Android 回到底部和返回顶部实现
2024-10-14 01:49:33
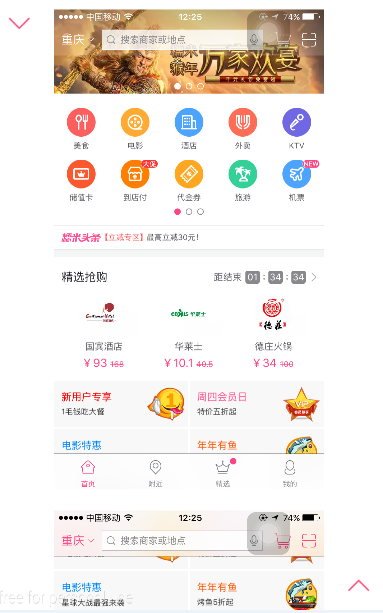
效果

准备四张图片资源

首先XML布局
我们采用FrameLayout布局
代码:
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"> <ScrollView
android:id="@+id/sc"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:fillViewport="true"> <LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"> <ImageView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:src="@drawable/ad1" /> <ImageView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_margin="10dp"
android:src="@drawable/ad2" /> </LinearLayout>
</ScrollView> <ImageView
android:id="@+id/btn_toTop"
android:layout_width="25dp"
android:layout_height="25dp"
android:layout_gravity="bottom|right"
android:background="@drawable/top" /> <ImageView
android:id="@+id/btn_toBottom"
android:layout_width="25dp"
android:layout_height="25dp"
android:background="@drawable/bottom" /> </FrameLayout>
其次Activity里面实现
代码:
package com.jabony.fastscrolltop; import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.ImageView;
import android.widget.ScrollView; public class MainActivity extends Activity {
private ImageView topBtn, bottomBtn;
private ScrollView sc; @Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
sc = (ScrollView) findViewById(R.id.sc);
topBtn = (ImageView) findViewById(R.id.btn_toTop);
bottomBtn = (ImageView) findViewById(R.id.btn_toBottom);
topBtn.setOnClickListener(new OnClickListener() { @Override
public void onClick(View v) {
sc.post(new Runnable() { @Override
public void run() {
sc.post(new Runnable() {
public void run() {
// 滚动至顶部
sc.fullScroll(ScrollView.FOCUS_UP);
}
});
}
}); }
});
bottomBtn.setOnClickListener(new OnClickListener() { @Override
public void onClick(View v) {
sc.post(new Runnable() { @Override
public void run() {
sc.post(new Runnable() {
public void run() {
// 滚动到底部
sc.fullScroll(ScrollView.FOCUS_DOWN);
}
});
}
});
}
}); } }
最后运行就可以了。
源码下载地址:
http://download.csdn.net/detail/care_about/9481210
最新文章
- Xamarin.Android下获取与解析JSON
- CSS实现图片缩放特效
- Cleave.js – 自动格式化表单输入框的文本内容
- 关于SSMS显示select出来的数据行的疑问
- 转-临界区对象TCriticalSection与TRTLCriticalSection的区别
- git diff
- 给宏基装WIN8.1系统之问题与解决方法(原创)
- 第四节 使用XML
- python学习笔记26(python中__name__的使用)
- php 简单分页
- DynamicReports
- 一个小时学会jQuery
- lua中的require机制
- 移动端造json假数据时的坑(转义符问题)
- NOPI实现导入导出泛型List,支持自定义列
- Memcached在Linux环境下的使用详解
- Python3 tkinter基础 Radiobutton 创建三个单选钮
- 【转载】SQL注入原理讲解
- Sahi (3) —— 压力测试Load Test以CAS SSO登陆场景为例(103 Tutorial)
- [COGS2580]偏序 II