} finally {
DB.close(state, conn);
}
if(h1>0) {
p = true;
}
return p;
}
}
Dao.java
package DB; import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.ResultSet;
import java.sql.SQLException;
import java.sql.Statement; public class DB {
public static String db_url = "jdbc:mysql://localhost:3306/runoob?useUnicode=true&characterEncoding=utf8&serverTimezone=GMT%2B8&useSSL=false";
public static String db_user = "root";
public static String db_pass = "scfroot5201314@";
public static Connection getConn () {
Connection conn = null; try {
Class.forName("com.mysql.cj.jdbc.Driver");
conn = DriverManager.getConnection(db_url, db_user, db_pass);
} catch (Exception e) {
e.printStackTrace();
} return conn;
}
public static void close (Statement state, Connection conn) {
if (state != null) {
try {
state.close();
} catch (SQLException e) {
e.printStackTrace();
}
} if (conn != null) {
try {
conn.close();
} catch (SQLException e) {
e.printStackTrace();
}
}
}
public static void close (ResultSet rs, Statement state, Connection conn) {
if (rs != null) {
try {
rs.close();
} catch (SQLException e) {
e.printStackTrace();
}
} if (state != null) {
try {
state.close();
} catch (SQLException e) {
e.printStackTrace();
}
} if (conn != null) {
try {
conn.close();
} catch (SQLException e) {
e.printStackTrace();
}
}
} }
DB.java
package Servlet; import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse; import Dao.Dao; /**
* Servlet implementation class Servlet
*/
@WebServlet("/Servlet")
public class Servlet extends HttpServlet {
private static final long serialVersionUID = 1L;
Dao dao = new Dao(); protected void service(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
req.setCharacterEncoding("utf-8");
add(req, resp);
} private void add(HttpServletRequest req, HttpServletResponse resp) {
String a = req.getParameter("username");
String b = req.getParameter("userpass");
String c = req.getParameter("sex");
String d = req.getParameter("name"); String e = "2018"+req.getParameter("xueid");
String f = req.getParameter("email");
String g = req.getParameter("xueyuan");
String h = req.getParameter("xi"); String i = req.getParameter("banji");
String j = req.getParameter("nian");
String k = req.getParameter("place");
String l = req.getParameter("comment");
boolean p = dao.add(a, b, c, d, e, f, g, h,i,j,k,l);
try {
if (p) {
req.setAttribute("message", "添加成功!");
req.getRequestDispatcher("text.jsp").forward(req, resp);
} else {
req.setAttribute("message", "添加失败!");
req.getRequestDispatcher("text.jsp").forward(req, resp);
}
} catch (ServletException | IOException e1) {
// TODO Auto-generated catch block
e1.printStackTrace();
} }
}
Servlet.java
<%@page contentType="text/html;charset=UTF-8"%>
<script language="JavaScript">
function check() {
//得到用户输入的信息 var username = document.form.username.value;
var userpass = document.form.userpass.value;
var sex = document.form.sex.value;
var name = document.form.name.value;
var xueid= document.form.xueid.value;
var xueyuan =document. form.xueyuan.value;
var xi = document.form.xi.value;
var email =document. form.email.value;
var banji = document.form.banji.value;
var nian =document. form.nian.value;
var place = document.form.place.value;
var comment = document.form.comment.value; //判断用户名长度
if (!minLength(username, 6)) {
alert("用户名长度小于6位!");
form.username.focus();
return false;
}
if (!maxLength(username, 12)) {
alert("用户名长度大于12位!");
form.username.focus();
return false;
}
if(!isDigital(username)){
