html基础 CSS样式表
CSS(Cascading Style Sheet,叠层样式表),作用是美化HTML网页。
/*注释区域*/此为注释语法
一、样式表
(一)样式表的分类
1.内联样式表
和HTML联合显示,控制精确,但是可重用性差,冗余较多。
例:<p style="font-size:14px;">内联样式表</p>
2.内嵌样式表
作为一个独立区域内嵌在网页里,必须写在head标签里面。
<style type="text/css">
p //格式对p标签起作用
{
样式;
}
</style>
3.外部样式表
新建一个CSS文件,用来放置样式表。如果要在HTML文件中调用样式表,需要在HTML文件中点右键→CSS样式表→附加样式表。一般用link连接方式。
注:css文件中不需要写style标签
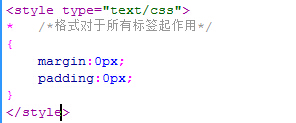
有些标签有默认的边距,一般写样式表代码的时候都会先去除(也可以设置其他的样式),如下:

注:上图就是先去掉边距和间距。
(二)选择器
1.标签选择器。用标签名做选择器。

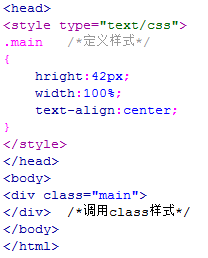
2.class选择器。都是以“.”开头。
注:class选择器可以和标签选择器叠加,显示出不同效果。

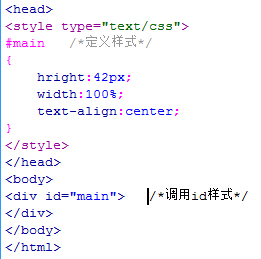
3.ID选择器。以“#”开头。
注:ID选择器可以和标签选择器叠加,显示出不同效果。
<div id="样式名">

4.复合选择器
(1)用“,”隔开,表示并列。

(2)用空格隔开,表示后代。

(3)筛选“.”。

二、样式属性
(一)背景与前景
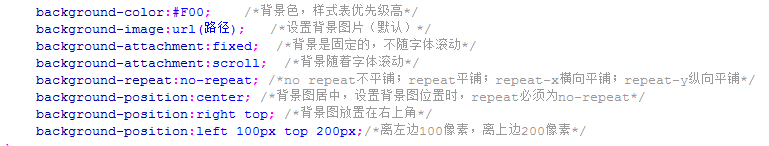
1.背景:

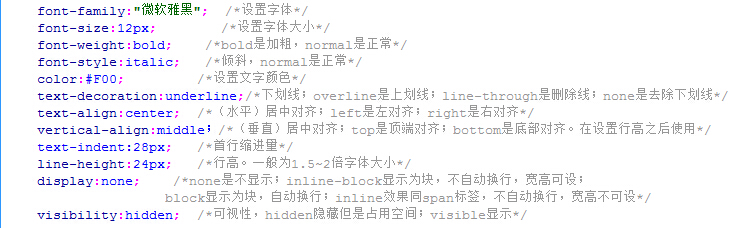
2.前景字体:

