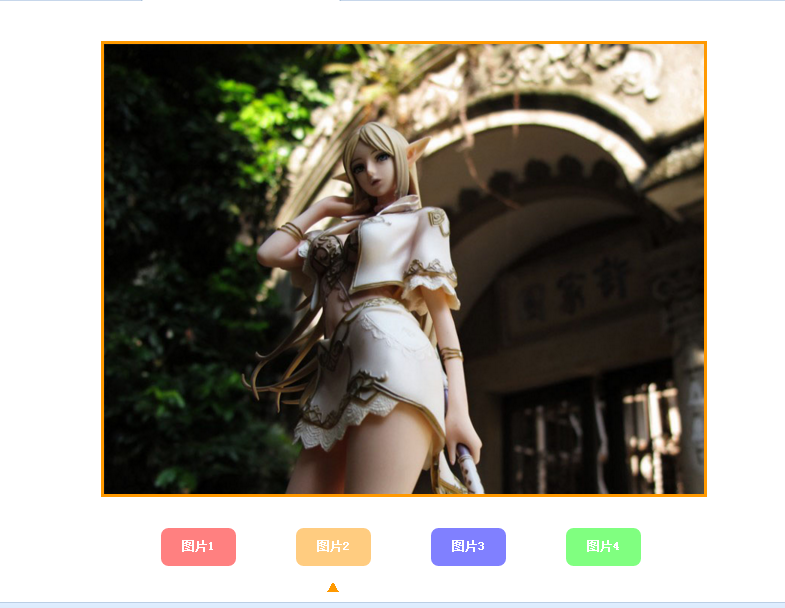
一起学HTML基础-利用CSS和JavaScript制作一个切换图片的网页
2024-08-25 21:25:27
由于个人原因,不详细写步骤

思路:
一、布局

二、制作图片区和按钮区的div及颜色、边框、背景属性等
三、用PS将四张图片剪切到同一个尺寸,重叠放置在图片切换区,透明度设置为0
四、点击对应按钮时,将对应的图片透明度设置为1,并将其他图片透明度设置为0
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<style>
*{margin:0px; padding:0px;}
.div1
{position:relative; width:800px; height:600px; margin:50px auto;}
.div1-
{position:absolute; width:800px; height:600px; margin:0px auto;}
.div2
{position:relative; width:800px; height:60px; margin:10px auto;}
.div3
{position:relative; float:left; width:100px; height:50px; border-radius:10px; margin-left:80px; text-align:center; line-height:50px; font-weight:bold; color:#FFF; transition:.5s; cursor:pointer; opacity:0.5;}
.div3:hover
{opacity:; }
.tp
{opacity:; border:5px solid;}
.div4
{position:relative; float:left; width:100px; height:50px; border-radius:10px; margin-left:80px; text-align:center; font-weight:bold; color:#FFF; transition:.5s; cursor:pointer; background-color:#FFF; opacity:;} </style>
</head> <body>
<div class="div1">
<div class="div1-1"><img src="999.jpg" id="" /></div>
<div class="div1-1"><img src="1-1.jpg" id="" class="tp" /></div>
<div class="div1-1"><img src="2-2.jpg" id="" class="tp" /></div>
<div class="div1-1"><img src="3-3.jpg" id="" class="tp" /></div>
<div class="div1-1"><img src="4-4.jpg" id="" class="tp" /></div>
</div>
<div class="div2">
<div class="div3" style="background-color:#F00;" onclick="dj1()">图片1</div>
<div class="div3" style="background-color:#F90;" onclick="dj2()">图片2</div>
<div class="div3" style="background-color:#00F;" onclick="dj3()">图片3</div>
<div class="div3" style="background-color:#0F0;" onclick="dj4()">图片4</div>
</div>
<div class="div2">
<div class="div4" id="" onclick="dj1()"><font color="#F00">▲</font></div>
<div class="div4" id="" onclick="dj2()"><font color="#F90">▲</font></div>
<div class="div4" id="" onclick="dj3()"><font color="#00F">▲</font></div>
<div class="div4" id="" onclick="dj4()"><font color="#0F0">▲</font></div>
</div>
</body>
</html>
<script>
function dj1()
{
var s0 = document.getElementById("");
s0.style.opacity="";
var s2 = document.getElementById("");
var s22 = document.getElementById("");
s2.style.opacity="";
s22.style.opacity="";
var s3 = document.getElementById("");
var s33 = document.getElementById("");
s3.style.opacity="";
s33.style.opacity="";
var s4 = document.getElementById("");
var s44 = document.getElementById("");
s4.style.opacity="";
s44.style.opacity="";
var s1 = document.getElementById("");
var s11 = document.getElementById("");
