jQuery Mobile 导航栏
jQuery Mobile 导航栏
导航栏由一组水平排列的链接构成,通常位于页眉或页脚内部。
默认地,导航栏中的链接会自动转换为按钮(无需 data-role="button")。
请使用 data-role="navbar" 属性来定义导航栏:
实例:
<div data-role="header">
<div data-role="navbar">
<ul>
<li><a href="#anylink">首页</a></li>
<li><a href="#anylink">页面二</a></li>
<li><a href="#anylink">搜索</a></li>
</ul>
</div>
</div>

提示:按钮的宽度,默认地,与其内容一致。使用无序列表来均等地划分按钮:一个按钮占据 100% 的宽度,两个按钮各分享 50% 的宽度,三个按钮 33.3%,以此类推。不过,如果您在导航栏中规定了五个以上的按钮,那么它会弯折为多行。
活动按钮
当导航栏中的链接被敲击时,会获得选取外观(按下)。
如需在不敲击链接时实现此外观,请使用 class="ui-btn-active":
实例:
<li><a href="#anylink" class="ui-btn-active">首页</a></li>

对于多个页面,您也许需要为每个按钮设置“被选”外观,以表示用户正在浏览该页面。如果要这么做,请向链接添加 "ui-state-persist" 类,以及 "ui-btn-active" 类:
实例:
<li><a href="#anylink" class="ui-btn-active ui-state-persist">首页</a></li>

更多导航示例:
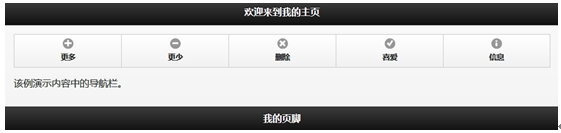
1、内容中的导航栏(如何在 data-role="content" 中添加导航栏。)
<body>
<div data-role="page" id="pageone">
<div data-role="header">
<h1>欢迎来到我的主页</h1>
</div>
<div data-role="content">
<div data-role="navbar">
<ul>
<li><a href="#" data-icon="plus">更多</a></li>
<li><a href="#" data-icon="minus">更少</a></li>
<li><a href="#" data-icon="delete">删除</a></li>
<li><a href="#" data-icon="check">喜爱</a></li>
<li><a href="#" data-icon="info">信息</a></li>
</ul>
</div>
<p>该例演示内容中的导航栏。</p>
</div>
<div data-role="footer">
<h1>我的页脚</h1>
</div>
</div>
</body>

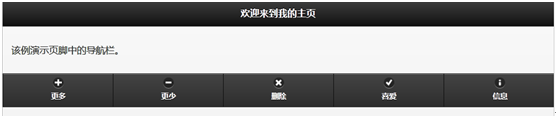
2、页脚中的导航栏(如何在页脚中添加导航栏。)
<div data-role="page" id="pageone">
<div data-role="header">
<h1>欢迎来到我的主页</h1>
</div>
<div data-role="content">
<p>该例演示页脚中的导航栏。</p>
</div>
<div data-role="footer">
<div data-role="navbar">
<ul>
<li><a href="#" data-icon="plus">更多</a></li>
<li><a href="#" data-icon="minus">更少</a></li>
<li><a href="#" data-icon="delete">删除</a></li>
<li><a href="#" data-icon="check">喜爱</a></li>
<li><a href="#" data-icon="info">信息</a></li>
</ul>
</div>
</div>
</div>

3、在导航栏中定位图标(如何在页脚内部的导航栏中放置图标。)
<div data-role="page" id="pageone">
<div data-role="header">
<h1>欢迎来到我的主页</h1>
</div>
<div data-role="content">
<p>该例演示页脚中的导航栏中的图标定位。</p>
<p>data-iconpos="left" 将把图标定位到按钮的左侧。</p>
</div>
<div data-role="footer">
<div data-role="navbar" data-iconpos="left">
<ul>
<li><a href="#" data-icon="plus">更多</a></li>
<li><a href="#" data-icon="minus">更少</a></li>
<li><a href="#" data-icon="delete">删除</a></li>
<li><a href="#" data-icon="check">喜爱</a></li>
<li><a href="#" data-icon="info">信息</a></li>
</ul>
</div>
</div>
</div>

5、五个以上的按钮(演示在导航栏中的十个按钮。)
<div data-role="page" id="pageone">
<div data-role="header">
<h1>欢迎来到我的首页</h1>
</div>
<div data-role="content">
<div data-role="navbar">
<ul>
<li><a href="#" data-icon="plus">更多</a></li>
<li><a href="#" data-icon="minus">更少</a></li>
<li><a href="#" data-icon="delete">删除</a></li>
<li><a href="#" data-icon="check">喜爱</a></li>
<li><a href="#" data-icon="info">信息</a></li>
<li><a href="#" data-icon="forward">向前</a></li>
<li><a href="#" data-icon="back">向后</a></li>
<li><a href="#" data-icon="star">星形</a></li>
<li><a href="#" data-icon="gear">选项</a></li>
<li><a href="#" data-icon="search">搜索</a></li>
</ul>
</div>
<p>该例演示当导航栏包含超过五个按钮时的情况。</p>
</div>
<div data-role="footer">
<h1>My Footer</h1>
</div>
</div>
最新文章
- 命令行模式下 MYSQL导入导出.sql文件的方法
- iOS 和 Android 中的后台运行问题
- 分布式PostGIS系列【2】——pgpool-II
- 【Windows核心编程】重载类成员函数new / new[] / delete / delete[]
- Stm32 SWD 下载 调试配置
- 列式存储 V.S. 行式存储
- Android(java)学习笔记156:Java虚拟机和Dalvik虚拟机的区别
- [转] C语言多维数组与多级指针
- Qt5 多显示器获取不同显示器的分辨率和位置的方法
- ecshop 商品属性显示方法
- LeetCode 33 - 搜索旋转排序数组 - [二分]
- (5)Microsoft office Word 2013版本操作入门_标尺
- 【python】统一转换日期格式dateutil.parser.parse
- [Linux/Ubuntu] vi/vim 使用方法讲解
- 3-51单片机ESP8266学习-AT指令(学会刷固件)
- MinGW环境libssh2安装
- swiper监听左滑还是右滑动
- #leetcode刷题之路36-有效的数独
- elk系列6之tcp模块的使用【转】
- html中的定位