Node.js、express、mongodb 入门(基于easyui datagrid增删改查)
前言
从在本机(win8.1)环境安装相关环境到做完这个demo大概不到两周时间,刚开始只是在本机安装环境并没有敲个Demo,从周末开始断断续续的想写一个,按照惯性思维就写一个增删改查吧,一方面是体验下node.js的魔力,二就是看看node.js、express和mongoose的API,其次就是把自己入门的过程记录下来,方便自己查看,再就是对入门的朋友起一个引导的作用。
敲demo的过程中感觉最爽的就是npm(Node Package Manager)是一个Node.js的包管理和分发工具。需要安装任何第三方类库,直接使用npm安装,而且很方便,比如mongoosee(mongodb在node.js环境下的驱动器)。
node.js express mongodb安装
1、安装node.js 为方便开发还是配置环境变量
http://www.runoob.com/nodejs/nodejs-install-setup.html
2、安装express
http://blog.csdn.net/u013310075/article/details/22592787
3、安装mongodb
http://www.cnblogs.com/lsc183/archive/2012/08/16/mongodb.html
开发环境
1、用DOS命令创建express项目、使用npm安装第三方依赖库。
2、用DOS启动mongodb服务端,并且用DOS启动客户端插入测试数据。
3、用sublime text2开发。在demo过程中有朋友建议我用webstorm开发,因为能快速定位问题。
exports和module.exports的区别及使用场景
1、简单的理解exports=module.exports={},也就是说exports和module.exports指向同一个引用。 exports是module.exports的辅助方法。
2、如果只是单纯收集方法或者叫导出方法,那么就可以挂到exports上。
3、对于类,为了直接使导出的内容作为类的构造器可以供调用者使用new操作创建实例化对象,应该把构造函数挂到module.exports上。 但一旦exports和module.exports有了各自的内容后,两者将再无关系。
注意事项
1、使用DOS创建项目 express -e demo cd demo npm install(安装package.json中的第三方依赖库)。 -e说明使用ejs模版,不过在项目中会修改成html。
2、安装mongoose驱动 npm install mongoose --save (--save安装的同时更新package.json配置信息)。
3、在DOS中批量插入数据 var listArr=[];for(i=0;i<=5;i++){listArr.push({"stuname":"stu"+i,"age":20+i,"sex":"男","address":"China"})} ,回车会提示6,
输入db.students.insert(listArr)回车会出现BulkWriteResult信息,也就是批量创建完成,使用db.students.find()查看所有数据。
4、如果直接拿到的是mongodb中的id,那么在index.js中拿到时需要做个转化:var id=mongoose.Types.ObjectId(req.params.id); req.params.id也容易写成req.param.id。
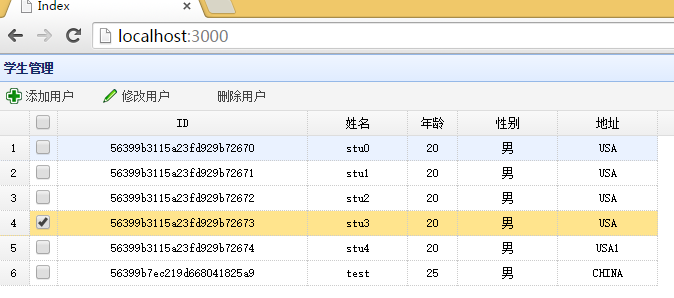
示例截图



关键代码
1、mongodb.js(相当于我们常用的DAO层)
var mongoose = require('mongoose');
var db=mongoose.connect('mongodb://localhost:27017/test'); //连接test数据库
var Schema=mongoose.Schema; //创建模型
var studentSchema=new Schema({
stuname:String,
age:Number,
sex:String,
address:String
});
studentSchema.methods.addStu=function(student,callback){
this.stuname=student.stuname;
this.age=student.age;
this.sex=student.sex;
this.address=student.address;
this.save(callback);
}
var student=db.model('students',studentSchema);
//exports.student=student;
module.exports=student;
2、index.js(路由)
var express = require('express');
var router = express.Router();
var mongoose=require('mongoose');
var student = require('./../database/mongodb.js');
/* GET home page. */
router.get('/', function(req, res, next) {
res.render('index',{title:'Index'});
});
router.post('/index/list',function(req,res){
var students = student.find(function(err,result){
if(err){
res.send(err);
}else{
res.json(result);
}
});
});
router.post('/index/add',function(req,res){
var obj=req.body;
var stu02=new student();
stu02.addStu({
stuname:req.body.stuname,
age:req.body.age,
sex:req.body.sex,
address:req.body.address
