HTML控件篇 -- input
1. 取消input提示框及自动填充:
<input type="text" autocomplete="off" />
处理chrome下自动填充黄底样式问题:
/*input样式特殊处理*/
input::-webkit-outer-spin-button,
input::-webkit-inner-spin-button {
-webkit-appearance: none;
} input:-webkit-autofill {
-webkit-box-shadow: 0 0 0 1000px white inset;
}
2. 默认input提示语兼容处理:
<input type="text" placeholder="请输入内容" />
处理低版本IE浏览器placeholder不兼容方法:
添加如下Javascript:
$(function(){
if(!placeholderSupport()){ // 判断浏览器是否支持 placeholder
$('[placeholder]').focus(function() {
var input = $(this);
if (input.val() == input.attr('placeholder')) {
input.val('');
input.removeClass('placeholder');
}
}).blur(function() {
var input = $(this);
if (input.val() == '' || input.val() == input.attr('placeholder')) {
input.addClass('placeholder');
input.val(input.attr('placeholder'));
}
}).blur();
};
})
function placeholderSupport() {
return 'placeholder' in document.createElement('input');
}
添加如下CSS:
input.placeholder{
color:#aaaaaa;
}
3. 上传控件美化/添加手型
通常情况下,<input type='file'>是不支持常规添加手型的效果的,即添加样式cursor:pointer;
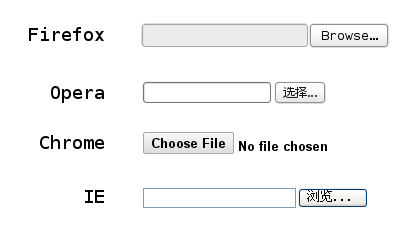
同时,input,type=file在不同浏览器下表现的样式也是多种多样的,如下:

图片摘自kukei的《HTML之上传控件“input=file”的美化》,他的文章中清楚的说明了美化input,type=file控件,
这里就不再重复。这里要提的是,如何为input=file添加手型样式,
因为在不同的浏览器下出现各种差异,所以在浏览器上表现也不同,例如:
在IE下:如果给input加上(cursor:pointer),那么左边输入框和右边的浏览按钮都会出现鼠标移动上去有手型;
chrome下:如果给input加(cursor:pointer),那么只有右边的输入框即上图的(No file chosen)部分有手型,按钮区域则不会出现手型。
并且通常情况下,我们会对inputfile进行美化,去掉右边的输入框,所以,出现了IE下有手型,chrome下没手型的问题。一下来解决这个问题。
直接上代码(不清楚的看看kukei的美化博客):
HTML代码:
<div class='div-upload'>
<input type="file">选择文件
</div>
CSS代码:
.div-upload {
padding: 4px 10px;
height: 20px;
line-height: 20px;
position: relative;
cursor: pointer;
color: #888;
background: #fafafa;
border: 1px solid #ddd;
border-radius: 4px;
overflow: hidden;
display: inline-block;
*display: inline;
*zoom: 1
}
.div-upload input {
position: absolute;
font-size: 100px;
right:;
top:;
opacity:;
filter: alpha(opacity=0);
cursor: pointer
}
.div-upload:hover {
color: #444;
background: #eee;
border-color: #ccc;
text-decoration: none
}
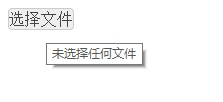
效果:

- -!截图的时候鼠标看不见。反正是实现了。下面说一下个性css样式及原理。
这个例子中,就是在input,type=file外层套了一个div,设置position:relative;cursor:pointer(其他样式纯属喜好)
.div-upload {
position: relative;
cursor: pointer;
/*height: 20px;
line-height: 20px;
color: #888;
background: #fafafa;
border: 1px solid #ddd;
border-radius: 4px;
overflow: hidden;
display: inline-block;
*display: inline;
*zoom: 1*/
}
然后设置input为绝对位置,透明position:absolute;opacity: 0;filter: alpha(opacity=0);然后是个重要的:位置对其:top:0;right:0;
.div-upload input {
position: absolute;
font-size: 100px;
right:;
top:;
opacity:;
filter: alpha(opacity=0);
cursor: pointer
}
这样,就实现了给input,type=file控件添加移动上去手型的样式。
最新文章
- 朴素贝叶斯(NB)复习总结
- [Python] 学习笔记之MySQL数据库操作
- Run P4 without P4factory - A Simple Example In Tutorials. -2 附 simple_router源码
- 统一者管理员指南(Unifier Administration Guide)中文
- Java系列:关于Java中的桥接方法
- [PHP]利用XAMPP搭建本地服务器, 然后利用iOS客户端上传数据到本地服务器中(三. PHP端代码实现)
- Benefits of Cold Showers: 7 Reasons Why Taking Cool Showers Is Good For Your Health
- html5介绍
- JAVA多态问题总结(课堂总结)
- OC纯代码全手工打造ScroolView实现翻页
- 老李分享:接电话之uiautomator 1
- dos命令窗口修改编码,CMD编码修改方法
- 【CF1151E】Number of Components
- python基础15下_迭代器_生成器
- .Net Core 在 Linux-Centos上的部署实战教程(四) ---- 总结
- 第一章:深入web请求过程
- cocos2d-x 2.1.4 项目配置过程
- Python基础之-----------函数
- 关于git的ssh permission denied原因汇总
- 你可能不知道的Shell