Dojo: Quick Start
1、Dojo学习地址
Dojo 下载:
http://dojotoolkit.org/download/
Dojo参考文档
http://dojotoolkit.org/reference-guide/1.10/dojo/
Dojo API:
2、Dojo 快速开始
2.1 Dojo引入:
|
<body> <h1 id="greeting">Hello</h1> <!-- load Dojo --> <script src="../../dojo-release-1.11.2-src/dojo/dojo.js" data-dojo-config="async: true"></script> </body> |
引入dojo.js与引入其它的javascript脚本是一样的。但是引入dojo时,有两种模式:同步、异步。异步模式是按需加载,同步方式时一次性加载。
在指定加载方式时,可以有两种指定方式:编程式、声明式。上面的例子是一个声明式,下面来一个编程式:
|
<!-- set Dojo configuration, load Dojo --> <script> dojoConfig= { has: { "dojo-firebug": true }, parseOnLoad: false, foo: "bar", async: true }; </script> <script src="//ajax.googleapis.com/ajax/libs/dojo/1.10.4/dojo/dojo.js"></script> <script> // Require the registry, parser, Dialog, and wait for domReady require(["dijit/registry", "dojo/parser", "dojo/json", "dojo/_base/config", "dijit/Dialog", "dojo/domReady!"] , function(registry, parser, JSON, config) { // Explicitly parse the page parser.parse(); // Find the dialog var dialog = registry.byId("dialog"); // Set the content equal to what dojo.config is dialog.set("content", "<pre>" + JSON.stringify(config, null, "\t") + "```"); // Show the dialog dialog.show(); }); </script> <!-- and later in the page --> <div id="dialog" data-dojo-type="dijit/Dialog" data-dojo-props="title: 'dojoConfig / dojo/_base/config'"></div> |
详情参见:
https://dojotoolkit.org/documentation/tutorials/1.10/dojo_config/index.html
2.2 指定dojo模块位置
引入dojo.js后,就要加载各种模块进行开发了。那么dojo的各个模块的位置在哪呢?

在使用dojo时,有一个全局配置dojoConfig,它有各个属性,需要了解一下。在了解各个配置项之前,先来了解一下dojo的目录:

dojo: 基本的dojo模块包。
dojox:dojox的扩展模块包。
dijit:提供的各种widget包。
themes:主题包。
util:工具包。
ex:这个是我自己加上的,是用于放置自定义模块目录的。
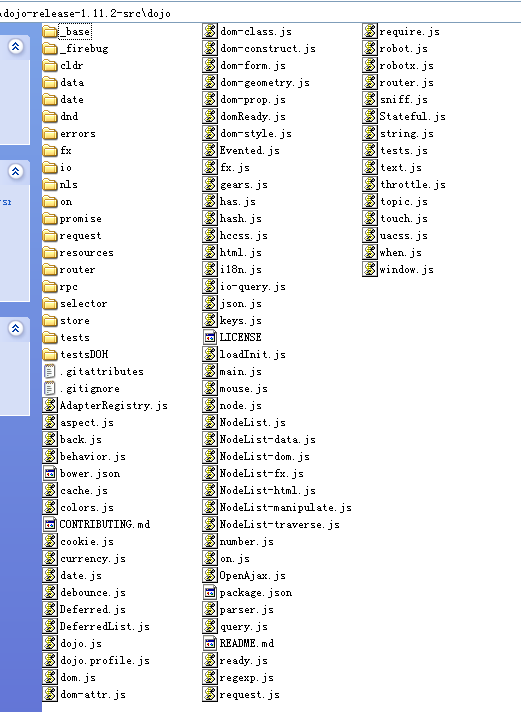
每个目录下的放置的都是一些模块,在dojo中,每个模块都是一个javascript文件:
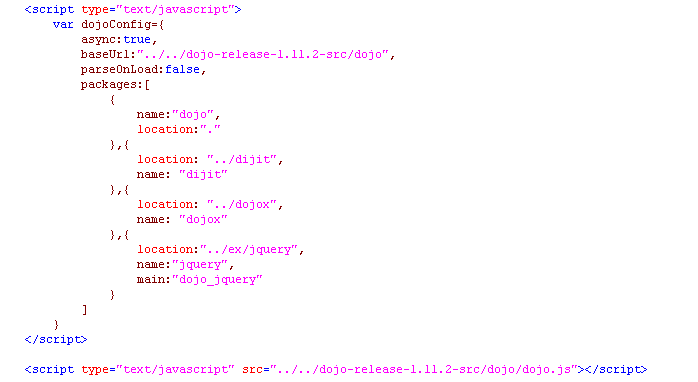
下面简单的描述一下dojoConfig的配置项:
·baseUrl:指定加载各模块时基于哪个位置。·packages:是一个数组。数组中每一项都指定一个包名。
Name代表包名。location代表包的位置,是相对于baseUrl的。

