vue 全选与取消全选
2024-09-09 16:59:45
所用知识点
1 v-model:监听input内容
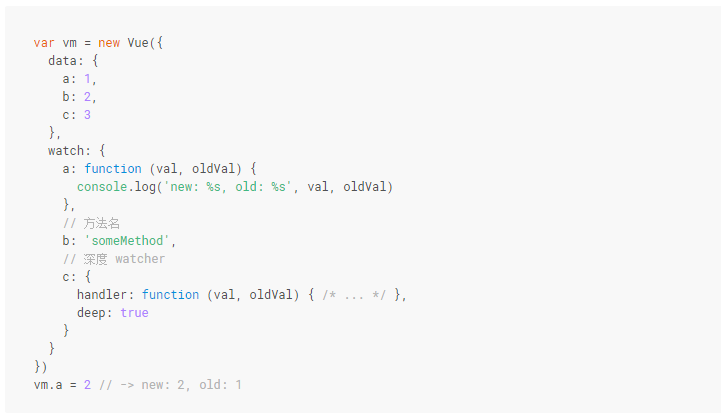
2 watch:监听属性方法

参考https://cn.vuejs.org/v2/api/#watch
3 页面初始化调用函数 mounted
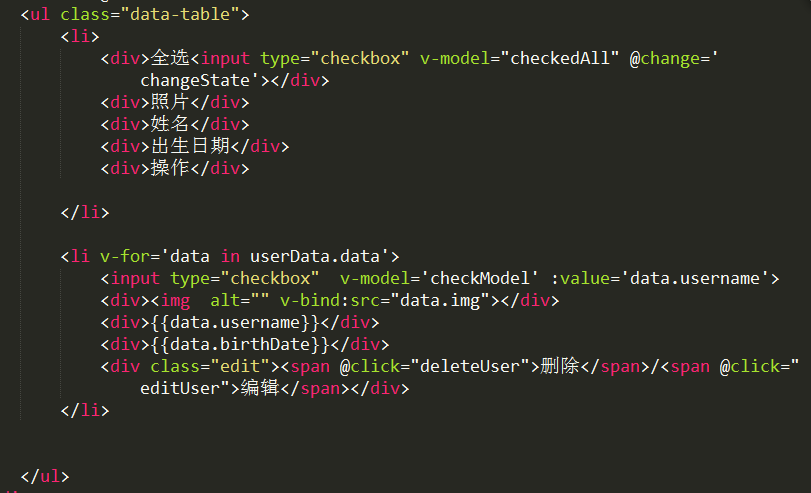
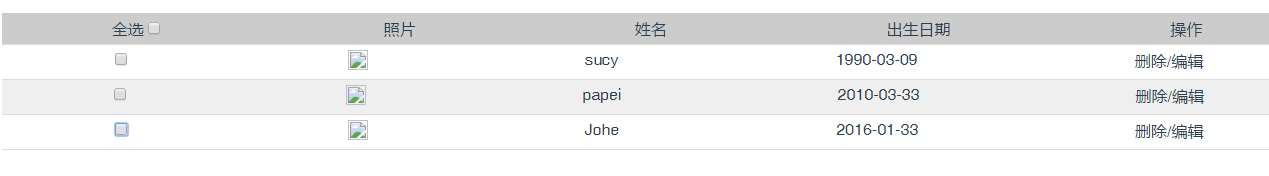
一:html元素


实现思路
1 v-model 一个收集所有input(除全选框外)数组checkModel ,vue会动态将其checked为true的input的value值存入数组checkModel里
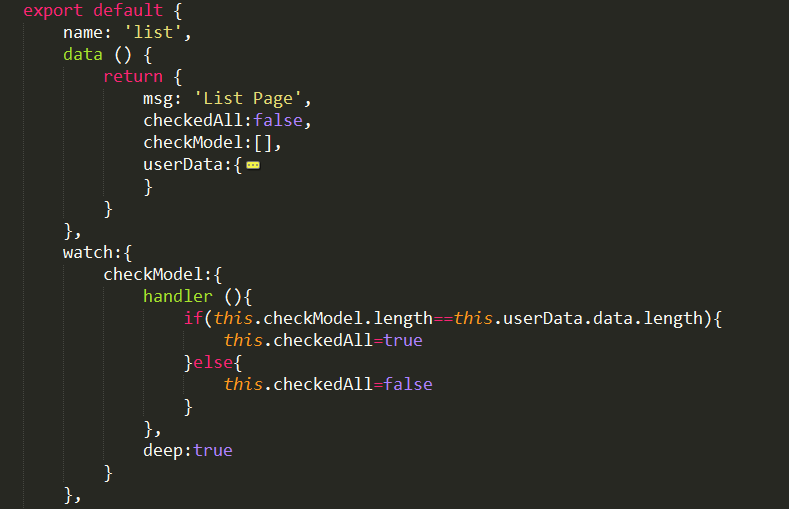
2 watch函数来监听checkModel 属性,当其长度==input元素时 全选按钮选中 否则取消
3 全选按钮v-model checkAll 属性来显示当前选中状态 click事件里 当checkAll为true时 全选 所有input按钮被选中也就是checkModel的遍历存入其value值
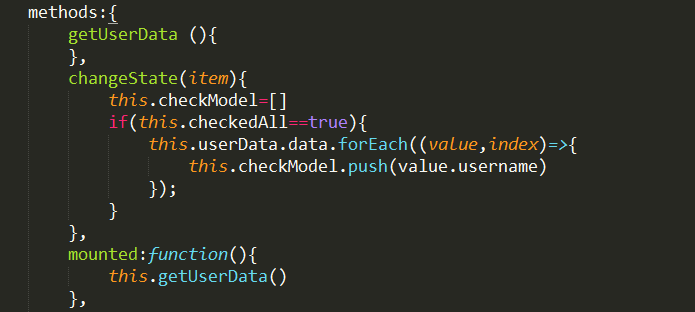
完整代码:


备注:这里getUserData()函数并没有使用到只是为有序ajax请求渲染页面做铺垫
最新文章
- iOS之在写一个iOS应用之前必须做的7件事(附相关资源)
- asp.net mvc添加多条数据到数据库
- SQL语句到底是怎么执行的
- 链接rel属性external、nofollow、external nofollow三种写法的区别
- Mysql跨表更新 多表update sql语句总结
- unity3d下载Obb分包文件
- css整个页面离顶部的距离
- Contest2037 - CSU Monthly 2013 Oct (problem B :Scoop water)
- Retina屏下1px border
- 谈谈在keil下的代码定位
- -_-#【React】
- C#与Java互通AES算法加密解密
- 使用FileUtils简化你的文件操作
- Chrome控制台选择器简介
- [Swift]LeetCode304. 二维区域和检索 - 矩阵不可变 | Range Sum Query 2D - Immutable
- 痞子衡嵌入式:通用NOR接口标准(CFI-JESD68)及SLC Parallel NOR简介
- 支付宝电脑支付沙箱配置(JAVA)
- python第四十八天--高级FTP
- java-环境安装及配置
- 关于时间:UTC/GMT/xST/ xDT