主攻ASP.NET MVC4.0之重生:Jquery Mobile 列表
2024-09-27 23:55:42






代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Jquery Mobile Web Page</title>
<link href="~/Content/css/themes/default/jquery.mobile.structure-1.4.0-beta.1.min.css" rel="stylesheet" />
<link href="~/Content/css/themes/default/jquery.mobile-1.4.0-beta.1.min.css" rel="stylesheet" />
<script src="~/Content/js/jquery.js"></script>
<script src="~/Content/js/jquery.mobile-1.4.0-beta.1.js"></script>
</head>
<body> <div data-role="page" id="page">
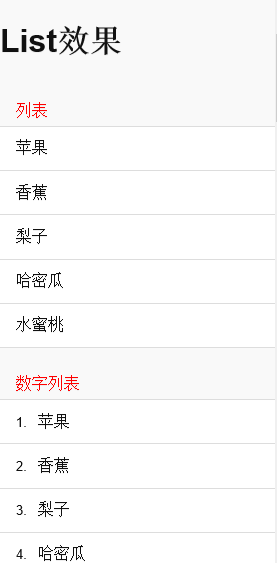
<h1>List效果</h1> <div data-role="content"> <span style="color: red">列表</span>
<br />
<br />
<ul data-role="listview">
<li>苹果</li>
<li>香蕉</li>
<li>梨子</li>
<li>哈密瓜</li>
<li>水蜜桃</li>
</ul>
<br />
<br />
<span style="color: red">数字列表</span>
<br />
<br />
<ol data-role="listview">
<li>苹果</li>
<li>香蕉</li>
<li>梨子</li>
<li>哈密瓜</li>
<li>水蜜桃</li>
</ol>
<br />
<br />
<span style="color: red">InSet列表 [data-inset="ture"]</span>
<br />
<br />
<ol data-role="listview" data-inset="ture">
<li>苹果</li>
<li>香蕉</li>
<li>梨子</li>
<li>哈密瓜</li>
<li>水蜜桃</li>
</ol> <br />
<br />
<span style="color: red">ICO 16*16 列表</span>
<br />
<br />
<ul data-role="listview" data-inset="true">
<li><a href="#"> <img src="~/Content/image/gb.png" alt="France" class="ui-li-icon ui-corner-none">英国K</a></li>
<li><a href="#">
<img src="~/Content/image/gb.png" alt="Germany" class="ui-li-icon">英国A</a></li>
<li><a href="#">
<img src="~/Content/image/gb.png" alt="Great Britain" class="ui-li-icon">英国B</a></li>
<li><a href="#">
<img src="~/Content/image/gb.png" alt="Finland" class="ui-li-icon">英国C</a></li>
<li><a href="#">
<img src="~/Content/image/gb.png" alt="United States" class="ui-li-icon ui-corner-none">英国D</a></li>
</ul>
<br />
<br />
<span style="color: red">带图列表</span>
<br />
<br /> <ul data-role="listview">
<li><a href="#">
<img src="~/Content/image/1.jpg">
<h2>独自上场</h2>
<p>¥59.00</p>
</a>
</li>
<li><a href="#">
<img src="~/Content/image/5.jpg">
<h2>所有的猪都到齐了</h2>
<p>¥26.00</p>
</a>
</li>
<li><a href="#">
<img src="~/Content/image/3.jpg">
<h2>假如给我三天光明</h2>
<p>¥32.00</p>
</a>
</li>
</ul>
<br />
<br />
<span style="color: red">Inset带图列表</span>
<br />
<br /> <ul data-role="listview" data-inset="true">
<li><a href="#">
<img src="~/Content/image/1.jpg">
<h2>独自上场</h2>
<p>¥59.00</p>
</a>
</li>
<li><a href="#">
<img src="~/Content/image/5.jpg">
<h2>所有的猪都到齐了</h2>
<p>¥26.00</p>
</a>
</li>
<li><a href="#">
<img src="~/Content/image/3.jpg">
<h2>假如给我三天光明</h2>
<p>¥32.00</p>
</a>
</li>
</ul> <ul data-role="listview" data-split-icon="gear" data-split-theme="b" data-inset="true" data-theme="b">
<li><a href="#">
<img src="~/Content/image/1.jpg">
<h2>独自上场</h2>
<p>¥59.00</p>
</a>
<a href="#purchase" data-rel="popup" data-position-to="window" data-transition="pop">立即购买</a>
</li>
<li><a href="#">
<img src="~/Content/image/5.jpg">
<h2>所有的猪都到齐了</h2>
<p>¥26.00</p>
</a>
<a href="#purchase" data-rel="popup" data-position-to="window" data-transition="pop">Purchase album</a>
</li>
<li><a href="#">
<img src="~/Content/image/3.jpg">
<h2>假如给我三天光明</h2>
<p>¥32.00</p>
</a>
<a href="#purchase" data-rel="popup" data-position-to="window" data-transition="pop">Purchase album</a>
</li>
</ul>
<div data-role="popup" id="purchase" data-theme="a" data-overlay-theme="b" class="ui-content" style="max-width: 340px; padding-bottom: 2em;">
<h3>立即购买?</h3>
<p>请确定是否购买?</p>
