CSS3-02 样式 1
概述
上一篇博客中,概述了如何在 HTML 文档中使用 CSS,以及如何选择 HTML 元素,并且在文档的最后以表格的形式给出了 CSS 中所有的属性。在接下来的这篇博客中,将阐述主要 HTML 元素的可控制 CSS 样式,并以示例的方式展示如何使用 CSS 设置 HTML 元素的样式。
一个 HTML 元素,默认情况下是没有渲染效果的,通常需要借助 CSS 来赋予其华丽的样式。但是 CSS 的属性众多,如何去学习,并在实践中快速的运用这些属性显得尤为重要。接下来会对这些属性,按照自己的思维进行简单的梳理,希望可以抛砖引玉,启发大家的思维。
大家可以思考一下:我们使用 CSS 来干什么?设置 HTML 元素的样式。在这里我觉得 HTML 元素是首要的核心,然而展示在 Web 页面上的 HTML 元素,是以一个个盒子的形式展示的。那么我们就首先来介绍一下盒模型,以此为基础逐渐地切入到 HTML 元素的样式。
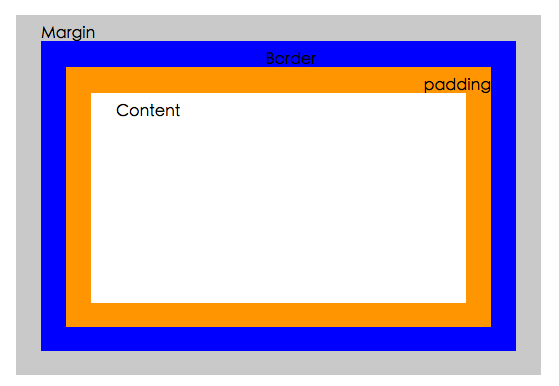
盒模型
如图

代码
HTML 文档
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<!-- 链接到外部样式表 -->
<link rel="stylesheet" href="mystyle.css">
<title>CSS 样式(初级)</title>
</head>
<body>
<!-- 盒模型 -->
<div id="margin">Margin
<div id="border">Border
<div id="padding">padding
<div id="content">Content
</div>
</div>
</div>
</div>
</body>
</html>
CSS 文件
#margin
{
background-color: lightgray;
width: 500px;
height: 350px;
margin: 100px;
padding-top: 10px;
padding-left: 25px;
}
#border
{
background-color: blue;
width: 450px;
height: 300px;
padding-top: 10px;
padding-left: 25px;
text-align: center;
}
#padding
{
background-color: orange;
width: 400px;
height: 250px;
padding-top: 10px;
padding-left: 25px;
text-align: right;
}
#content
{
background-color: white;
width: 350px;
height: 200px;
padding-top: 10px;
padding-left: 25px;
text-align: left;
}
各个组件
- Margin:边框外部包裹的区域,完全透明
- Border:边框,会受到盒子的背景颜色的影响
- Padding:元素内容与边框之间填充的间距,会受到盒中填充的背景颜色的影响
- Content:盒子的内容,即元素的内容
注意
- 元素的高度计算公式
- 元素的总宽度=宽度+左填充+右填充+左边框+右边框+左边距+右边距
- 元素的总高度=高度+顶部填充+底部填充+上边框+下边框+上边距+下边距
- 元素的高度计算公式
Margin
- 外边距的可能取值
- 可变外边距(不知这样说是否恰当)
- auto:基于浏览器自动调整外边距
- 固定外边距
- 使用 像素、pt、em
- 使用 百分比
- 可变外边距(不知这样说是否恰当)
- 设置外边距的方式
简写
一个参数
作用:设置四个方向上的外边距(四个方向上的外边距为同一个值)
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<!-- 链接到外部样式表 -->
<link rel="stylesheet" href="mystyle.css">
<title>CSS 样式(初级)</title>
</head>
<body>
<div id="container">
<div id="content">
注意 外边距的变化
</div>
</div>
</body>
</html>
body
{
background-color: lightgray;
}
#content
{
width: 300px;
height: 230px;
/*指定四个方向的外边距都为 25px*/
margin: 25px;
background-color: white;
}
两个参数
作用:分别指定 上下、左右 两个外边距值(上下边距值必须相等,左右边距值必须相等)
代码
#content
{
width: 300px;
height: 230px;
margin: 25px 50px;
background-color: white;
}
三个参数
作用:分别设置 上、下、左右 三个外边距值(上下边距值可不等,左右边距值必须相等)
代码
#content
{
width: 300px;
height: 230px;
margin: 25px 50px 100px;
background-color: white;
}
四个参数
作用:设置 上、下、左、右 四个外边距值(四个外边距值均可不等)
代码
#content
{
width: 300px;
height: 230px;
margin: 25px 50px 100px 125px;
background-color: white;
}
普通写法
#content
{
width: 300px;
height: 230px;
margin-top: 50px;
margin-left: 60px;
background-color: white;
}
Border
- Border 的可设置属性
样式(border-style)、颜色(border-color)、宽度(border-width)
border-style
|样式|含义|
|---|---|
|dotted|点线框|
|dashed|虚线框|
|solid|实线框|
|double|上边界,每个边界的宽度等于 border-width|
|groove|3D 沟槽边框|
|ridge|3D 脊边框|
|inset|3D的嵌入边框|
|outset|3D突出边框|border-color
- 边框颜色的取值
- name,颜色的名称,如:"red"
- RGB,RGB 值,如:rgb(255,0,0)
- Hex,16 进制值,如:"#ff000"
- 注意
- 必须首先设置 border-style 属性,border-color 属性的设置才会有效果
- 边框颜色的取值
border-width
- 边框宽度的取值
- 长度值,如:px、em 等
- 关键字,如:thin,medium、thick。
- 注意
- 表示宽度值得三个关键字,没有固定的宽度,由浏览器的设置属性决定。
- 边框宽度的取值
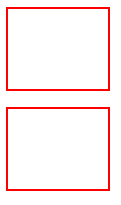
示例
代码
HTML 文档
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<!-- 链接到外部样式表 -->
<link rel="stylesheet" href="mystyle.css">
<title>CSS 样式(初级)</title>
</head>
<body>
<div id="border1"></div>
<br>
<div id="border2"></div>
</body>
</html>
CSS 文件
#border1
{
width: 100px;
height: 80px;
/*边框 普通写法*/
border-style: solid;
border-width: 2.5px;
border-color: red;
}
#border2
{
width: 100px;
height: 80px;
/*边框 简写形式*/
border: solid 2.5px red;
}
效果