s1.style.opacity="";
s1.style.borderColor="#F00";
s1.style.transition="1s";
s11.style.opacity="";
s11.style.transition="0.5s";
}
function dj2()
{
var s0 = document.getElementById("");
s0.style.opacity="";
var s1 = document.getElementById("");
var s11 = document.getElementById("");
s1.style.opacity="";
s11.style.opacity="";
var s3 = document.getElementById("");
var s33 = document.getElementById("");
s3.style.opacity="";
s33.style.opacity="";
var s4 = document.getElementById("");
var s44 = document.getElementById("");
s4.style.opacity="";
s44.style.opacity="";
var s2 = document.getElementById("");
var s22 = document.getElementById("");
s2.style.opacity="";
s2.style.borderColor="#F90";
s2.style.transition="1s";
s22.style.opacity="";
s22.style.transition="0.5s";
}
function dj3()
{
var s0 = document.getElementById("");
s0.style.opacity="";
var s1 = document.getElementById("");
var s11 = document.getElementById("");
s1.style.opacity="";
s11.style.opacity="";
var s2 = document.getElementById("");
var s22 = document.getElementById("");
s2.style.opacity="";
s22.style.opacity="";
var s4 = document.getElementById("");
var s44 = document.getElementById("");
s44.style.opacity="";
var s3 = document.getElementById("");
var s33 = document.getElementById("");
s3.style.opacity="";
s3.style.borderColor="#00F";
s3.style.transition="1s";
s33.style.opacity="";
s33.style.transition="0.5s";
}
function dj4()
{
var s0 = document.getElementById("");
s0.style.opacity="";
var s1 = document.getElementById("");
var s11 = document.getElementById("");
s1.style.opacity="";
s11.style.opacity="";
var s2 = document.getElementById("");
var s22 = document.getElementById("");
s2.style.opacity="";
s22.style.opacity="";
var s3 = document.getElementById("");
var s33 = document.getElementById("");
s3.style.opacity="";
s33.style.opacity="";
var s4 = document.getElementById("");
var s44 = document.getElementById("");
s4.style.opacity="";
s4.style.borderColor="#0F0";
s4.style.transition="1s";
s44.style.opacity="";
s44.style.transition="0.5s";
}
</script>
最新文章
- [APUE]标准IO库(上)
- Jenkins参数化构建插件,实现构建前输入自定义参数
- PHP中array_merge和array相加的区别分析
- POJ 3693 (后缀数组) Maximum repetition substring
- redhat--nagios插件--check_traffic.sh
- SQl函数的写法
- WTL 自绘 进度条Progressbar
- struts文件上传和下载
- (一)----使用HttpClient发送HTTP请求(通过get方法获取数据)
- APP漏洞导致移动支付隐患重重,未来之路怎样走?
- Spring Cloud微服务Ribbon负载均衡/Zuul网关使用
- hdu5705
- Tomcat服务相关配置
- Sum of Consecutive Prime Numbers
- Java类的封装
- iOS- 如何将应用集成发短信、发邮件、打电话
- Flask 数据库迁移
- 内存转储文件调试系统崩溃bug
- springMVC静态资源访问
- 使用MapReduce将mysql数据导入HDFS