},function(rs){
res.json({success:true});
});
});
router.post('/index/delete',function(req,res){
var id=req.body.id;
student.remove({_id:id},function(){
res.json({success:true});
});
})
router.post('/index/edit/:id',function(req,res){
console.log('aa');
var id=mongoose.Types.ObjectId(req.params.id);
student.update({_id:id},{$set:{stuname:req.body.stuname,age:req.body.age,sex:req.body.sex,address:req.body.address}},function(err,rs){
if(err){
console.log(err);
}else{
res.json({success:true});
}
});
})
module.exports = router;
3、index.html
<!DOCTYPE html>
<html>
<head>
<title><%= title %></title>
<link rel="stylesheet" type="text/css" href="/javascripts/jquery-easyui-1.4.4/themes/default/easyui.css">
<link rel="stylesheet" type="text/css" href="/javascripts/jquery-easyui-1.4.4/themes/icon.css">
<script type="text/javascript" src="/javascripts/jquery-easyui-1.4.4/jquery.min.js"></script>
<script type="text/javascript" src="/javascripts/jquery-easyui-1.4.4/jquery.easyui.min.js"></script>
<script type="text/javascript" src="/javascripts/jquery-easyui-1.4.4/locale/easyui-lang-zh_CN.js"></script>
</head>
<body>
<div id="tb">
<div>
<a href="javascript:openUserAddDialog()" class="easyui-linkbutton" data-options="plain:true,iconCls:'icon-add'">添加用户</a>
<a href="javascript:openUserModifyDialog()" class="easyui-linkbutton" data-options="plain:true,iconCls:'icon-edit'">修改用户</a>
<a href="javascript:deleteUser()" class="easyui-linkbutton" data-options="plain:true,iconCls:'icon-delete'">删除用户</a>
</div>
</div>
<table id="dg" title="学生管理" class="easyui-datagrid" style="width:500px;" singleSelect="true" idField="_id" rownumbers="true"
url="/index/list" fit="true" toolbar="#tb">
<thead>
<tr>
<th field="cb" checkbox="true" align="center"></th>
<th field="_id" width="250" align="center">ID</th>
<th field="stuname" width="100" align="center">姓名</th>
<th field="age" width="50" align="center">年龄</th>
<th field="sex" width="100" align="center">性别</th>
<th field="address" width="100" align="center">地址</th> </tr>
</thead>
</table> <div class="easyui-dialog" id="dlg" style="width:480px;height:330px;padding:10px 10px;" closed="true" buttons="#dlg-buttons" data-options="" >
<form action="" method="post" id="fm">
<table cellspacing="8px" align="center">
<tr>
<input type='hidden' id="_id" name="_id" />
<td>姓名:</td>
<td><input type="text" id="stuname" name="stuname" required="true" style="width: 300px;"/></td>
<td> </td>
</tr>
<tr>
<td>年 龄:</td>
<td><input type="text" id="age" name="age" required="true"/></td>
<td> </td>
</tr>
<tr>
<td>性 别:</td>
<td><input type="text" id="sex" name="sex" required="true"/></td>
<td> </td>
</tr>
<tr>
<td>地址:</td>
<td><input type="text" id="address" name="address" required="true"/></td>
<td> </td>
</tr> </table>
</form>
