VUE JS 使用组件实现双向绑定
1.VUE 前端简单介绍
VUE JS是一个简洁的双向数据绑定框架,他的性能超过ANGULARJS,原因是实现的机制和ANGULARJS 不同,他在初始化时对数据增加了get和set方法,在数据set时,在数据属性上添加监控,这样数据发生改变时,就会触发他上面的watcher,而ANGULARJS 是使用脏数据检查来实现的。
另外VUEJS 入门比ANGULARJS 简单,中文文档也很齐全。
2.组件实现
在使用vue开发过程中,我们会需要扩展一些组件,在表单中使用,比如一个用户选择器。
在VUEJS 封装时,可以使用组件和指令。
在VUEJS中有V-MODEL 这个感觉和ANGULARJS 类似,实际完全不同,没有ANGULARJS 复杂,他没有象ANGULARJS的 ng-model 的viewtomodel和modeltoview特性,而且这个v-model 只能在input checkbox select 等控件上进行使用,而 angularjs 可以 扩展 ngmodel实现他的render方法。。
另外我在使用 VUE指令时,实现双向绑定,这个我研究了自定义指定的写法,可能还是不太熟悉的原因,还没有实现。
我改用组件来实现:
Vue.component('inputText', {
props: {
'input':{
required: true
},pname: {
required: true
}},
template: '<div><input type="text" v-model.lazy="input[pname]"><button @click="init" >选择</button></div>',
data: function () {
return {
myModel: "ray"
}
},
methods: {
init:function () {
var rtn=prompt("输入数据!", "");
this.input[this.pname]=rtn;
}
}
})
在vue实现组件时,他使用的是单向数据流,在这里我们使用 对象来实现双向绑定。
在上面的代码中,有两个属性 :
input,pname 其中input 是一个数据对象实例,pname: 只是一个字符串。
模版代码:
<script type="x-template" id="myTemplate">
<div >
<table border="1" width="400">
<tr>
<td>name</td>
<td>
<input-text :input="person" pname="name"></input-text>
</td>
</tr>
<tr>
<td>age</td>
<td>
<input v-model="person.age">
</td>
</tr> </table>
<table border="1" width="400">
<tr>
<td colspan="3">
<a href="#" @click="addRow('items')" class="btn btn-primary">添加</a>
</td>
</tr> <tr v-for="(item, index) in person.items">
<td >
<input-text :input="item" pname="school"></input-text>
</td>
<td >
<input-text :input="item" pname="year"></input-text>
</td>
<td >
<a @click="removeRow('items',index)" >删除</a>
</td>
</tr> </table>
{{person}}
</div>
</script>
<inputtext :input="item" pname="school"></inputtext>
<inputtext :input="person" pname="name"></inputtext>
组件使用代码,这里绑定了 item,person 数据,pname 为绑定字段。
JS实现代码:
var app8 = new Vue({
template:"#myTemplate",
data:{
person:{name:"",age:0,
items:[]
}
}
,
methods: {
addRow: function (name) {
this.person[name].push({school:"",year:""})
},
removeRow:function(name,i){
this.person[name].splice(i,1) ;
}
}
})
app8.$mount('#app8')
这里我们实现了 子表的数据添加和删除。
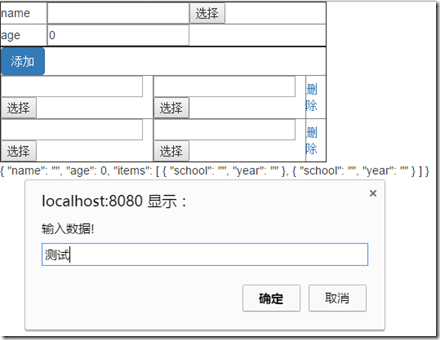
界面效果:

最新文章
- PowerShell 操作 Azure SQL Active Geo-Replication 实战
- linux几种快速清空文件内容的方法
- sqlserver 查找某个字段在哪张表里
- solr教程
- 集中式版本控制系统:从svn到tfs
- 用多态来实现U盘,Mp3,移动硬盘和电脑的对接,读取写入数据。
- LintCode "Expression Tree Build"
- java代码转换为c# 工具
- android的fragments管理
- Chart.js – 效果精美的 HTML5 Canvas 图表库
- 【转】【JAVA应用】多线程断点下载
- MySQL使用判断
- AppiumDesktop录制脚本
- (十二)Deleting Documents
- Scrapy命令行详解
- THINKPHP and or 模板语句书写
- HTTP连接池
- Windows下python3生成UTF8的CSV文件和sha256sum踩坑记录
- Ionic异常及解决
- [Win10]安装msi时2503,2502错误及其解决