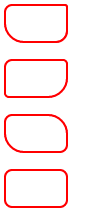
边框圆角(border-radius)
- 边框圆角的取值
- 长度值,如:px、em 等
- 设置圆角的值
普通写法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<!-- 链接到外部样式表 -->
<link rel="stylesheet" href="mystyle.css">
<title>CSS 样式(初级)</title>
</head>
<body>
<div id="border1"></div>
<br>
<div id="border2"></div>
<br>
<div id="border3"></div>
<br>
<div id="border4"></div>
</body>
</html>
简写(四个值分别对应与:左上、右上、右下、左下)
#border1
{
width: 60px;
height: 35px;
/*边框 普通写法*/
border-style: solid;
border-width: 2.5px;
border-color: red;
/*边框圆角*/
border-radius: 8px 3px 12px 20px;
}
#border2
{
width: 60px;
height: 35px;
/*边框 简写形式*/
border: solid 2.5px red;
/*边框圆角*/
border-radius: 8px 5px 20px;
}
#border3
{
width: 60px;
height: 35px;
/*边框 简写形式*/
border: solid 2.5px red;
/*边框圆角*/
border-radius: 8px 20px;
}
#border4
{
width: 60px;
height: 35px;
/*边框 简写形式*/
border: solid 2.5px red;
/*边框圆角*/
border-radius: 8px;
}
效果

- 边框圆角的取值
边框阴影(box-shadow)
语法
box-shadow: h-shadow v-shadow blur spread color inset;
各个属性的含义
可选 ow ow 糊距离 阴影的大小 阴影的颜色 从外层的阴影(开始时)改变阴影内侧阴影 示例
HTML 文档
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<!-- 链接到外部样式表 -->
<link rel="stylesheet" href="mystyle.css">
<title>CSS 样式(初级)</title>
</head>
<body>
<div id="border1"></div>
</body>
</html>
CSS 文件
#border1
{
width: 60px;
height: 35px;
/*边框 普通写法*/
border-style: solid;
border-width: 2.5px;
border-color: red;
/*边框圆角*/
border-radius: 8px 3px 12px 20px;
box-shadow: 15px -8px 8px black;
}
效果