</div> <div id="dlg-buttons">
<a href="javascript:saveUser();" class="easyui-linkbutton" iconCls="icon-ok">保存</a>
<a href="javascript:closeUserDialog();" class="easyui-linkbutton" iconCls="icon-cancel">取消</a>
</div>
</body>
<script type="text/javascript">
var url="";
function saveUser(){
$('#fm').form('submit', {
url:url,
onSubmit:function(){ },
success: function(result){
var result = eval('('+result+')');
if(result.success){
$.messager.alert("系统提示","保存成功");
$("#fm").form("reset");
$("#dlg").dialog("close");
$("#dg").datagrid("reload");
}else{
$.messager.alert("系统提示","保存失败");
return;
}
}
});
} function closeUserDialog(){
$("#dlg").dialog("close");
$("#fm").form("reset");
} function deleteUser(){
var selectedrow=$("#dg").datagrid('getSelected');
if(selectedrow==null){
$.messager.alert("系统提示","请选择要删除的数据!");
return;
} var id=selectedrow._id;
$.messager.confirm("系统提示","您确认要删除这条数据吗?",function(r){
if(r){
$.post("/index/delete",{id:id},function(result){ //result直接返回Object,所以无需转换为json
if(result.success){
$.messager.alert("系统提示","数据已成功删除!");
$("#dg").datagrid("reload");
}else{
$.messager.alert("系统提示","数据删除失败!");
}
},"json");
}
});
} function openUserAddDialog(){
$("#fm").form("reset"); //打开之前先清空数据
$("#dlg").dialog("open").dialog("setTitle","添加用户");
url = "/index/add";
} function openUserModifyDialog(){
var selectedrow=$("#dg").datagrid('getSelected');
if(selectedrow ==null){
$.messager.alert("系统提示","请选择一条数据进行修改");
return;
} $("#dlg").dialog("open").dialog("setTitle","修改用户信息");
dispValue(selectedrow); url = "/index/edit/"+selectedrow._id;
} function dispValue(row){ $("#stuname").val(row.stuname);
$("#age").val(row.age);
$("#sex").val(row.sex);
$("#address").val(row.address);
}
</script>
</html>
参考资料
1、http://www.cnblogs.com/caiya928/p/4776437.html node.js express sql server增删改查。
2、http://www.cnblogs.com/hubwiz/p/4118083.html
3、http://www.cnblogs.com/highsea90/p/4308794.html
4、https://cnodejs.org/topic/535601a20d7d0faf140303d8
5、http://blog.csdn.net/jessonlv/article/details/17379535
总结
这个demo是连接mongodb写的增删改查,本来还想写一个基于sql server的增删改查,基于时间敲不定的原因就先把这个代码放上来了,随着一个demo下来对一些语法的疑问就抛了出来,带着这些问题去查API或者再去看node.js的教程又会加快学习速度,节省时间成本。 在demo过程中我还记录了一些txt,主要是针对刚开始操作node不熟练或者忘记如何操作express、mongoose。需要的朋友再交流。附上代码 http://pan.baidu.com/s/1kTCQyUz
最新文章
- 高性能Server---Reactor模型
- petapoco存储过程
- Quartz.net2.2初体验
- Android RecyclerView使用详解(一)
- Qt跨线程信号和槽的连接(默认方式是直连和队列的折中)
- Java发送HTTP POST请求(内容为xml格式)
- Bosch 英语面试准备分享
- C语言笔记之结构体
- 如何使用Google APIs和Google应用系统集成(7)----在里面JSON兑换XML数据处理,JSON数据包括违规XML数据规范:XML节点名称不支持号码Java解
- ng-init小解
- hdu--4148--Length of S(n)
- IP包设计
- sourceforge.net安装网站程序数据库相关
- vue2.0 技巧汇总
- 【MySQL】-2 函数、分组、子查询、联合查询
- SQL Server数据库(时间戳timestamp)类型 (转载)
- 用Delphi制作动态菜单 该文章《用Delphi制作动态菜单》
- [py]类的专有方法
- 《DSP using MATLAB》Problem 5.13
- Maven 专题