Button、ImageButton及ImageView详解
Button、ImageButton及ImageView详解
在应用程序开发过程中,很多时候需要将View的background或者src属性设置为图片,即美观又支持点击等操作。常见的有Button、ImageButton及Imageview,以ImageView为例,在图片浏览器或者编辑工具的开发中使用得非常广泛。由于三者之间存在非常紧密的联系,又有微妙的差别,有时候会傻傻地分不清到底该用谁。本篇文章通过概念讲解与代码分析的形式对它们做一个详细的总结,完全清楚的小伙伴希望指出文中描述的不足之处。
1、基本概念
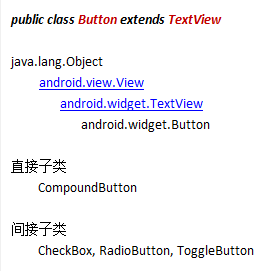
Button,普通按钮,是各种UI中最常用的组件之一,也是Android开发中最受欢迎的组件之一,用户可以通过触摸它来触发一系列事件。按钮的样式默认为系统按钮的背景,不同的设备、不同的平台版本有不同的按钮风格。其类结构图如下:

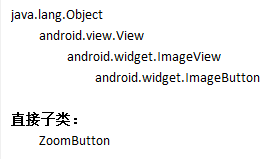
ImageButton,显示一个可以被用户点击的图片按钮,默认情况下,ImageButton看起来像一个普通的按钮。按钮的图片可用通过<ImageButton> XML元素的android:src属性或setImageResource(int)方法指定。要删除按钮的背景,可以定义自己的背景图片或设置背景为透明。其类结构图如下:

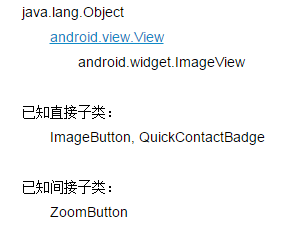
ImageView,显示任意图像(包括图标),可以加载各种来源的图片(如资源或图片库),实际应用中需要计算图像的尺寸以达到最佳效果,并提供例如缩放和着色(渲染)等各种显示选项。类结构图如下:

组件支持的属性与响应的方法在后面对异同点进行对比分析时会给出。
2、相似点
通过XML布局设计与Java代码实现可以发现,Button、ImageButton及Imageview的相似之处有以下三点(只列出常用的,下同):
A、背景图片,三者均可以通过android:background=”@drawable/imgName”来设置背景图片;设置后效果图如下:

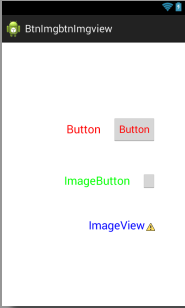
B、背景颜色,三者均可以通过android:background=”#RGB”来设置背景颜色;为方便观察,同时设置了ImageButton和ImageView组件的src属性(资源图片),设置后效果图如下:

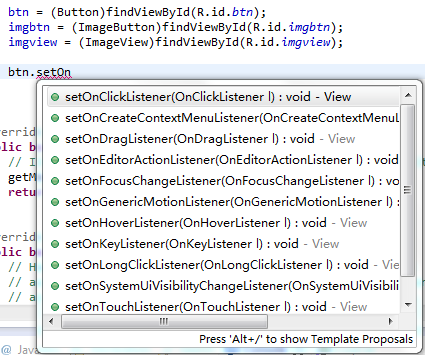
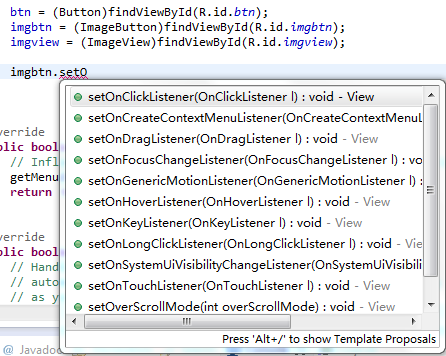
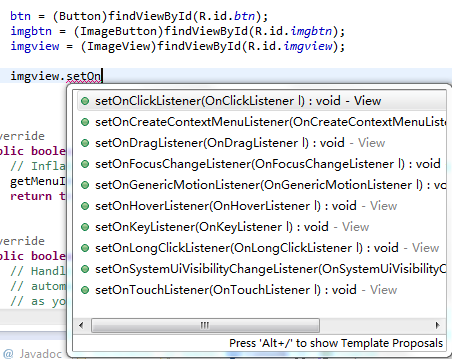
C、触摸事件,三者均可以定义用户触摸时的响应方法,如最常用的点击事件监听器setOnClickListener()对应的onClick()方法;响应函数展示图如下:



3、不同点
类似的,Button、ImageButton及Imageview的不同之处有以下三点:
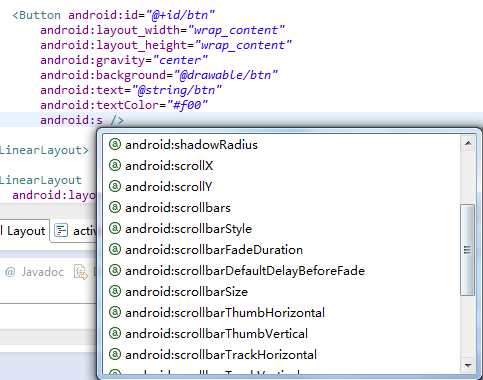
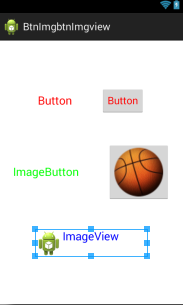
A、资源图片,Button不支持android:src=”@drawable/imgName”属性,而ImageButton和ImageView可以通过该属性来设置资源图片(前景图较易理解);设置后效果图如下面左图,而右图是弹出的Button属性选择框,确实不存在src属性;


B、文本内容,ImageButton和ImageView不支持android:text=”@string/textContent”属性,而Button可以通过该属性来定义按钮名称;设置后效果图如下,两者的属性选择框这里就不给出了;

C、响应方法,ImageView能够实现的方法有限,而Button和ImageButton相对来来说多一些,如设置视图的过滚动模式方法setOverScrollMode(int mode),从上述2中的响应方法展示图中可以看出;
注意:虽然某个组件不支持某个属性,但在XMl文件中定义时为其添加该属性(自动弹出的属性选择框中没有,可以手写)并不会有任何警告或者错误,只是也不会有任何反应,即不会出现对应的效果。
4、XML代码
Button、ImageButton及ImageView组件各定义了一个,分别添加了TextView组件用以说明当前组件类型,且均设置了background、src及text属性。这里给出最终的xml文件代码:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:gravity="center_vertical" > <LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:layout_gravity="right"
android:layout_marginRight="50dp"
android:gravity="center_vertical" > <TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:paddingRight="20dp"
android:text="@string/btn"
android:textSize="20sp"
android:textColor="#f00" /> <Button android:id="@+id/btn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:background="@drawable/btn"
android:src="@drawable/btn"
android:text="@string/btn"
android:textColor="#f00" /> </LinearLayout> <LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:layout_gravity="right"
android:layout_marginRight="50dp"
android:gravity="center_vertical"
android:layout_marginTop="50dp" > <TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:paddingRight="20dp"
android:text="@string/imgbtn"
android:textSize="20sp"
android:textColor="#0f0" /> <ImageButton android:id="@+id/imgbtn"
android:contentDescription="@null"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:src="@drawable/imgbtn"
android:background="#0f0"
android:text="@string/imgbtn"
android:textColor="#f00" /> </LinearLayout> <LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:layout_gravity="right"
android:layout_marginRight="50dp"
android:gravity="center_vertical"
android:layout_marginTop="50dp" > <TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:paddingRight="20dp"
android:text="@string/imgview"
android:textSize="20sp"
android:textColor="#00f" /> <ImageView android:id="@+id/imgview"
android:contentDescription="@null"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:src="@drawable/imgview"
android:background="#00f"
android:text="@string/imgview"
android:textColor="#f00" /> </LinearLayout> </LinearLayout>
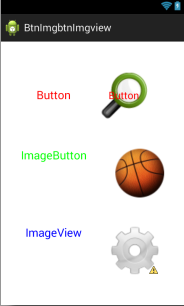
最终的效果图如下:

