Hexo静态博客搭建教程
Hexo是一个快速、简洁且高效的博客框架。Hexo 使用 Markdown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。生成静态网页可以托管在github。下面简单介绍一下hexo的安装部署步骤,以免新手或重新配置时走弯路。

1.安装Git
官方下载地址:https://git-scm.com/

下载 并执行默认安装 即可完成安装。
2.安装Node.js
在 Windows 环境下安装 Node.js 非常简单,仅须下载安装文件并执行即可完成安装。这里我下载的是V4.4.1LTS

3.安装hexo
利用 npm 命令即可安装。(在任意位置点击鼠标右键,选择Git bash)
|
1
|
npm install -g hexo |
可以通过一下命令查看hexo的版本
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
$ hexo versionhexo: 3.2.0hexo-cli: 1.0.1os: Windows_NT 10.0.10586 win32 x64http_parser: 2.5.2node: 4.4.1v8: 4.5.103.35uv: 1.8.0zlib: 1.2.8ares: 1.10.1-DEVicu: 56.1modules: 46openssl: 1.0.2g |
3.1创建Hexo文件夹
安装完成后,在合适的磁盘内新建一个文件夹作为博客目录 (如E:\Hexo),执行以下指令(在E:\Hexo文件夹内点击鼠标右键,选择Git bash,注意后面的命令都是在此文件夹内执行的 ),Hexo 即会自动在目标文件夹建立网站所需要的所有文件。
|
1
|
hexo init |
当然也可以在上面的命令后方加上文件夹的路径,这样就不用像上面一样先新建文件夹了。
3.2安装依赖包
|
1
|
npm install |
3.3本地查看
现在我们已经搭建起本地的hexo博客了,执行以下命令(在E:\Hexo),然后到浏览器输入localhost:4000看看。
|
1
2
|
hexo generatehexo server |
hexo 也支持缩写命令:
|
1
2
3
4
|
hexo generate = hexo g hexo server = hexo s hexo deploy = hexo d hexo new = hexo n |
好了,至此,本地博客已经搭建起来了,只能在本地访问 。下面,我们要部署到Github。
4.将博客部署到Github
4.1注册Github账号
已有账号可以跳过,没有的,请在此进行注册,很简单,这里就不介绍了
4.2创建repository
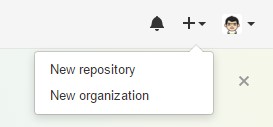
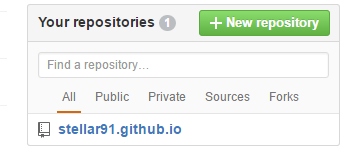
在自己Github主页右上角,点击加号, 创建一个新的repository。比如我的Github账号是stellar91,那么我应该创建的repository名字应该是stellar91.github.io。


4.3部署
编辑_config.yml(在E:\Hexo下)。你在部署时,要把下面的stellar91都换成你的账号名。
|
1
2
3
4
|
deploy: type: git repository: https://github.com/stellar91/stellar91.github.io.git branch: master |
最新版本的hexo 中,这里的 type 要写成 git,而不是 github。另外尤其要注意不要删除上述文件中的空格,冒号后面都紧跟了一个空格
在正式部署之前,新用户需要设置 SSH。SSH 的介绍和设置方法按照官方教程的四个步骤很容易完成(真的很容易 )。
接下来安装部分模块,执行下面的命令
|
1
|
npm install hexo-deployer-git --save |
在第一次使用Git时,需要用户名和邮箱两个信息 。具体通过以下命令设置:
|
1
2
|
git config --global user.name "stellar91"git config --global user.email "muyuxingguang@163.com" |
最后执行下列指令即可完成部署。
|
1
2
|
hexo generatehexo deploy |

