图像映射map
2024-10-18 22:30:40
<map>标签:带有可点击区域的图像映射
定义一个客户端图像映射。图像映射(image-map)指带有可点击区域的一幅图像。
效果图:
点击相应蓝色标签可进入详情页面浏览。

代码:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>图像映射-Map</title>
</head>
<body>
<h1>图像映射示例</h1>
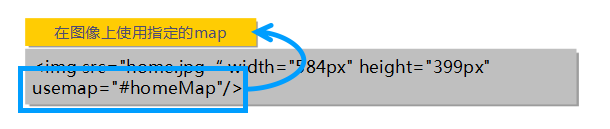
<img src="home.jpg" alt="" width="584px" height="399px" usemap="#homeMap"/>
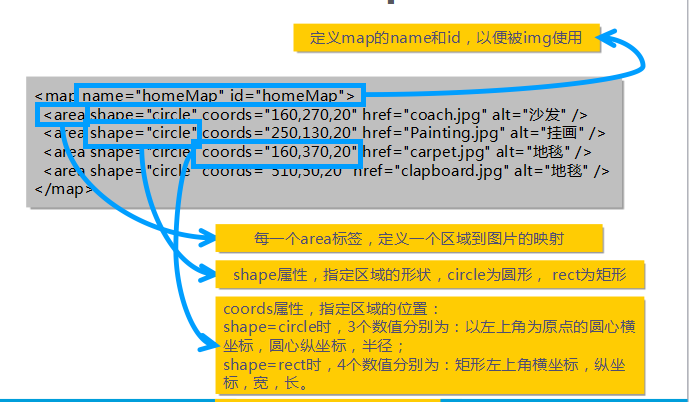
<map name="homeMap" id="homeMap">
<area shape="circle" coords="160,270,20" href="coach.jpg" alt="沙发" target="_blank"/>
<area shape="circle" coords="250,130,20" href="Painting.jpg" alt="挂画" />
<area shape="circle" coords="160,370,20" href="carpet.jpg" alt="地毯" />
<area shape="circle" coords="510,50,20" href="clapboard.jpg" alt="地毯" />
</map>
</body>
</html>
讲解:


最新文章
- android listview用adapter.notifyDataSetChanged()无法刷新每项的图标
- windows中的上帝模式开启方法
- linux 命令集
- 004远程登录Linux系统
- ios开发--一个苹果证书怎么多次使用——导出p12文件
- [Error]configure: error: Package requirements (fuse >= 2.3 glib-2.0 gthread-2.0) were not met:
- ACdream 1726 A Math game (dfs+二分)
- highcharts 去掉右下角链接
- css案例学习之继承关系
- hdu 1426 Sudoku Killer ( Dancing Link 精确覆盖 )
- 201521123122 《java程序设计》 第三周学习总结
- 【小技巧解决大问题】使用 frp 突破阿里云主机无弹性公网 IP 不能用作 Web 服务器的限制
- C# tostring
- Codeforces #Round 406(Div.2)
- TOPWAY智能彩色TFT液晶显示模块
- 剑指offer题解
- 《Linux内核设计与实现》 第一二章学习笔记
- Catch That Cow (bfs)
- ABAP-2-会计凭证批量数据导入本地ACCESS
- Javascript摸拟自由落体与上抛运动 说明!