5、总结
本文主要从Android组件的src、background、text及onClick四个属性,通过图文的形式讲解了Button、ImageButton及ImageView三者之间的异同点。至于在Java代码中让它们完成哪些具体的操作,需要根据实际的应用情况来进行实现,这里就不举例了。
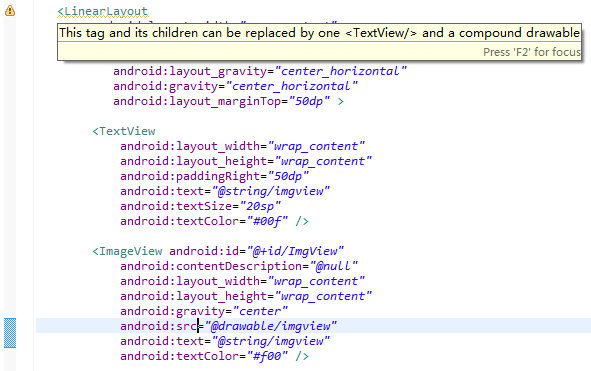
在布局设计与组件属性设置过程中可以发现一个很有趣的现象(从上面的大部分效果图中也可见,右下角的黄色感叹三角):将TextView与ImageView这两个组件加入同一个LinearLayout后,Eclipse会提示一个警告。截图如下:

大致意思是说:如果要为TextView组件添加图标,可以通过其自身的属性来完成。什么也没想,直接通过android:drawableLeft=”@drawable/imgName”在其左边放一张图片(此处用工程中默认图标),然后将原本的ImageView组件去除,果然,警告消失了。如图:

当然,实际开发时该用ImageView还是得用。个人觉得有趣是因为当前的Eclipse会根据添加的组件及位置来猜测开发者的意图,并进行相应的判断,必要时给出提示。像上述情况,它得出的结论可能是我想在TextView文本后面放一个对应的标志性图标,而没有判断出其自身在这里只作为一个标志性文本。
说到警告,虽然一般不会影响到程序的正常运行,但总归是一个缺陷。若用Lint工具对整个项目进行分析,就可以发现,资源与代码冗余现象普遍存在,久而久之,会影响到项目的管理与维护。
如Eclipse和Lint均会提示ImageView和ImageButton这两个组件在XMl文件中定义时需要设置contentDescription(描述)属性,官方的解释是为视力不便者提供使用说明文本,可见Google考虑得相当周到。不过大部分应用是不需要设置什么组件说明文本的,最简单也是最高效的消除该警告的方法是在组件属性中加入如下代码:
android: contentDescription=”@null”;
最新文章
- spring springmvc mybatis 整合
- Matlab绘图系列之高级绘图
- wildcard 处理全部文件
- 深入理解linux网络技术内幕读书笔记(一)--简介
- Linux学习2——文件与目录
- 关于PC端与手机端随着手指移动图片位置放生变化的拖拽事件
- Python3基础 使用for循环 删除一个列表中的重复项
- 数组升序排序的方法Arrays.sort();的应用
- [CF1041F Ray in the tube][数学]
- 配置Arcengine10.1+java开发环境(Eclipse)
- 今天清理C盘空间,发现Unity的一个问题
- celery初始化
- 14.Iterator 和 for...of 循环
- 分页函数 pager.py
- 2016-2017-2 20155339 实验二《Java面向对象程序设计》实验报告
- 【JUC源码解析】CountDownLatch
- 华为oj----iNOC产品部-杨辉三角的变形 .
- 动态规划:区间DP与环形DP
- json 处理日期格式
- 【Android】实验6 在应用程序中播放音频和视频 截止提交报告时间2016.4.21