例如上面例子中指定的,那么要加载dom模块。
写法是require([‘dojo/dom’],function(dom){});
在加载时,根据模块名称:dojo/dom,依据packages将dojo换成.,再拼接上baseUrl就成了:”../../dojo-release-1.11.2-src/dojo/./dom.js”。如果要加载“dijit/Dialog”,最终会解析成:”../../dojo-release-1.11.2-src/dojo/../dijit/Dialog.js”。
·async: 是配置是否采用异步加载模块的方式
·parseOnLoad:是否启用自动解析。这个属性下面会说明。
想要了解更多配置项,可以参考:
https://dojotoolkit.org/documentation/tutorials/1.10/dojo_config/index.html
2.3 模块加载require:
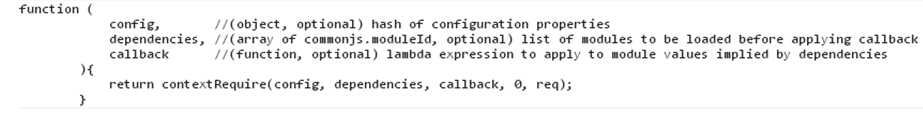
引入dojo.js后,就创建了两个全局的函数:require,define:
require是用于加载指定的module。

|
<script type="text/javascript" src="../../dojo-release-1.11.2-src/dojo/dojo.js" data-dojo-config="async: true"></script> <script type="text/javascript"> console.log(require); console.log(define); require(["dojo/main", "dojo/on", "dojo/_base/array"], function(main, on, array){ console.log(main); console.log(on); console.log(array); }); </script> |
Define 则是定义Dojo模块用的。
require、define 详情参见:
https://dojotoolkit.org/documentation/tutorials/1.10/modules/index.html
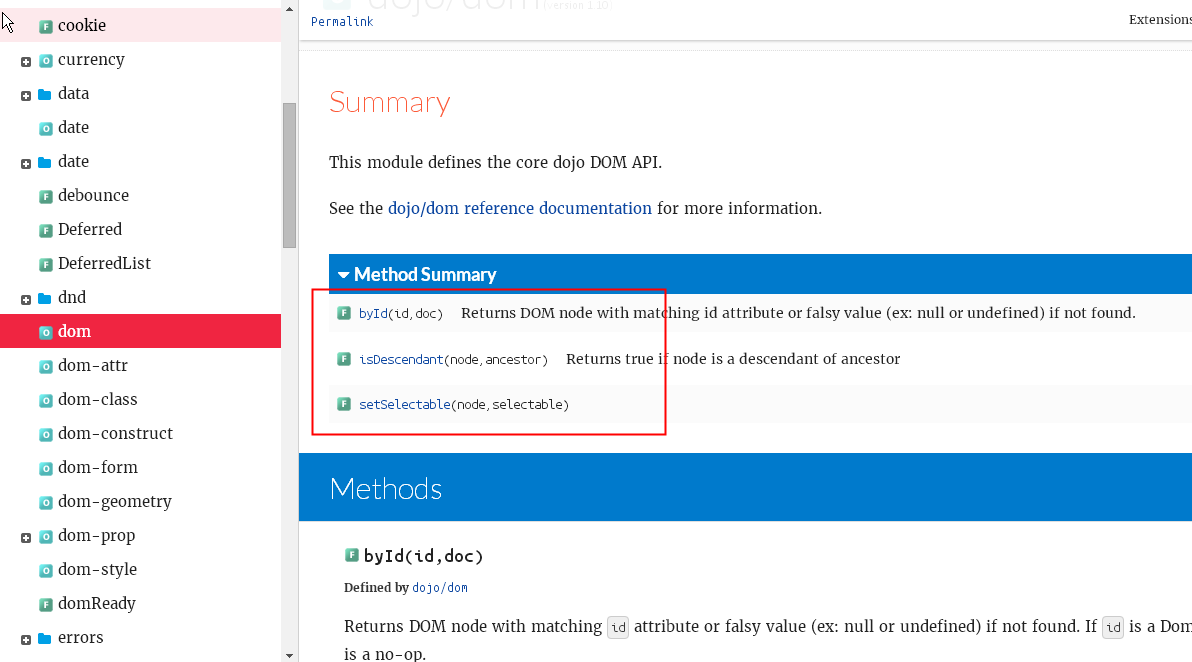
在一个模块的js文件中,最终都要返回一个值(一个对象、一个function等)。譬如:dojo/dom模块提供的是一个对象,这个对象有三个方法:

