JS中的this
JS中的this
最近在学习JavaScript面向对象,其中有个难点就是关于this的问题。
关于this,我们要知道的两个问题,一个是this指向什么?另一个是this可以写在哪?
关于this的指向
总的来说,this指向对象,具体要分情况来说。
两个原则:
1、this的指向是运行时决定的;
2、在运行时,函数是谁调用的,this就指向谁。比如说:
在直接调用时,this指向window对象
func();//此时的this指向window对象
函数运行时被谁调用,this就指向谁
obj1.func(this);//此时的this指向obj1 obj2.func(this);//此时的this指向obj2
关于this可以写在哪里
this可以写在全局中或是函数中,下面来看这两种情况:
一、全局中
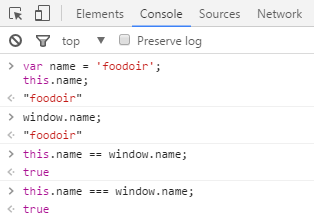
在全局中的this就指向window对象,例如:
var name = "foodoir";
this.name === window.name;//true

在全局中我们很容易将this的值和作用域弄混,其实this的值只与调用时函数所处的执行环境(execution context)相关,与函数作用域没有一点关系。
二、函数中
this在函数中的使用又可以分为几种情况
情况一:简单的函数
function f(){
var name = 'foodoir';
console.log(this.name);
}
f();//abc
情况二:在DOM事件中,事件监听中,this指向该元素本身
var element = document.getElementById('id');
element.onclick = function(){
console.log(this); //输出相应的元素自身 如input元素[object HTMLInputElement],指向DOM的元素
}
情况三:函数作为对象方法,当函数作为对象的方法时,this所指的即为包含该方法的那个对象。
var o = {
name:'foodoir',
say:function(){
console.log('hello ' + this.name);
}
}
o.say();//hello foodoir
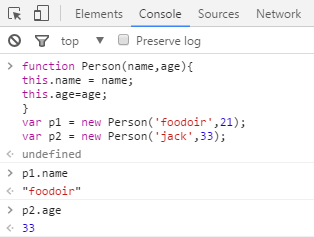
情况四:构造函数情况,当this出现在构造函数中,this的值即为刚new好的那个对象。
function Person(name,age){
this.name = name;
this.age=age;
}
var p1 = new Person('foodoir',);
var p2 = new Person('jack',);
p1.name;//foodoir
p2.age;//

情况五:函数仅作为函数调用
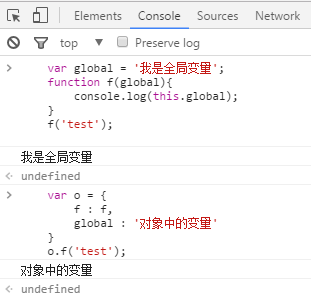
在函数只是作为函数调用时,this值为全局变量window。下面这个例子定义了一个全局变量和全局函数,当函数直接调用时,this所指就是window对象;当函数作为对象的方法调用时,this指向o对象。此外,它也很好的解释了this的值只与执行上下文相关,而与函数本身或者说作用域是没有关系的。
//函数当做函数调用时,this指向全局变量window
var global = '我是全局变量';
function f(global){
alert(this.global);
}
f('test'); //输出'我是全局变量'
var o = {
f : f,
global : '对象中的变量'
}
o.f('test'); //输出'对象中的变量'

call和apply
可以使用call()和apply()方法改变函数的执行环境为指定对象的环境,则this所指的就是那个指定的对象。
call方法:
语法:call([thisObj[,arg1[, arg2[, [,.argN]]]]])
定义:调用一个对象的一个方法,以另一个对象替换当前对象。
说明:
call 方法可以用来代替另一个对象调用一个方法。call 方法可将一个函数的对象上下文从初始的上下文改变为由 thisObj 指定的新对象。
如果没有提供 thisObj 参数,那么 Global 对象被用作 thisObj。
apply方法:
语法:apply([thisObj[,argArray]])
定义:应用某一对象的一个方法,用另一个对象替换当前对象。
说明:
如果 argArray 不是一个有效的数组或者不是 arguments 对象,那么将导致一个 TypeError。
如果没有提供 argArray 和 thisObj 任何一个参数,那么 Global 对象将被用作 thisObj, 并且无法被传递任何参数。
直接看下面的例子:
function Animal(){
this.name = "Animal";
this.showName = function(){
console.log(this.name);
}
}
function Cat(){
this.name = "Cat";
}
var animal = new Animal();
var cat = new Cat();
animal.showName.call(cat,",");
animal.showName.apply(cat,[]);
//通过call或apply方法,将原本属于Animal对象的showName()方法交给对象cat来使用了。
//输出结果为"Cat"
call 的意思是把 animal 的方法放到cat上执行,原来cat是没有showName() 方法,现在是把animal 的showName()方法放到 cat上来执行,所以this.name 应该是 Cat
后面的话:
关于this,平时在遇到的时候,多想想几个问题:this出现在了哪?this指向什么?什么决定this的值?
感觉学面向对象有难度,看着例子好像是可以理解,但是实际不会用。每次想写点东西的时候,总觉得自己的思路是混乱的,不知道大家有没有什么好的方法推荐?欢迎大家在下面留言,文中有不对的地方也请指出来,在这里先谢谢了。
最新文章
- Android 2.x中使用actionbar - Actionbarsherlock (2)
- c# 验证码类
- 关于offer选择
- C++ for循环效率
- Android ScrollView+ViewPager+PullToRefreshListView
- C++有关类的符号总结
- asp.net mvc4 Controller与Action执行过程的研究(学习笔记)
- 5 weekend01、02、03、04、05、06、07的分布式集群的HA测试 + hdfs--动态增加节点和副本数量管理 + HA的java api访问要点
- 【IOS实例小计】打开google地图-web
- win7安装ruby on rails开发环境
- 使用NPOI写入Excel数据(ASP.NET)
- xhr.readyState就绪状态
- AOF持久化
- laravel5.4 打印输出 sql 语句
- 【mark】OS是否使用svc方式分开系统空间和用户空间的优劣
- Linux命令行文本工具
- 语法设计——基于LL(1)文法的预测分析表法
- java 8 jvm 内存配置
- linux 通过pid 寻找程序路径的最简单命令(pwdx)
- Hadoop生态圈-CentOs7.5单机部署ClickHouse