alert("用户名只有字母可以开头");
form.username.focus();
return false;
} //判断口令长度
if (!minLength(userpass, 8)) {
alert("密码长度小于8位!");
form.userpass.focus();
return false;
}
if (!minLength(xueid, 4)) {
alert("学号长度小于8位!");
form.xueid.focus();
return false;
}
if (!isNumber(xueid)) {
alert("学号必须是数字");
form.xueid.focus();
return false;
} //验证E-mail的格式是否正确
if (!isEmail(email)) {
alert("E-mail格式不正确!");
form.email.focus();
return false;
} document.form.submit();
} //验证是否满足最小长度
function minLength(str, length) {
if (str.length >= length)
return true;
else
return false;
}
//判断是否满足最大长度
function maxLength(str, length) {
if (str.length <= length)
return true;
else
return false;
}
//判断首字母
function isDigital(str) { if (str.charAt(0) >= 'a' && str.charAt(0) <= 'z'||(str.charAt(0) >= 'A' && str.charAt(0) <= 'Z'))
return true;
else
return false; } //判断是否是整数
function isNumber(str)
{
for(i=0;i<str.length;i++)
{
//每一位都是0~9的数字,如果是第1位,则可以是“-”号
if(str.charAt(i)>='0'&&str.charAt(i)<='9'
||str.charAt(i)=='-'&&i==0)
continue;
else
return false;
}
return true;
} //判断是否是E-mail
function isEmail(email) {
if (email.length == 0)
return false;
index1 = email.indexOf('@');
index2 = email.indexOf('.');
if (index1 < 1//@符号不存在,或者在第一个位置
|| index2 < 1//.符号不存在,或者在第一个位置
|| index2 - index1 < 2//.在@的左边或者相邻
|| index2 + 1 == email.length)//.符号后面没有东西
return false
else
return true;
}
</script>
<html>
<head>
<title>添加学生信息</title>
</head>
<body>
<%
Object message = request.getAttribute("message");
if(message!=null && !"".equals(message)){
%>
<script type="text/javascript">
alert("<%=request.getAttribute("message")%>");
</script>
<%} %>
<form name="form" action="Servlet" method="post"> <table align="center"> <tr>
<td>登录账号:</td>
<td><input type="text" name="username"></td>
</tr>
<tr>
<td>登陆密码:</td>
<td><input type="password" name="userpass"></td>
</tr> <tr>
<td>性别:</td>
<td><select name="sex"> <option value="男" selected>男</option>
<option value="女 " >女</option> </select></td>
</tr>
<tr>
<td>姓名:</td>
<td><input type="text" name="name"></td>
</tr>
<tr>
<td>学号:</td>
<td>2018<input type="text" name="xueid" maxlength="4"></td>
</tr>
<tr>
<td>电子邮件:</td>
<td><input type="text" name="email">
</td>
</tr>
<tr>
<td>所在学院:</td>
<td><input type="text" name="xueyuan"></td>
</tr>
<tr>
<td>所在系:</td>
<td><input type="text" name="xi"></td>
</tr>
<tr>
<td>所在班级:</td>
<td><input type="text" name="banji"></td>
</tr>
<tr>
<td>入学年份(届):</td>
<td><select name="nian"> <option value="2017">2017</option>
<option value="2018 " selected>2018</option>
<option value="2019 ">2019</option> </select></td>
</tr>
<tr>
<td>生源地:</td>
<td><input type="text" name="place"></td>
</tr>
<tr>
<td>备注:</td>
<td><textarea rows="8" name="comment" cols="40"></textarea></td>
</tr>
<tr> <td><input type="button" value="提交" onclick="check()"></td>
</tr>
</table>
</form>
</body>
</html>
text.jsp
最新文章
- Hadoop 2.6.0 Namenode HA,ResourceManager HA
- c++字符串互相转换
- 01-08-04【Nhibernate (版本3.3.1.4000) 出入江湖】二级缓存:NHibernate自带的HashtableProvider之命名缓存
- csh与bash比较
- 【转载】【内存对齐(二)】__declspec( align(#) )的用法和大小计算
- unix c 08
- CSS 简介、语法、派生选择器、id 选择器、类选择器、属性选择器
- PHP验证码的制作教程
- SevenZipSharp的入门教程(包含如何加密压缩,解密压缩)
- 人生苦短 我用Python 第二周的第一天 (数据类型)
- python科学计算_numpy_函数库
- Loj #3096. 「SNOI2019」数论
- SQLserver 获取当前时间
- css_base_note
- vue-cli: render:h => h(App)是什么意思
- windows2008 r2 不能启用网络发现解决方法
- [SoapUI] 通过Groovy脚本获取project所在的路径或者直接用${projectDir}
- C++ 访问控制 public, protected, private, 友元
- TIOBE 9 月排行榜:C++ 式微,第 3 名被 Python 拿下
- spring boot 引导