查看某个模块的详情可以查看dojo官方提供的API:
3、查找DOM节点
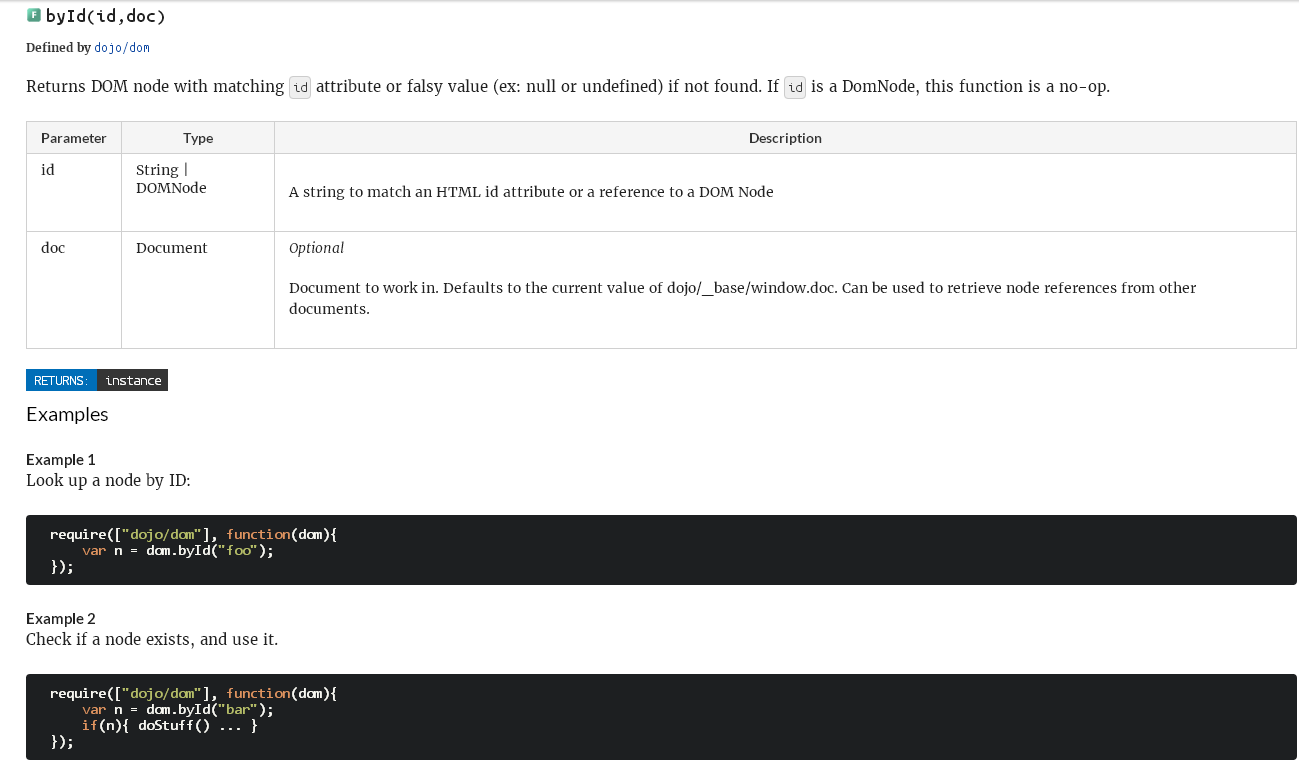
3.1 根据id查找dom节点
dom.byId(id, document) 。它其实就相当于document.getElementById(id)

