vue-cli配置jquery 以及jquery第三方插件
2024-10-20 15:58:39
只使用jquery:
1. cnpm install jquery --save
2. cnpm install @types/jquery --save-dev (不使用ts的不需要安装此声明文件)
3.在使用jquery的文件中: import $ from 'jquery';
----------以上便可以在项目中使用jQuery,线面讲解如何在项目中使用jquery的第三方插件 --------
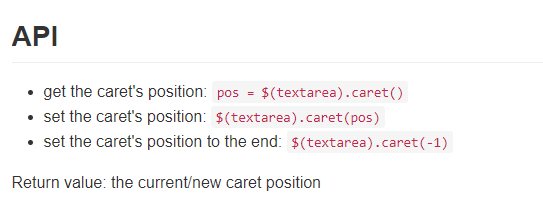
以jquery-caret为例
1. 按上面步骤安装完jquery后,修改webpack配置文件build/webpack.base.conf.js
...
var webpack = require("webpack")
module.exports = {
...
resolve: {
extensions: ['.js', '.vue', '.json'],
modules: [
resolve('src'),
resolve('node_modules')
],
alias: {
'vue$': 'vue/dist/vue.common.js',
'src': resolve('src'),
'assets': resolve('src/assets'),
'components': resolve('src/components'),
// 1. 定义别名和插件位置
'jquery': 'jquery'
}
},
plugins: [
...,
// 2. 配置全局使用 jquery,这里一定要有,因为jQuery第三方插件基于jquery,如果这里不提供,那么使用第三方插件则会报错
new webpack.ProvidePlugin({
$: "jquery",
jQuery: "jquery",
// jquery: "jquery",
//"window.jQuery": "jquery"
})
]
}
2. 安装第三方插件:cnpm install jquery-caret --save
并在main.ts中引入
import caret from "jquery-caret"
Vue.use(caret)
3. 然后就可以在需要的地方使用了

最新文章
- [LeetCode] Rotate Function 旋转函数
- AbstractFactoryPattern(抽象工厂)
- linq查询结果转换为指定字段类型的list集合
- 「linux」win+linux 双系统 默认启动项 的修改
- MacOSX和Windows 8的完美融合
- Java Servlet 技术简介
- 长安铃木经销商爬取(解析xml、post提交、python中使用js代码)
- ID3决策树预测的java实现
- JS - JSON.stringify
- python tornado TCPserver异步协程实例
- 最简单的基于FFMPEG的图像编码器(YUV编码为JPEG)
- druid 连接Oracle时出现的错误
- 24小时学通Linux内核之调度和内核同步
- js数组的操作push,pop,shift,unshift
- jsoup访问页面: PKIX path building failed
- ios应用内嵌h5页面数据自动变色识别为手机号码的解决方法——手机号码拨号禁用IOS手机页面数字自动识别为手机号
- python2-python3字符串
- xcode编译提示Permission denied
- drupal读取mysql的longblob字段
- ubuntu 14.04为/检查磁盘时发生严重错误的解决方法