[翻译svg教程]svg学习系列 开篇
2024-10-09 09:04:30
[svg翻译教程]椭圆(ellipse元素)和线(line元素)
[svg 翻译教程]Polyline(折线)polygon(多边形)
网上svg的资料太少 买个书也买不到 碰巧遇到一个外国友人的svg学习些列,翻译下
http://tutorials.jenkov.com/svg/index.html
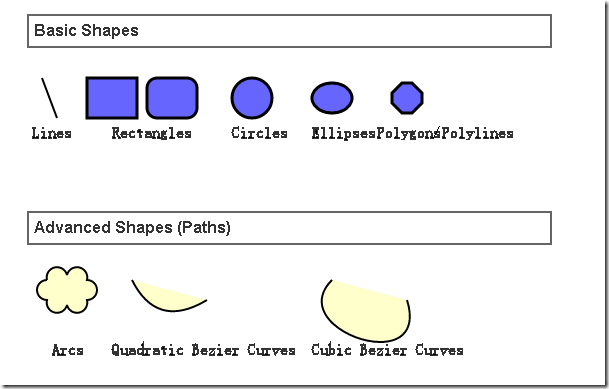
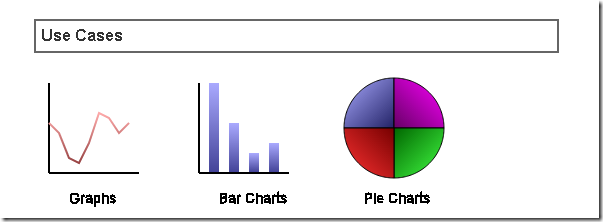
svg 简介
可缩放矢量图形是基于可扩展标记语言(标准通用标记语言的子集),用于描述二维矢量图形的一种图形格式。它由万维网联盟制定,是一个开放标准。
今天的现代多数浏览器都支持SVG ie9+ 火狐 chrome 等
svg 最大的用途就是绘图 各种图标 等 ,在网页上直接绘图
因为svg本身的dom节点,所以可以和网页上其他dom节点通信
这是些svg绘图的截图


例如一个svg矩形
代码
<svg xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink">
<rect x="10" y="10" height="100" width="100"
style="stroke:#ff0000; fill: #0000ff"/>
</svg>
网页上的样子

如何在网页中显示一个svg 呢
方法有很多
但我们常用的也就两个
1 将svg作为一个dom节点插入到dom中
例如
<div>
<svg>
<circle cx="40" cy="40" r="24" style="stroke:#006600; fill:#00cc00"/>
</svg>
</div>
这样的好处是可以用jquery等各种js工具操作svg,事件什么的也都可以
2图片和背景图片
图片
<img src="/svg/circle-element-1.jsp">
将svg的内容作为图片显示
背景图片
div {
background-image: url('my-svg-image.svg');
background-size : 100px 100px;
}
还有一中最近诞生的用户就是将svg作为web字体使用,就不举例了,因为我不熟悉。。。。。
最新文章
- ios打包ipa的四种实用方法(.app转.ipa)
- SSIS Design3:并发执行
- Zedboard安装桌面系统ubuntu及opencv(1)
- thinkphp 关于iframe一次提交完成所有操作
- 【Python】实现5!+4!+3!+2!+1!
- Java的委托
- HTML中的<select>标签如何设置默认选中的选项
- radix树
- gcc编译通过,运行却显示“段错误”的解决方法
- MogileFS
- [译文] SQL JOIN,你想知道的应该都有
- 改善 C# 的语言习惯(一) - 使用属性而不是可访问的数据成员(整理中)
- openstack--10--知识点补充
- TopSnackbar,在顶部滑出显示的Snackbar;
- 特征选择 (feature_selection)
- crawlspider_房多多
- 【ASP.NET Core】EF Core - “影子属性”
- hdu5335(bfs,贪心)
- c++Builder XE6 MD5 加密算法 BASE64 URL 编码
- linux设置开机服务自动启动/关闭自动启动命令