08.LoT.UI 前后台通用框架分解系列之——多样的Tag选择器
LOT.UI分解系列汇总:http://www.cnblogs.com/dunitian/p/4822808.html#lotui
LoT.UI开源地址如下:https://github.com/dunitian/LoTCodeBase/tree/master/LoTUI
这个必须说下,本来是用Bootstrap-Select做的,很漂亮,正好后台也是Bootstrap。后来发现不能满足需求。标签有则选,没则添加 而Bootstrap-Select的文本框是不可以手动输入的==》so,用了Select2,这个可以不依赖Bootstrap
两种我都做了Demo,至于取舍就看你自己了~
先看在LoT.UI里面的应用效果图:
Bootstrap-Select:(诸如权限分配,菜单分配都可以用)


--------------------------------------------------------------------------------------------------------------------------------------------------------
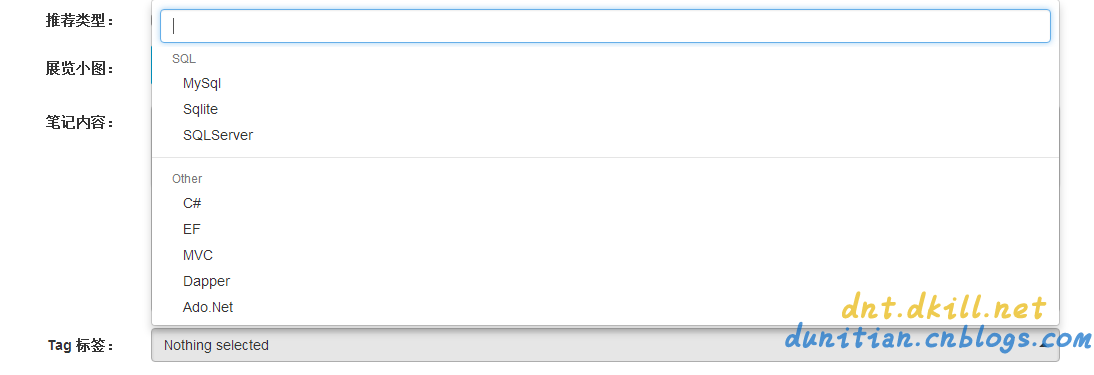
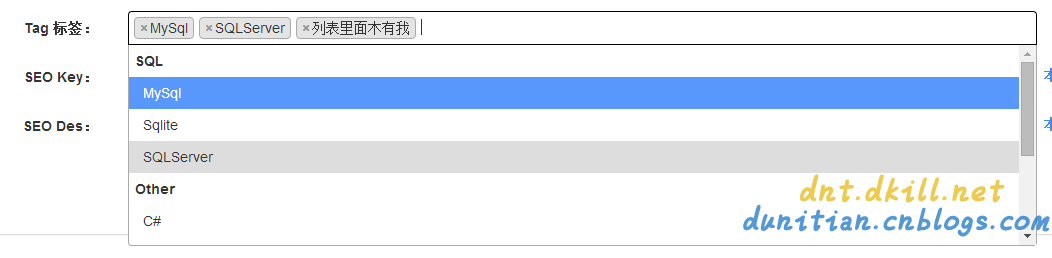
Select2:(通用,但丑了点。可后期美化)

----------------------------------------------------------------------------------------------------------------------------------------------------------
Bootstrap-Select 演示(https://github.com/dunitian/LoTCodeBase/blob/master/LoTUI/Manager/Demo/select.html)
BootStrap-Select我这边就不具体说了,demo里面有演示,这边说下Select2
核心代码(https://github.com/dunitian/LoTCodeBase/blob/master/LoTUI/Manager/Demo/select2.html)
1.样式部分:

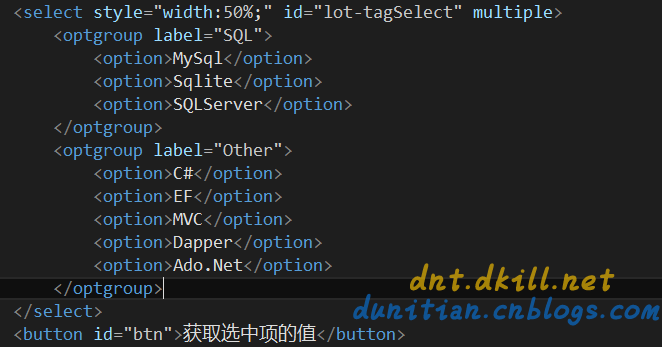
2.HTML部分

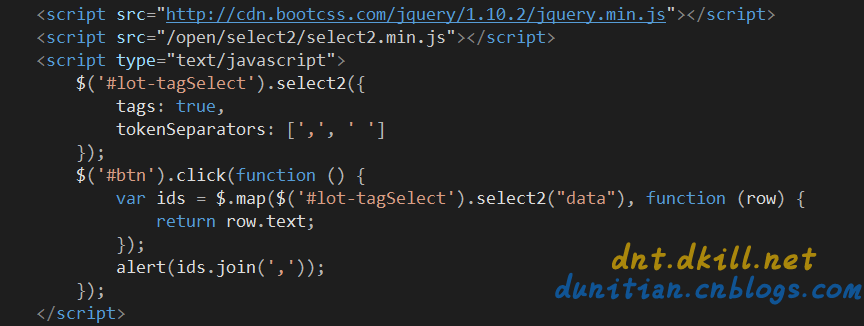
3.Script部分

完整代码:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<meta charset="utf-8" />
<link href="/open/select2/select2.min.css" rel="stylesheet" />
</head>
<body>
<select style="width:50%;" id="lot-tagSelect" multiple>
<optgroup label="SQL">
<option>MySql</option>
<option>Sqlite</option>
<option>SQLServer</option>
</optgroup>
<optgroup label="Other">
<option>C#</option>
<option>EF</option>
<option>MVC</option>
<option>Dapper</option>
<option>Ado.Net</option>
</optgroup>
</select>
<button id="btn">获取选中项的值</button>
<script src="http://cdn.bootcss.com/jquery/1.10.2/jquery.min.js"></script>
<script src="/open/select2/select2.min.js"></script>
<script type="text/javascript">
$('#lot-tagSelect').select2({
tags: true,
tokenSeparators: [',', ' ']
});
$('#btn').click(function () {
var ids = $.map($('#lot-tagSelect').select2("data"), function (row) {
return row.text;
});
alert(ids.join(','));
});
</script>
</body>
</html>
开源组件:
https://github.com/silviomoreto/bootstrap-select
https://github.com/select2/select2
最新文章
- 黑马程序员_ C语言基础之指针(三)
- python 把数据 json格式输出
- HDU 4568 Hunter 最短路+状压DP
- 用Editplus开发HTML
- Java基础之处理事件——实现低级事件监听器(Sketcher 2 implementing a low-level listener)
- 使用js加载器动态加载外部Javascript文件
- input text 不可编辑的解决办法
- Note | 当代基督教圣约世界观 自序:古道与重建
- lostash 正则
- java设计模式在公众号的应用——我是一个快乐的单例
- Dijkstra【迪杰斯特拉算法】
- 2018-08-11 中文代码示例之Spring Boot 2.0.3问好
- 面向对象的封装(私有化)及@property(查看)/@setter(修改)!!!
- Web 前端面试题整理(不定时更新)
- Let's Chat ZOJ - 3961
- 基于windows使用fabric将gitlab的文件远程同步到服务器(本地)
- ActiveMQ broker 非持久化queue消息的入队、出队和应答
- VUE 计算属性 vs 侦听属性
- logging的使用
- 匹配img标签的正则表达式