边框图片(border-img)
语法
border-image: source slice width outset repeat;
各个属性的含义
|属性|含义|
|---|---|
|source|指定要用于绘制边框的图像的位置|
|slice|图像边界向内偏移|
|width|图像边界的宽度|
|outset|指定在边框外部绘制 border-image-area 的量|
|repeat|如何延展和铺排边框图像的边缘和中间部分|repeat 属性的取值
|取值|含义|
|---|---|
|stretch|拉伸图像来填充区域(默认值)|
|repeat|平铺图像来填充区域|
|round|类似 repeat 值。如果无法完整平铺所有图像,则对图像进行缩放以适应区域|
|space|类似 repeat 值。如果无法完整平铺所有图像,扩展空间会分布在图像周围|
|initial|将此属性设置为默认值|
|inherit|从父元素中继承该属性|
示例(一个经典的例子)
HTML 文档
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<!-- 链接到外部样式表 -->
<link rel="stylesheet" href="mystyle.css">
<title>CSS 样式(初级)</title>
</head>
<body>
<div id="border2"></div>
<br>
<div id="border3"></div>
<br>
<div id="border4"></div>
</body>
</html>
CSS 文件
#border2
{
width: 100px;
height: 70px;
border-width: 30px;
border-image: url("border.png") 30 30 round;
}
#border3
{
width: 100px;
height: 70px;
border-width: 30px;
border-image: url("border.png") 30 30;
}
#border4
{
width: 100px;
height: 70px;
border-width: 30px;
border-image: url("border.png") 90 90;
}
效果

Padding
- 概述
- Padding 使用来设置 边框 与 内容 之间的填充区域。设置方式和规则与 Margin 相同,在此就不在赘述了。
领悟
由以上 Margin、Padding、Border 三个样式的介绍,你是否发现了某些相似的地方。他们都可以设置不同方向上(上下左右,)的属性值,在未指定特定方向的情况下,默认按照顺时针的方向匹配,且遵循中间对称原则(即简写时,若只有三个值,则中间的那个值表示 左右(或 右上,左下) 两个边框的属性值)。
你是否还发现他们有一些通用的属性,比如说:width、color;而且还有一些特有属性,比如说:border-style、border-image、border-radius。希望你对这些属性逐渐地敏感起来,从而可以推测出一些 HTML 元素所具有的属性(尽管你不确定)。比如说:对于文本(包含文本的 HTML 元素,比如:<p>),都具有 color、font-size、font-family 等属性。不要问我问什么,这是常识。
你是否感觉到 Margin、Padding、Border 这些样式其实是 HTML 元素额外的装饰品。盒模型的内容才是真正的 HTML 元素定义的内容。在下一篇博客中,会详述盒模型的内容,在那里你会看到更多关于盒模型的思考。
多思考,你会发现很多有趣的事情,比如说:天才和逗比真的可以是一个人(你的生活中遇到这样的人了吗?)。最新文章
- ASP.NET MVC5+EF6+EasyUI 后台管理系统(63)-Excel导入和导出-自定义表模导入
- AngularJS 2 Typescript 相关
- java servlet手机app访问接口(三)高德地图云存储及检索
- ArcEngine 获取像元值
- session配置理解
- SharedPreferences的基本用法
- Python的设计模式学习
- HTML中插入视频
- 【centos6 , 7】 网络原理、网络配置
- Winform: use the WebBrowser to display XML with xslt, xml, xslt 转 html 字符串
- JS---控制键盘事件
- Tiny64140之初始化时钟
- JVM 调优总结
- [Codeforces]856E - Satellites
- [Codeforces702F]T-Shirts——非旋转treap+贪心
- CPU的核、进程和线程
- leetcode-977. 有序数组的平方
- c++纯虚函数在父类中调用的规避
- 针对后台TCP服务F5健康检查配置
- php里面向指定的页面提交数据
热门文章
- How to make a not-so-boring speech?
- Java面向对象练习
- vmware安装win7提示No CD-ROM drive to use:GCDROM not loaded
- CentOS 7下MySQL服务启动失败的解决思路
- PHP面试题目搜集
- Oracle同义词+dblink的实际应用
- 【LeetCode】Verify Preorder Serialization of a Binary Tree(331)
- 【Python实战】机型自动化标注(搜狗爬虫实现)
- ASP.NET MVC 使用 FluentScheduler 定时器计划任务
- unity3D-iOS工程整合爬过的坑~