iScroll.js和Swiper.js联合使用时的插件冲突(滑动冲突)
2024-10-11 05:00:57


上面的截图 ,是手机端的一个滑动刷新效果.用的是scroll.js插件.
每项中又有一个滑动,是左右滑动的用swiper.js插件,查看每个班级的信息.
当手从swiper上开始滑动的时候,整个scroll就显得很不灵敏.各种调试,各种alert终于把问题定位在swiper.js的touchend上.
touchend没有冒泡到scroll上,但是touchstart,toucnmove是有冒泡到scroll上的.
找了好久都没有找到哪里阻止了冒泡.最后想到一个办法,就是在swiper的touchend上调用scroll的touchend.
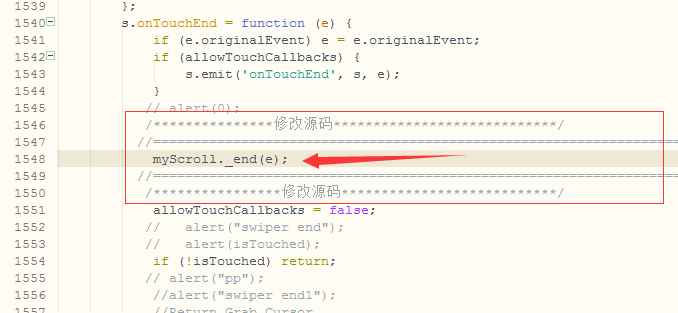
最后在sweiper.jquery.js中添加如下代码.

myScroll是iscroll运行是的的实例化对象._end()是实例touchend触发的事件.
至于源码可以从我的git上下载:
https://github.com/guoyansi/jsUI
最新文章
- CSS-垂直|水平居中问题的解决方法总结
- R中的name命名系列函数总结
- Ubuntu / Win7 安装db2 v10.5
- Experimental Educational Round: VolBIT Formulas Blitz
- C++ 标准IO库
- UVA10361 -自动作诗机
- 数据库开发 MySQL
- 转:PHP的线程安全ZTS与非线程(NTS)安全版本的区别
- 【南阳OJ分类之语言入门】80题题目+AC代码汇总
- 【转】android 物理按键
- 在eclipse中怎么安装插件
- lsof基本使用
- 在Gazebo中使用DEM構建起伏地形環境
- Painting the Fence Gym - 101911E(构造)
- 开关电源五种PWM反馈控制模式
- 扩展webservice
- [TC14088]LimitedMemorySeries1
- HDU 5884 Sort(二分+优先队列)
- (转)mysql 备份与恢复mysqlhotcopy
- LintCode2016年8月22日算法比赛----平面列表