Node+Socketio实现消息群发功能
2024-08-25 21:01:23
注:本博文是作者原创,转载请注明出处。
在项目中时常会使用到socketio,今天我们就来实现Node+socketio实现群发消息功能,
项目源码:https://github.com/zhangxy1035/socketio
注:在该项目中只是实现了功能,并没有对页面进行渲染美化,在接来下会继续更新此代码。
关于socketio以及node在这里不再赘述,
关于socketio的参考资料https://github.com/socketio/socket.io,
node学习网站:https://nodejs.org/en/
一、项目演示
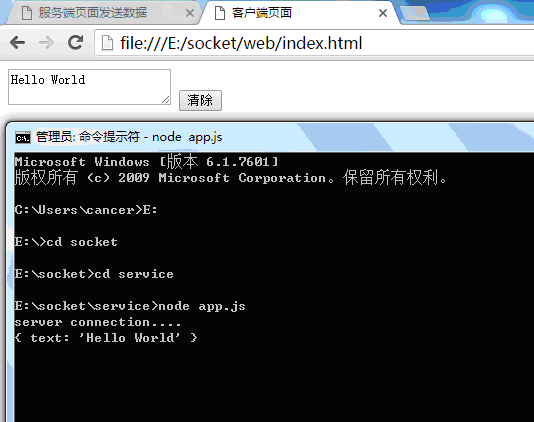
当服务器端代码发送数据时,客户端会接收到代码,如下图。


二、项目构建
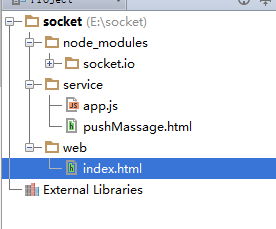
在构建项目之前必须在自己目录中增加socketio模块,如图所示:命令为npm install socketio

app.js
/**
* Created by caner on 2016/9/9.
* socket.io
*/
var http = require('http');
var fs = require('fs');
var server = http.createServer(function(req,res){
fs.readFile('./index.html',function(error,data){
res.writeHead(200,{'Content-Type':'text/html'});
res.end(data,'utf-8');
})
}).listen(3000,'127.0.0.1');
console.log('server connection....'); var io = require('socket.io').listen(server);
io.sockets.on('connection',function(socket){
socket.on('message', function (data) {
socket.broadcast.emit('push message',data);
console.log(data);
})
})
服务端页面:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>服务端页面发送数据</title>
</head>
<body>
<form action="http://127.0.0.1:3000">
<textarea id="message" cols="30" rows="5"></textarea>
<input type="button" value="发送" onclick="t_push()">
</form>
<script src="http://127.0.0.1:3000/socket.io/socket.io.js"></script>
<script>
var socket = io.connect('http://127.0.0.1:3000');
var message = document.getElementById('message');
function t_push(){
socket.emit('message',{text:message.value});
document.getElementById('message').value = '';
} </script>
</body>
</html>
客户端页面
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>客户端页面</title>
<script src="http://127.0.0.1:3000/socket.io/socket.io.js"></script>
</head>
<body>
<textarea type="text" id="message"> </textarea>
<input type="button" value="清除" onclick="f_delete()">
<script>
var socket = io.connect('http://127.0.0.1:3000');
socket.on('push message',function(data){
document.getElementById('message').value=data.text;
});
function f_delete(){
document.getElementById('message').value='';
}
</script> </body>
</html>
三、项目启动
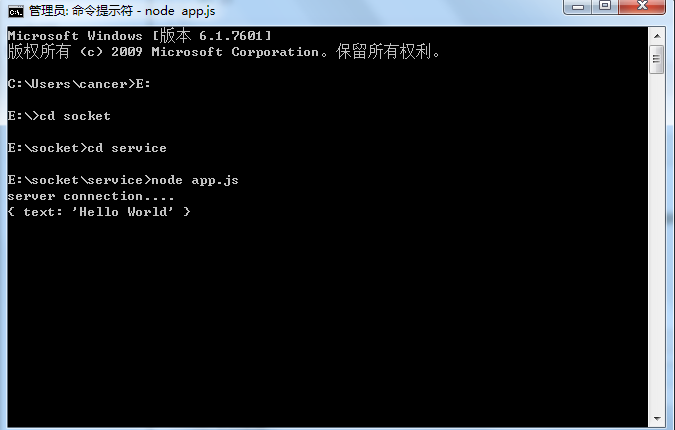
打开cmd命令窗口,找到自己app.js所在的目录,使用命令,node app.js启动项目。如图所示:

然后打开自己的网页,服务端的textare填写信息,点击发送,客户端的网页就能获取到。
最新文章
- linux中的权限对于文件和目录的重要性
- excel出现错误1327 无效的驱动器
- RESTClient - firefox插件
- C语言解析json类型数据
- VS2010调试时候未响应
- PHP5.4的变化关注---What has changed in PHP 5.4.x(转)
- c# winform读取xml创建菜单
- windows上安装ubuntukylin16.04并且在ubuntukylin上安装jdk
- Ubuntu 12.04 中文输入法
- STM32精确延迟1us和1ms的函数
- php后台拼接输出table表格
- Vue--props
- Jmeter脚本录制方法(一)——分别使用Badboy录制和Jmeter自带的代理服务器录制
- 【Git】Git基础操作
- vue-风格指南
- background属性冲突导致的部分浏览器背景图片不显示问题
- queue源码
- cf1136D. Nastya Is Buying Lunch(贪心)
- delphi button 实现下拉列表
- 【netcore基础】MVC API全局异常捕捉中间件ExceptionHandlerMiddleWare
热门文章
- Atitit.反编译apk android源码以及防止反编译apk
- php 与 java 生成时间戳的区别
- CoreData的一些简单运用
- 比Ansible更吊的自动化运维工具,自动化统一安装部署_自动化部署udeploy 1.0
- Java暗箱操作之enum
- SSRS ReportServer Database 的Blocking问题
- 烂泥:Postfix邮件服务器搭建之虚拟用户配置
- iOS视图弹出、平移、旋转、翻转、剪切等变换效果实现
- Android Stduio 发生 Process 'command 'somePath:java.exe'' finished with non-zero exit value 2 异常的解决办法
- Eclipse相关设置与优化