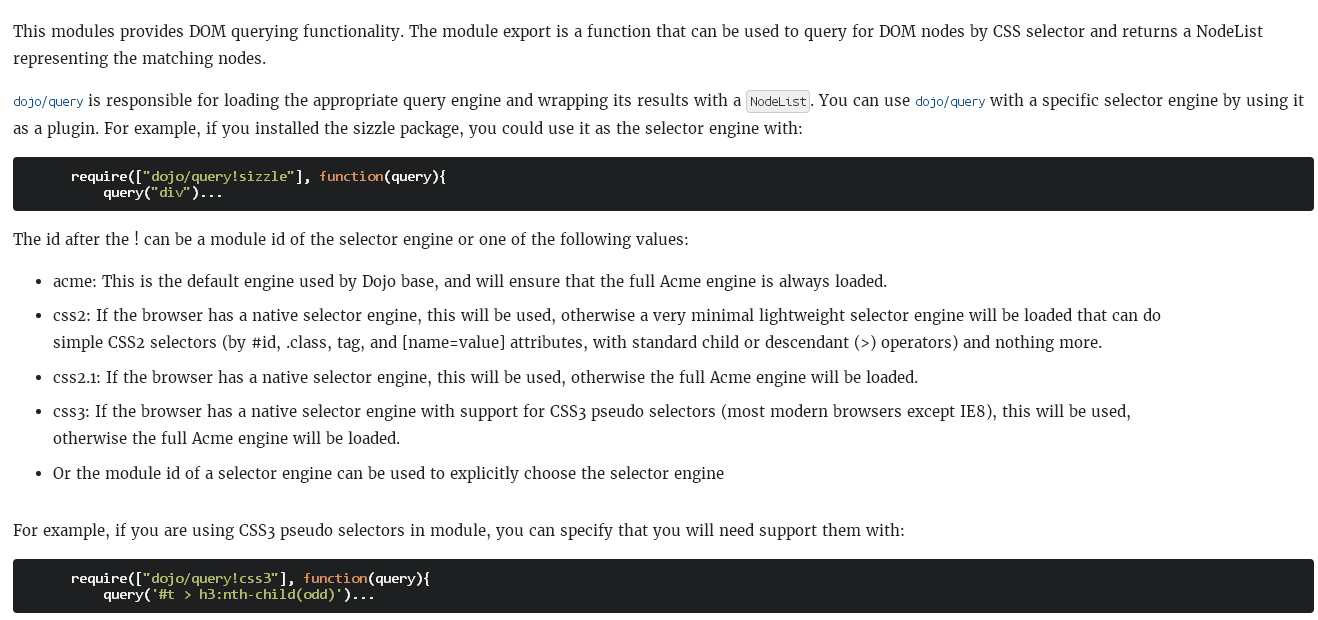
3.2 根据css选择器查找节点
dojo/query 可以用来查找多个dom节点,返回一个NodeList。查找节点时,可以通过!来指定相应的选择器引擎。使用sizzle引擎,这个引擎也是jquery使用的引擎。

