jQuery Mobile + HTML5 获取地理位置信息
2024-09-04 16:23:26
这个代码也非常简单,核心是HTML5中GeoLocation API,函数原型定义如下:
void getCurrentPosition(in PositionCallback successCallback,
in optional PositionErrorCallback errorCallback,
in optional PositionOptions options);
标签: jQuery Mobile
代码片段(3)[全屏查看所有代码]
1. [代码][JavaScript]代码
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
|
<!DOCTYPE html><html> <head> <meta charset="utf-8" /> <meta name="viewport" content="width = device-width; initial-scale=1"> <title>GeoLocation API演示程序</title> <link rel="stylesheet" href="jquery.mobile.css" /> <script src="jquery.min.js"></script> <script src="jquery.mobile.min.js"></script> <script type="text/javascript"> function startgps() { var gps = navigator.geolocation; if (gps) { gps.getCurrentPosition(showgps, function(error) { alert("Got an error, code: " + error.code + " message: "+ error.message); }, {maximumAge: 10000}); // 这里设置超时为10000毫秒,即10秒 } else { showgps(); } } function showgps(position) { if (position) { var latitude = position.coords.latitude; var longitude = position.coords.longitude; alert("latitude: " + latitude + "\r\n longitude: "+ longitude); } else alert("position is null"); } </script> </head> <body> <section class="ui-page ui-body-c ui-page-active" data-url="page1" id="page1" data-role="page"> <header role="banner" class="ui-bar-a ui-header" data-role="header"> <h1 aria-level="1" role="heading" tabindex="0" class="ui-title">GeoLocation API Demo</h1> </header> <div role="main" data-role="content" class="ui-content"> <input type="button" value="我的位置" onclick="startgps()"/> </div> <footer role="contentinfo" class="ui-bar-a ui-footer" data-role="footer"> <h1 aria-level="1" role="heading" tabindex="0" class="ui-title">Allan Yan</h1> </footer> </section></html> |
2. [图片] IMG_0073.PNG

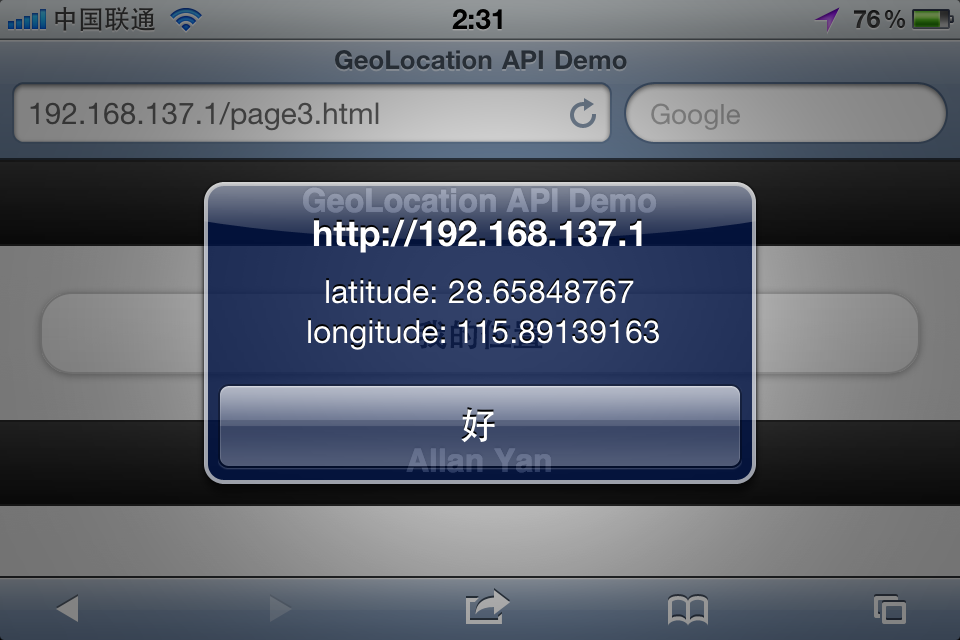
3. [图片] IMG_0074.PNG

最新文章
- 使用Windows上的Eclipse 远程调试 linux下的Tomcat
- linux线程的实现【转】
- bxSlider 在网页里添加幻灯片效果
- docker跨容器之使用link大法通信
- 仿微信朋友圈图片查看-glide加载网络图片,photoview 实现缩放
- 2016国产恐怖惊悚《诡娃》HD720P.国语中字
- uuu
- unity3d中切换武器
- linux网络配置、环境变量以及JDK安装(CentOS 6.5)
- jQuery避免$符和其他JS库冲突的方法对比
- CSS3 动画效果合集
- python 装饰器简介
- convention-plugin
- mongodb查询关于大于小于的用法;
- 自动生成Code First代码
- elipse图标注解
- I/O多路复用之 epoll 详解
- IIS 日志导入到数据库的方法
- Python3正则表达式(1)
- 大明A+B(大数相加)解题报告