创建基于Bootstrap的下拉菜单的DropDownList的JQuery插件
Bootstrap是当下流行的前端UI组件库之一。利用Bootstrap,可以很方便的构造美观、统一的页面。把设计师从具体的UI编码中解放出来。
Bootstrap提供了不少的前端UI组件。带下拉菜单的文本框就是其中之一,效果图如下(真要自己完全设计,还得费一番功夫)

关于该组件的详情参看Bootstrap官网、带下拉菜单的文本框
看到上面的效果图,使我想到WinForm编程中的DropDownList控件。不过,和DropDownList控件相比,还缺少以下内容
1、当点击菜单中的某一项,菜单的文字自动显示在文本框中
2、当点击菜单中的某一项,提供一个函数来获得相关的数据(可以是菜单的文字,也可以是相关的文本)
3、文本框不能编辑,只能通过点击菜单来更改内容
4、能设置下拉菜单的最大高度,使得菜单项过多时,能出现滚动条。(想想看,30条目将会占满整个屏幕是多么恐怖的事)
当然,Bootstrap只提供了前端UI的外观,上面的这几条都可以通过编码来完成
基于码农的精神,自力更生,自己写一个DropDownList的JQuery组件。
先规划好这个JQuery组件的属性:
InputName:文本框的name和id属性,默认值是“Q”;
ButtonText:右侧按钮的文字,默认值是“示例”;
ReadOnly:文本框的可编辑性属性。默认是true,也就是不能编辑,只能通过点击菜单来改变文字;
MaxHeight:下拉菜单的最高高度。默认值是-1,不设置最高高度,菜单的高度由菜单的条目决定;
onSelect:设置选择菜单条目时调用的函数。默认值是$.noop(),JQuery中的空函数;
Items:菜单条目的集合。每个菜单项提供ItemText属性(菜单文字)、ItemData属性(相关数据)、Selected属性(默认选择项,有多个,算最后一个)
Sections:菜单组的几何。每个组包含ItemHeader属性(组标题文字)、Items属性(该组菜单条目的集合)。每个组之间有一条分割线。该属性的优先级高于Items属性(如果仅仅设置了Items,则意味着只有一个菜单组,没有分割线,没有组标题文字)。
DropDownList的组件代码如下,由于是基于JQuery,故要把该代码置于JQuery引用代码之下:
代码比较简单,主要就是依据属性值来拼接HTML代码,下面简单的说明一下:
ReadOnly的实现:由于不是通过设置文本框的ReadOnly属性(会改变文本框的外观),因此采用绑定屏蔽掉文本框的cut、copy、paste、keydown事件来实现。
MaxHeight的实现:判断下拉菜单(元素UL)的高度是否超过MaxHeight,若超过则设置CSS属性Height和Overflow
onSelect函数:要自己实现一个函数,参数有两个值,第一个值是文本框的名字,第二个是当前点中的菜单项的相关数据(ItemData属性)
.sh_darkness{background:none; padding:0; margin:0; border:0 none;}.sh_darkness .sh_sourcecode{background-color:#000;color:#fff;font-weight:normal;font-style:normal;}.sh_darkness .sh_sourcecode .sh_keyword{color:#ff0;font-weight:bold;font-style:normal;}.sh_darkness .sh_sourcecode .sh_type{color:#0f0;font-weight:normal;font-style:normal;}.sh_darkness .sh_sourcecode .sh_string{color:#abab00;font-weight:bold;font-style:normal;}.sh_darkness .sh_sourcecode .sh_regexp{color:#abab00;font-weight:bold;font-style:normal;}.sh_darkness .sh_sourcecode .sh_specialchar{color:#bfbfbf;font-weight:normal;font-style:normal;}.sh_darkness .sh_sourcecode .sh_comment{color:#888;font-weight:normal;font-style:italic;}.sh_darkness .sh_sourcecode .sh_number{color:#619de7;font-weight:normal;font-style:normal;}.sh_darkness .sh_sourcecode .sh_preproc{color:#1da3cf;font-weight:normal;font-style:normal;}.sh_darkness .sh_sourcecode .sh_symbol{color:#f0f;font-weight:normal;font-style:normal;}.sh_darkness .sh_sourcecode .sh_function{color:#f34627;font-weight:normal;font-style:normal;}.sh_darkness .sh_sourcecode .sh_cbracket{color:#f0f;font-weight:normal;font-style:normal;}.sh_darkness .sh_sourcecode .sh_url{color:#abab00;font-weight:bold;font-style:normal;}.sh_darkness .sh_sourcecode .sh_date{color:#ff0;font-weight:bold;font-style:normal;}.sh_darkness .sh_sourcecode .sh_time{color:#ff0;font-weight:bold;font-style:normal;}.sh_darkness .sh_sourcecode .sh_file{color:#ff0;font-weight:bold;font-style:normal;}.sh_darkness .sh_sourcecode .sh_ip{color:#abab00;font-weight:bold;font-style:normal;}.sh_darkness .sh_sourcecode .sh_name{color:#abab00;font-weight:bold;font-style:normal;}.sh_darkness .sh_sourcecode .sh_variable{color:#26e0e7;font-weight:normal;font-style:normal;}.sh_darkness .sh_sourcecode .sh_oldfile{color:#bfbfbf;font-weight:normal;font-style:normal;}.sh_darkness .sh_sourcecode .sh_newfile{color:#abab00;font-weight:bold;font-style:normal;}.sh_darkness .sh_sourcecode .sh_difflines{color:#ff0;font-weight:bold;font-style:normal;}.sh_darkness .sh_sourcecode .sh_selector{color:#26e0e7;font-weight:normal;font-style:normal;}.sh_darkness .sh_sourcecode .sh_property{color:#ff0;font-weight:bold;font-style:normal;}.sh_darkness .sh_sourcecode .sh_value{color:#abab00;font-weight:bold;font-style:normal;}
/*-------- Snippet Base Styles ----------*/
.snippet-wrap {position:relative;}
*:first-child+html .snippet-wrap {display:inline-block;}
* html .snippet-wrap {display:inline-block;}
.snippet-wrap .snippet-menu {position:absolute; top:10px; right:15px; font-size:.9em;z-index:1;background-color:transparent; width:50%; text-align:right;}
.snippet-wrap .snippet-menu pre {background-color:transparent; margin:0; padding:0;}
.snippet-wrap .snippet-menu a {padding:0 5px; text-decoration:underline;}
.snippet-wrap pre.sh_sourcecode{padding:1em;line-height:1.8em;overflow:auto;position:relative;
-moz-border-radius:15px 0px 15px 0px;
-webkit-border-radius:15px 0px 15px 0px;
border-radius:15px 0px 15px 0px;
}
.snippet-wrap pre.snippet-textonly {padding:2em;}
*:first-child+html .snippet-wrap pre.snippet-formatted {padding:2em 1em;}
* html .snippet-wrap pre.snippet-formatted {padding:2em 1em;}
.snippet-wrap .snippet-no-num{list-style:none !important; padding:.6em 1em; margin:0 !important;}
.snippet-wrap .snippet-no-num li {list-style:none; padding-left:0; margin:0px;}
.snippet-container{width:80%;word-wrap:break-word;}
- <script>
- (function($){
- jQuery.fn.DropDownList = function(options) {
- //设置插件的默认属性
- var defaults ={
- InputName:"Q",
- ButtonText:"示例",
- ReadOnly:true,
- MaxHeight:-1,
- onSelect:$.noop(),
- }
- var options = $.extend(defaults,options);
- return this.each(function(){
- var o=options;
- var Obj=$(this);
- var S="<div class='input-group'>";
- S = S + "<input type='text' class='form-control' name='" + o.InputName + "' id='" + o.InputName + "' />";
- S = S + "<div class='input-group-btn'>";
- S = S + "<button type='button' class='btn btn-default dropdown-toggle' data-toggle='dropdown'>" + o.ButtonText + "<span class='caret'></span></button>";