3.3 查找widget
registry.byId

4、Event 注册监听器
使用require/define引入dojo/on后,就可以使用on来注册事件监听器了。
require([“dojo/on”], function(on){
on(btn,”click”,function(){
//xxxx
});
});
5、声明式使用Dojo
在dojo中,有两种使用方式:编程式、声明式。编程式,就是使用JavaScript去创建对象,查找节点、绑定事件等。声明式则是在HTML元素上使用data-dojo-type属性来声明对象,绑定事件等。
譬如要创建一个Button,如果使用编程方式,就是要:
Require([“dijit/form/Button”,”dojo/on”], function(Button,on){
var btn= new Button();
on(btn,”click”,function(){
//xxxx
});
});
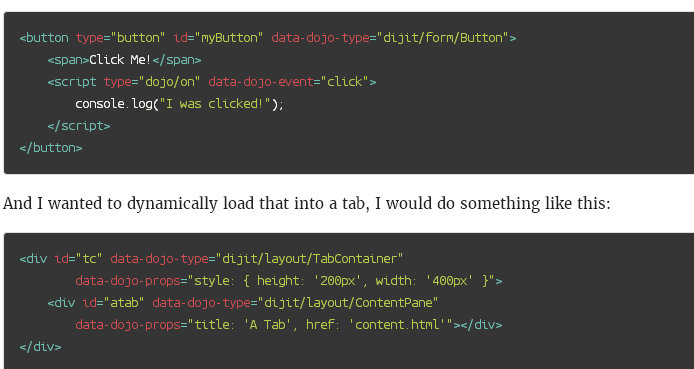
如果使用声明方式创建Button并绑定click成了:

data-dojo-type:指定创建的对象的类型。
data-dojo-props:指定创建对象时使用的option。
声明方式是如何工作的呢?
在Dojo中,有这样一个模块:dojo/parser,它就是用来解析声明方式,创建对象(包括widget),绑定方法的。Parser.parse() 是用来解析页面的; 如果在dojoConfig中配置了parseOnLoad为false,就需要手动的调用该方法来解析页面。
从上面的demo中,也可以看出可以通过<script type=”dojo/on” />来注册监听器。其实在Dojo中,可以使用script来做很我事呢:
·dojo/on 使用它,就相当于调用了on(target, eventType, eventHandler).
target:就是 包括该<script />的那个HTML上data-dojo-type指定的那个类型的对象。
eventType:是通过script的data-dojo-event来指定的。
eventHandler:就是<script >中间的部分。这会被封装成一个Function。该function的参数,可以通过data-dojo-args来指定。
·dojo/method 使用它可以重写对象的方法。
使用它时,如果指定了data-dojo-event,则该脚本片段对应的方法,会在创建对象后执行一次。如果指定了data-dojo-event,则认为是重写了该类的由data-dojo-event指定的方法。方法参数仍然是用data-dojo-args来表示。
·dojo/aspect:相当于使用了dojo/aspect。Dojo提供的面向切面编程的方式。
·dojo/watch :参见Dojo文档
·dojo/connect:参见Dojo文档。
有关声明式使用Dojo的方式,可以参见文档:
https://dojotoolkit.org/documentation/tutorials/1.10/declarative/index.html
作为一个Dojo初学者,了解这么多已经足够使用Dojo、维护Dojo项目了。如果想对Dojo有更深入的了解,可以根据Dojo官方文档来学习。
最新文章
- Log4Net应用问题
- 安装PhantomJS
- 【cs229-Lecture20】策略搜索
- T4教程2 T4模版引擎之生成数据库实体类
- phpcmsv9如何实现添加栏目时不在首页内容区显示只在导航栏显示
- 内网Linux对公网开启SSH
- [百度空间] [转]关于Direct3D多窗口编程的一篇翻译
- [iOS Xcode8]上传AppStore无法添加构建版本
- 翻译brent ozar的sqlserver dba训练课程——第一章:建立数据库服务器清单
- python pyqt4问题记录
- iptables 端口转发规则
- Equivalent Sets HDU - 3836 (Tarjan)
- centos7 部署 docker compose
- day5-python数据类型
- poj 2506 Tiling(高精度)
- MVC 5使用ViewData(模型)显示数据
- HBase操作(Shell与Java API)
- jQuery.countdown倒计时插件
- 创建Swing的步骤
- 创意:Soap一款新型的触摸式家用智能路由器