<a href="index.html" data-role="button" data-rel="back" data-theme="b" data-icon="check" data-inline="true" data-mini="true">¥$26.99</a>
<a href="index.html" data-role="button" data-rel="back" data-inline="true" data-mini="true">取消</a>
</div> <ul data-role="listview" data-inset="true" data-divider-theme="a">
<li data-role="list-divider">小说类图书</li>
<li><a href="#">
<h2>【推荐】</h2>
<h1>《青春不老》</h1>
<p class="ui-li-aside"><strong>作者:</strong>卡夫</p>
</a></li>
<li><a href="#">《再见,北京》<p class="ui-li-aside"><strong>发行年份:2013</strong>第2版</p>
</a></li>
<li data-role="list-divider">编程类图书</li>
<li><a href="#">《C#》<p class="ui-li-aside"><strong>06:51</strong>AM</p>
</a></li>
<li><a href="#">《Java》<p class="ui-li-aside"><strong>16:51</strong>PM</p>
</a></li>
</ul>
<br />
<br />
<span style="color: red">可折叠列表</span>
<br />
<br />
<div data-role="collapsible" data-theme="b" data-content-theme="b">
<h2>热门书籍-点击展开</h2>
<ul data-role="listview">
<li data-role="list-divider">小说类图书</li>
<li><a href="#">《青春不老》<p class="ui-li-aside"><strong>作者:</strong>卡夫</p>
</a></li>
<li><a href="#">《再见,北京》<p class="ui-li-aside"><strong>发行年份:2013</strong>第2版</p>
</a></li>
<li data-role="list-divider">编程类图书</li>
<li><a href="#">《C#》<p class="ui-li-aside"><strong>06:51</strong>AM</p>
</a></li>
<li><a href="#">《Java》<p class="ui-li-aside"><strong>16:51</strong>PM</p>
</a></li>
</ul>
</div>
<br />
<br />
<span style="color: red">可折叠列表组</span>
<br />
<br /> <div data-role="collapsible-set" data-theme="a" data-content-theme="a">
<div data-role="collapsible">
<h2>热门书籍</h2>
<ul data-role="listview" data-inset="true" data-divider-theme="a">
<li data-role="list-divider">小说类图书</li>
<li><a href="#">
<h2>【推荐】</h2>
<h1>《青春不老》</h1>
<p class="ui-li-aside"><strong>作者:</strong>卡夫</p>
</a></li>
<li><a href="#">《再见,北京》<p class="ui-li-aside"><strong>发行年份:2013</strong>第2版</p>
</a></li>
<li data-role="list-divider">编程类图书</li>
<li><a href="#">《C#》<p class="ui-li-aside"><strong>06:51</strong>AM</p>
</a></li>
<li><a href="#">《Java》<p class="ui-li-aside"><strong>16:51</strong>PM</p>
</a></li>
</ul>
</div>
<div data-role="collapsible">
<h2>新书推荐</h2>
<ul data-role="listview" data-inset="true">
<li><a href="#">
<img src="~/Content/image/1.jpg">
<h2>独自上场</h2>
<p>¥59.00</p>
</a>
</li>
<li><a href="#">
<img src="~/Content/image/5.jpg">
<h2>所有的猪都到齐了</h2>
<p>¥26.00</p>
</a>
</li>
<li><a href="#">
<img src="~/Content/image/3.jpg">
<h2>假如给我三天光明</h2>
<p>¥32.00</p>
</a>
</li>
</ul>
</div>
</div> <ul data-role="listview" data-inset="true">
<li>苹果 <span class="ui-li-count">12</span></li>
<li>香蕉 <span class="ui-li-count">96</span></li>
<li>梨子 <span class="ui-li-count">163</span></li>
<li>哈密瓜 <span class="ui-li-count">912</span></li>
<li>水蜜桃 <span class="ui-li-count">212</span></li>
</ul> </div>
</div>
<div data-role="page" id="dialog">
<div data-role="header">
<h1>用于对话框效果测试</h1>
</div>
<div data-role="content">
用于内容效果测试
</div>
<div data-role="footer">
<h4>Asp.Net Mvc 4.0 +JqueryMobile 1.4.0-beta 1</h4>
</div>
</div>
</body>
</html>
最新文章
- js之词法分析
- 攻城狮在路上(叁)Linux(二十)--- Linux磁盘格式化
- laravel框架总结(七) -- 数据库操作
- URAL
- NOIP2012 Vigenère 密码
- IOS程序内发短信 MFMessageComposeViewController
- Vim 第一天
- 微信扫一扫JSSDK 扫一扫报错 invalid signature 问题
- java数据结构与算法之栈(Stack)设计与实现
- javascript—Mach的一些常用方法
- 前端学习笔记之HTML body内常用标签
- 八.django模型系统(二)之常用查询及表关系的实现
- Python开发之---PyCharm初体验
- prufer编码
- SQL Server 2008“备份集中的数据库备份与现有的数据库不同”解决方法
- 强化学习3-蒙特卡罗MC
- cf467D(map,vector,bfs,特点提取)
- BeanDefinition及其实现类
- merge-intervals 合并区间
- 大坑记录 - shell脚本删除操作