【前端自动化】Gulp的使用(一):安装gulp
2024-09-01 14:35:24
作为一个.NET码农,在前端高速发展的时代,深深感觉自己那么点“前端”技术不够看,比如开发出来的js css等文件庞大,不便于管理,还记得以前的开发就是累加 html css jquery,
现在去面试,人家关注的是什么,HTML5? CSS3? nodeJs? angularJs? grunt? gulp? 有没有前端自动化经验。 瞬间一脸懵逼,技术的更新换代是很快的,作为一个技术人员当然不能
死在时间的长河。回到家慢慢整理思绪,将自己的学习历程记录在此。
什么是Gulp
官方的描述:基于文件流的构建系统。 那么他能为我们做什么呢?
1.性能优化:代码的压缩合并,图片的压缩,是资源大大减小体积提升加载速度
2.效率提升:单元测试,代码分析,js与css的依赖问题等等
以上只是列出了前端构建最常用的一些功能,后面将详细讲讲如何使用Gulp这个神器来一一解决我们上面提到的问题。
安装Gulp环境
1.安装nodeJs
gulp基于node.js,要通过nodejs的npm安装gulp,所以先要安装nodejs环境
2.全局安装gulp
确保安装了nodeJs的前提下,用命令的方式安装gulp
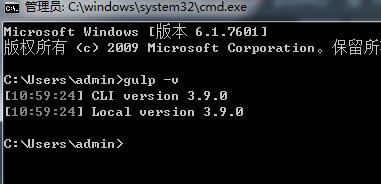
npm install gulp -g

此图就是安装成功
3.在项目中安装Gulp
在当前项目文件下面输入指令
npm install gulp --save -dev
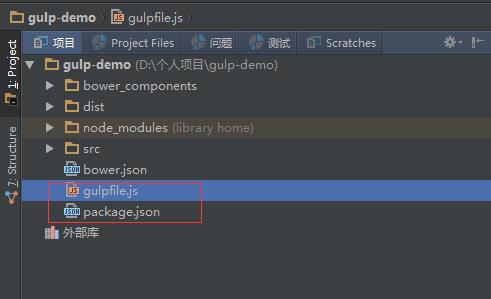
此时我们需要两个文件
package.json gulpfile.js
继续在当前项目下输入指令会生成 package.json文件
npm init
然后创建gulpfile.js文件

此时gulp已安装完成
最新文章
- VB程序架构分析
- JAVA时间格式转换大全
- 常用JS正则表达式
- [问题2014A07] 复旦高等代数 I(14级)每周一题(第九教学周)
- gettimeofday() 获取系统时间,精确到微秒 这个似乎只能在linux 下用,不能在windows 下用
- JMS消息传输机制
- 兼容IE6的页面底部固定层CSS代码
- SUBTOTAL 函数与所在行
- 枚举类型互相转换(使用GetEnumName和TypeInfo两个函数)
- hdu5666 BestCoder Round #80
- POJ 1159 Palindrome(最长公共子序列)
- Spring+Quartz实现定时任务的配置方法(转)
- 网络编程socket之一
- Kafka 0.10 DelayedTaskQueue的用法和实现
- Haproxy全透明代理
- mysqldump导出数据
- Cross origin requests are only supported for protocol schemes: http, data, chrome, chrome-extension, https.
- Python新建/删除文件夹
- 如何利用JMeter模拟超过 5 万的并发用户
- bzoj 3343: 教主的魔法