(二)边界和边框
border(表格边框、样式等)、margin(表外间距)。padding(内容与单元格间距)。

(三)列表与方块
width、height、(top、bottom、left、right)只有在绝对坐标情况下才有用。

css样式表代码显示:
css文件代码:
html文件代码:
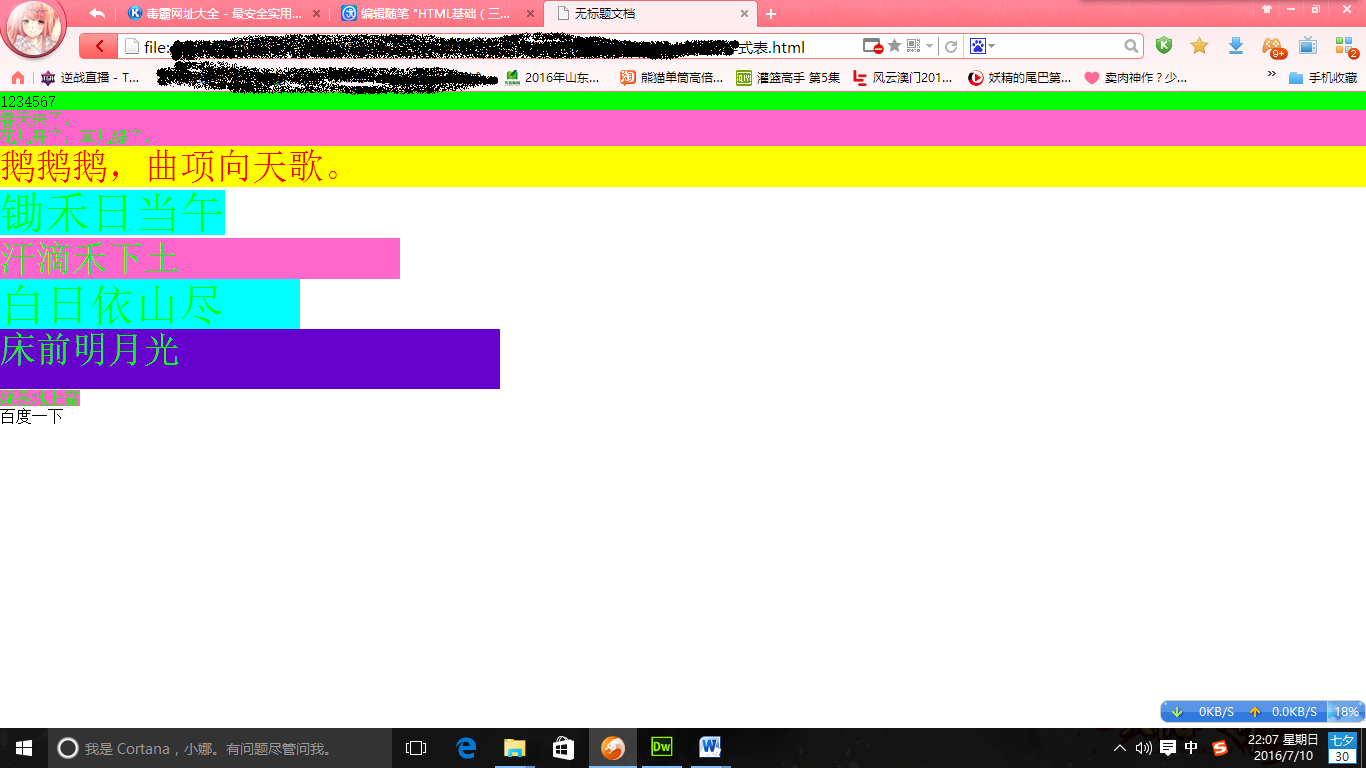
运行效果显示:
最新文章
- 客户端连接注册Ejabberd新用户
- 漫谈c++11 Thread库之使写多线程程序
- Android Manifest 权限描述大全
- Coursera台大机器学习课程笔记8 -- Linear Regression
- Theano在CentOS 6 下的安装及GPU加速
- 【DOM】1.DOM优化
- LPC1768基本输入输出GPIO使用
- Java设计模式之《享元模式》及应用场景
- kbengine服务端引擎技术概览
- Java 架构师之路(2)
- String与Date(java.util.Date)互转(转)
- KVM网页管理工具WebVirtMgr部署
- Android 开发使用第三方库出现Crash时处理方案汇总
- CAN通信帧ID如何设定?
- Buffer --缓冲器
- oracl遇到的问题
- Oracle数据库,数字强制显示2位小数
- linux cent os 6 的安装
- JavaScriptDay2-简单网页表单验证
- boot分区剩余空间不足