jquery.autocomplete.js 插件的自定义搜索规则
2024-10-11 10:51:24
这二天开始用jquery.autocomplete这个自动完成插件。功能基本比较强大,但自己在实际需求中发现还是有一处不足!
问题是这样:当我定义了一个本地数据JS文件时,格式为JSON式的数组。如下:
var stockInfoJson = [
{ name: "深发展A", code: "",spell:"sfza" },
{ name: "万科A", code: "",spell:"wka"},
{ name: "ST 国 农", code: "",spell:"stgn" },
{ name: "世纪星源", code: "",spell:"sjxy" },
{ name: "深振业A", code: "" ,spell:"szya"},
{ name: "ST 达 声", code: "" ,spell:"stds"},
{ name: "ST宝利来", code: "" ,spell:"stbll"},
{ name: "中国宝安", code: "" ,spell:"zgba"},
{ name: "S ST华新", code: "" ,spell:"ssthx"},
{ name: "山航B", code: "" ,spell:"shb"},
{ name: "*ST帝贤B", code: "" ,spell:"stdxb"},
{ name: "雷伊B", code: "" ,spell:"lyb"},
{ name: "宝石B", code: "",spell:"bsb" },
{ name: "小天鹅B", code: "" ,spell:"xteb"},
{ name: "粤高速B", code: "" ,spell:"agsb"},
{ name: "宁通信B", code: "" ,spell:"ltxb"},
{ name: "晨鸣B", code: "" ,spell:"cmb"},
{ name: "珠江B", code: "" ,spell:"zjb"},
{ name: "闽灿坤B", code: "" ,spell:"mskb"},
{ name: "华电国际", code: "" ,spell:"hdgj"}
];
现在希望用户输入的内容在code及spell属性中进行匹配。但默认的jquery.autocomplete.js插件,当用户输入内容时总是去匹配name.
通过查看源码没有发现有对此需求进行支持的相关属性,这点倒不方便了!所以决定对jquery.autocomplete.js进行修改,使其支持自定义的匹配模式。
首先在429行添加一个事件
reasultSearch:null,// add by fengyan 添加一个自定义查询结果的事件属性
在$.Autocompleter.Cache中添加一个缓存数据变量450行
var allData = new Array();// add by fengyan 数组变量 缓存所有数据
在populate()方法中添加511行添加
allData.push(row);//add by fengyan 将每行数据存放刚才定义的数组变量中
然后再在load: function(q)方法中568行添加一个判断
//add by fengyan 调用用户自定义查询方法
else if(typeof(options.reasultSearch)=="function")
{
var csub = [];
$.each(allData, function(i, row) {
var ms = options.reasultSearch(row,q);
if(ms!=null && ms!=false)
{
csub.push(ms);
}
});
return csub;
}
然后前台调用的时候可以使用resultSearch属性进行扩展我们自己想要的查询方式
$(function(){
$("#suggest1").autocomplete(stockInfoJson, {
minChars: ,
matchCase:false,//不区分大小写
autoFill: false,
max: ,
formatItem: function(row, i, max,term) {
var v = $("#suggest1").val();
return row.name + " (" + row.code + ")";
if(row.code.indexOf(v) == || row.spell.indexOf(v)==)
{
return row.name + " (" + row.code + ")";
}
else
return false;
},
formatMatch: function(row, i, max) {
return row.name + " (" + row.code+")";
},
formatResult: function(row) {
return row.code;
},
reasultSearch:function(row,v)//本场数据自定义查询语法 注意这是我自己新加的事件
{
//自定义在code或spell中匹配
if(row.data.code.indexOf(v) == || row.data.spell.indexOf(v) == )
{
return row;
}
else
return false;
}
});
});
到些通过修改源文件达到满足需求的目的了! 

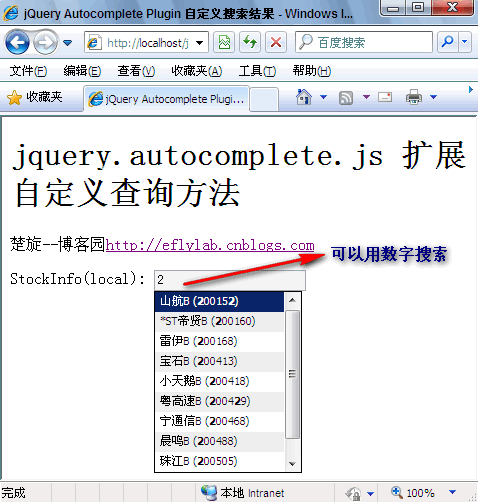
运行效果如图
扩展方法本文已作详细说明
如有需要的源码的朋友可以访问
源码下载:下载代码 download local
最新文章
- hdu3068马拉车
- Ax 导出EXCEL给范围内的每个单元格加边框
- Yii2创建多界面主题(Theme)
- jsp 标签、 项目全路径引用${CTX}
- Visual Studio Online
- ACM题目————数独
- [原创]Devexpress XtraReports 系列 6 创建并排报表
- 苹果开发工具:Xcode和Interface Builder
- Android(java)学习笔记75:匿名内部类的方式实现多线程程序
- 【mysql】【分组】后取每组的top2
- HTTP 缓存控制总结
- sphinx(coreseek)——1、增量索引
- gnu cc扩展和ABI
- 转载纯真ip库
- Node.js 开发指南笔记
- [转]intent 传递对象
- (译文)学习ES6非常棒的特性-深入研究var, let and const
- Learning ROS for Robotics Programming Second Edition学习笔记(一) indigo v-rep
- FCC-js算法题解题笔记
- React16新特性