Bootstrap_列表组
2024-08-28 00:04:34
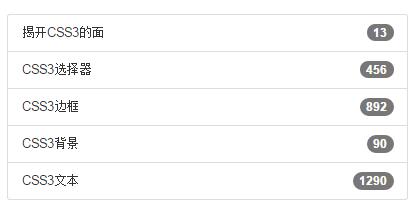
一、基本列表组
列表组是Bootstrap框架新增的一个组件,可以用来制作列表清单、垂直导航等效果,也可以配合其他的组件制作出更漂亮的组件。
<ul class="list-group">
<li class="list-group-item">
<span class="badge"></span>揭开CSS3的面
</li>
<li class="list-group-item">
<span class="badge"></span>CSS3选择器
</li>
<li class="list-group-item">
<span class="badge"></span>CSS3边框
</li>
<li class="list-group-item">
<span class="badge"></span>CSS3背景
</li>
<li class="list-group-item">
<span class="badge"></span>CSS3文本
</li>
</ul>

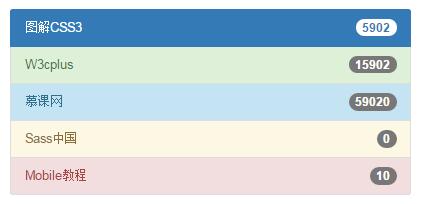
二、链接列表组
<div class="list-group">
<a href="##" class="list-group-item active"><span class="badge"></span>图解CSS3</a>
<a href="##" class="list-group-item list-group-item-success"><span class="badge"></span>W3cplus</a>
<a href="##" class="list-group-item list-group-item-info"><span class="badge"></span>慕课网</a>
<a href="##" class="list-group-item list-group-item-warning"><span class="badge"></span>Sass中国</a>
<a href="##" class="list-group-item list-group-item-danger"><span class="badge"></span>Mobile教程</a>
</div>

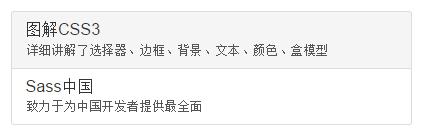
三、自定义列表组
Bootstrap框加在链接列表组的基础上新增了两个样式:
☑ list-group-item-heading:用来定义列表项头部样式
☑ list-group-item-text:用来定义列表项主要内容
这两个样式最大的作用就是用来帮助开发者可以自定义列表项里的内容。
<div class="list-group">
<a href="##" class="list-group-item">
<h4 class="list-group-item-heading">图解CSS3</h4>
<p class="list-group-item-text">详细讲解了选择器、边框、背景、文本、颜色、盒模型</p>
</a>
<a href="##" class="list-group-item">
<h4 class="list-group-item-heading">Sass中国</h4>
<p class="list-group-item-text">致力于为中国开发者提供最全面</p>
</a>
</div>

最新文章
- [python]爬虫学习(一)
- javascript自学002--DOM事件
- HTML5设计网页动态条幅广告(Banner) 已经加上完整源代码
- [JS4] 最简单JS框架
- acdream 1210 Chinese Girls' Amusement (打表找规律)
- Xcode 的正确打开方式——Debugging
- jQuery实现CheckBox全选、全不选
- MongoDB 的创建、查询、更新、删除
- Windows 路径问题
- input 即时搜索 监听输入值的变化
- Java经验杂谈(2.对Java多态的理解)
- 腾迅云CDN的使用
- 使用Sales_data类
- CommonsChunkPlugin
- maven无法下依赖jar文件的解决方案
- while(true)应用之 实现自己的消息队列
- python中的字符串
- Vue03
- 第十七章 springboot + devtools(热部署)
- AP_自动付款工作台设定和操作(流程)