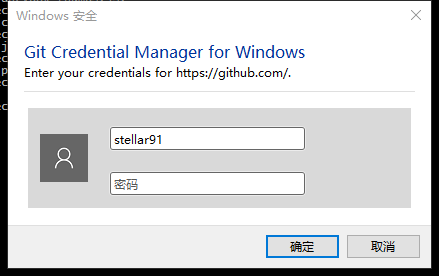
第一次使用可能要输入GitHub的用户名和密码。 命令执行过程中只要不是error可以忽略,(确实会出现很多空格编码的warning )
Notes:每次修改本地文件后,需要hexo generrate才能保存。每次使用命令时,都要在E:\Hexo目录下。每次想要上传文件到Github时,就应该先键入hexo generate保存之后,再键入hexo deploy。
我们的博客已经完全搭建起来了,在浏览器访问stellar.github.io访问博客了!(可能需要等一会儿才会生效 )
5.绑定自己的域名
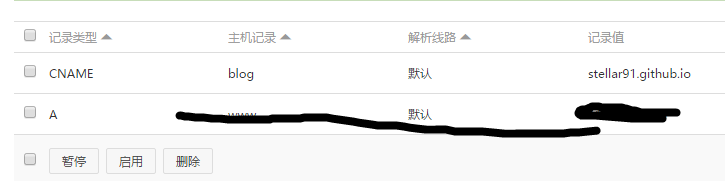
在域名解析服务中 添加为CNAME记录,记录值就是stellar91.github.io这种形式。比如这里我绑定的是blog.star91.net

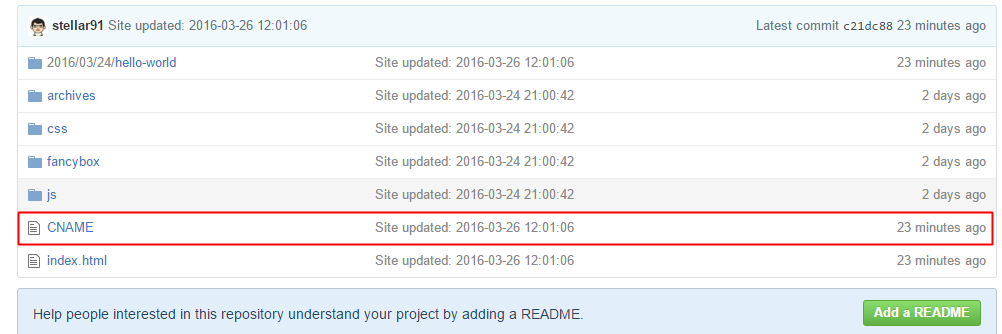
接下来需要去自己的hexo进行域名设置,,进入source文件夹,创建名为CNAME的文件(没有扩展名的哦 ),第一行写入你的域名:
|
1
|
blog.star91.net |
这样就设置好了,域名解析需要一定时间生效, 访问http://blog.star91.net就能看到自己的博客网站了。

如果出现404NOT FOUND二等情况,需要在E:/Hexo下再次执行:
|
1
2
|
hexo generatehexo deploy |
执行完上述命令,CNAME的文件就会出现在Github的仓库,这样就可以通过自己的域名访问了,当然你也可以直接在Github上创建这个文件。

最新文章
- bootstrap学习笔记--bootstrap组件
- USACO翻译:USACO 2012 JAN三题(1)
- JS面向对象(1) -- 简介,入门,系统常用类,自定义类,constructor,typeof,instanceof,对象在内存中的表现形式
- Python: Win7下使用 pip install lxml 无法安装lxml?
- 基于springmvc和restClient的rest服务的测试
- Python流程控制语句
- Apple Pay
- 三款SDR平台对比:HackRF,bladeRF和USRP
- Python之路【第六篇】:socket
- 在sql-server上建立mysql链接库
- sphinx 简介以及安装 以及php拓展开启
- HUNNU11354:Is the Name of This Problem
- HDU1896Stones(优先队列)
- iOS视频编辑SDK
- setInterval计时器延时问题
- 20164305 徐广皓 Exp4 恶意代码分析
- 零基础Python爬虫实现(爬取最新电影排行)
- 数据库SQL语句性能优化
- ELK 实现 Java 分布式系统日志分析架构
- POJ-1191-棋盘分割(动态规划)