- S = S + "<ul class='dropdown-menu dropdown-menu-right' role='menu'>";
- //可以由Sections参数或Items参数设置下拉条目,Sections的优先级比Items高
- if (o.Sections!== undefined)
- {
- $.each(o.Sections,function(n,value){
- //从第2节开始,在每节的顶部添加一条分割线
- if (n>0) { S=S + "<li class='divider'></li>"; }
- //如果设置了ItemHeader参数,则给该节添加标题文本
- if (value.ItemHeader!==undefined) { S = S + "<li class='dropdown-header'>" + value.ItemHeader + "</li>"; }
- CreateItem(value);
- });
- }
- else
- {
- CreateItem(o);
- }
- var SelText="";
- var SelData="";
- function CreateItem(Items)
- {
- $.each(Items.Items,function(n,Item){
- //如果ItemData参数没有定义,则把ItemText参数传给ItemDate
- if (Item.ItemData===undefined) {Item.ItemData=Item.ItemText;}
- S=S + "<li><a href='#' ItemData='" + Item.ItemData + "' >" + Item.ItemText + "</a></li>";
- //如果设置了Selected参数,则获取该条目的ItemDada和ItemText。
- //如果有多个条目设置该参数,则获取的是满足条件最后一个条目
- if (Item.Selected==true) { SelText=Item.ItemText;SelData=Item.ItemData;}
- });
- }
- S =S + "</ul></div></div>";
- Obj.html(S);
- var Input=Obj.find("input");
- //如果有条目设置Selected参数,则调用设置活动条目的函数
- if (SelText!="") { SetData(SelText,SelData); }
- //给所有的条目绑定单击事件,单击后调用设置活动条目的函数
- Obj.find("a").bind("click", function(e) {SetData($(this).html(),$(this).attr("ItemData"));});
- //如果ReadOnly参数设置为true,则屏蔽掉文本框的相关事件,使得文本框不能编辑。(而又显示为激活状态)
- if (o.ReadOnly==true)
- {
- Input.bind("cut copy paste keydown", function(e) {e.preventDefault();});
- }
- //设置MaxHeight参数后(大于0),则设置下拉菜单的最大高度,若条目过多,会出现垂直滚动条
- if (o.MaxHeight>0)
- {
- var UL=Obj.find("ul");
- if (UL.height()>o.MaxHeight)
- {UL.css({'height':o.MaxHeight,'overflow':'auto'});}
- }
- function SetData(Text,Data)
- {
- Input.val(Text);
- if (o.onSelect) { o.onSelect(o.InputName,Data); }
- }
- });
- }
- })(jQuery);
- </script>
下面是几个用法实例:对Id为DropDownList的div元素运用组件,则在该div内部添加一个DropDownList组件
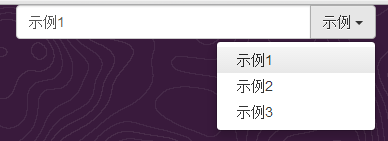
1、用Items属性实现下拉菜单(所有菜单项都在一个组里,没有组标题,没有分割线)
- function ShowData(InputName,Data)
- {
- alert(InputName + ":" + Data);
- }
- $("#DropDownList").DropDownList(
- {
- InputName:"Q",
- ButtonName:"参考",
- onSelect : function(I,Data)
- {
- ShowData(I,Data);
- },
- Items:[
- {ItemText:"示例1",ItemData:"Demo1",Selected:true},
- {ItemText:"示例2",ItemData:"Demo2"},
- {ItemText:"示例3",ItemData:"Demo3"}
- ]
- });
效果图:

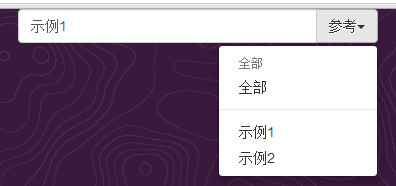
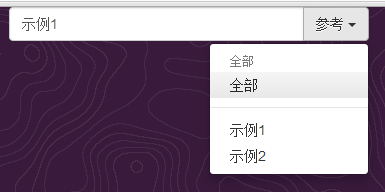
2、用Sections属性实现下拉菜单(菜单组之间有分割线,菜单组可以设置组标题)
- function ShowData(InputName,Data)
- {
- alert(InputName + ":" + Data);
- }
- $("#DropDownList").DropDownList(
- {
- InputName:"Q",
- ButtonText:"参考",
- onSelect : function(I,Data)
- {
- ShowData(I,Data);
- },
- Sections:[
- {
- ItemHeader:"全部",
- Items:[
- {ItemText:"全部",ItemData:"All"}
- ]
- },
- {
- Items:[
- {ItemText:"示例1",ItemData:"Demo1",Selected:true},
- {ItemText:"示例2"}
- ]
- }
- ]
- });
效果图:

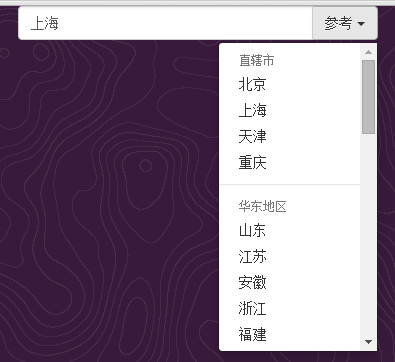
3、实现全国省份直辖市的下拉选择,要设置MaxHeight属性
- function ShowData(InputName,Data)
- {
- alert(InputName + ":" + Data);
- }
- $("#DropDownList").DropDownList(
- {
- InputName:"Q",
- ButtonText:"参考",
- MaxHeight:310,
- onSelect : function(I,Data)
- {
- ShowData(I,Data);
- },
- Sections:[
- {
- ItemHeader:"直辖市",
- Items:[
- {ItemText:"北京",ItemData:"Beijing"},
- {ItemText:"上海",ItemData:"Shanghai",Selected:true},
- {ItemText:"天津",ItemData:"Tianjin"},
- {ItemText:"重庆",ItemData:"Chongqing"}
- ]
- },
- {
- ItemHeader:"华东地区",
- Items:[
- {ItemText:"山东",ItemData:"Shandong"},
- {ItemText:"江苏",ItemData:"Jiangsu"},
- {ItemText:"安徽",ItemData:"Anhui"},
- {ItemText:"浙江",ItemData:"Zhejiang"},
- {ItemText:"福建",ItemData:"Fujian"}
- ]
- },
- {
- ItemHeader:"华南地区",
- Items:[
- {ItemText:"广东",ItemData:"Guangdong"},
- {ItemText:"广西",ItemData:"Guangxi"},
- {ItemText:"海南",ItemData:"Hainan"}
- ]
- },
- {
- ItemHeader:"华中地区",
- Items:[
- {ItemText:"湖北",ItemData:"Hubei"},
- {ItemText:"湖南",ItemData:"Hunan"},
- {ItemText:"河南",ItemData:"Henan"},
- {ItemText:"江西",ItemData:"Jiangxi"}
- ]
- },
- {
- ItemHeader:"华北地区",
- Items:[
- {ItemText:"河北",ItemData:"Hebei"},
- {ItemText:"山西",ItemData:"Shanxi"},
- {ItemText:"内蒙古",ItemData:"Neimenggu"}
- ]
- },
- {
- ItemHeader:"西北地区",
- Items:[
- {ItemText:"宁夏",ItemData:"Ningxia"},
- {ItemText:"新疆",ItemData:"Xinjiang"},
- {ItemText:"青海",ItemData:"Qinghai"},
- {ItemText:"陕西",ItemData:"Shaanxi"},
- {ItemText:"甘肃",ItemData:"Gansu"},
- ]
- },
- {
- ItemHeader:"西南地区",
- Items:[
- {ItemText:"四川",ItemData:"Sichuan"},
- {ItemText:"云南",ItemData:"Yunnan"},
- {ItemText:"贵州",ItemData:"Guizhou"},
- {ItemText:"西藏",ItemData:"Xizang"}
- ]
- },
- {
- ItemHeader:"东北地区",
- Items:[
- {ItemText:"辽宁",ItemData:"Liaoning"},
- {ItemText:"吉林",ItemData:"Jilin"},
- {ItemText:"黑龙江",ItemData:"Heilongjiang"}
- ]
- }
- ]
- });
效果图:

唯一的遗憾就是有滚动条的时候,滚动条会覆盖下拉菜单右侧的两个圆角,如果真要完美的话,可能要对Bootstrap中的源代码进行修改了。
最新文章
- Ubuntu 系统 update-rc.d 命令
- PDF解析帮助类
- 数论 UVA 11752
- Java历史版本下载
- 几种基于HTTP协议的RPC性能比较
- backbone案例
- BeanPostProcessor 的使用,实现在对象初始化之前或者之后对对象进行操作
- openstack简易汉化
- C#在客户端验证数字证书(Certificate)
- 构建你人生里的第一个 Laravel 项目
- org.apache.commons.beanutils.BeanMap简单使用例子
- 采访 Lua 发明人的一篇文章
- Swift LeetCode 目录 | Catalog
- ESP-01S刷ESPEasy固件,接入HA
- 22.C# 事件
- Linear Regression with machine learning methods
- 如何设置Navicat的显示字体与字体大小?
- pytorch如何能够保证模型的可重复性
- PyCharm下载与激活
- JavaScript学习总结(一)——JavaScript基础