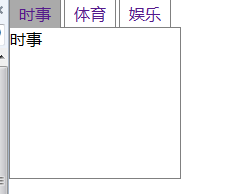
原生js实现tab选项卡
1.html部分
<body>
<div id="tab">
<div class="tab_menu">
<ul>
<li class="selected"><a href="#">时事</a></li>
<li><a href="#">体育</a></li>
<li><a href="#">娱乐</a></li>
</ul>
</div>
<div class="tab_box">
<div>时事</div>
<div class="hide">体育</div>
<div class="hide">娱乐</div>
</div>
</div>
</body>
2.css部分:样式部分实现方法多种多样,这是我写的简单的demo,我最不擅长的css ><...
.tab_menu .selected{background-color:#aaa;}
.tab_menu ul{height:30px;}
.tab_menu ul li{float:left;list-style:none;width:50px;height:30px;color:#000;border:solid 1px gray;border-bottom:none; text-align:center;line-height:30px;margin-right:3px;}
.tab_menu ul li a{text-decoration:none;}
.tab_box{width:170px;height:150px;border:solid 1px gray;}
.tab_box .hide{display:none;}
3.重要的js部分:
window.onload=function(){
var oTab=document.getElementById('tab');
var aLi=oTab.getElementsByTagName('li');
var oTabBox=oTab.getElementsByTagName('div')[1];
var aBox=oTabBox.getElementsByTagName('div');
for(var i=0;i<aLi.length;i++){
aLi[i].index=i;
aLi[i].onclick=function(){
for(var j=0;j<aLi.length;j++){
aLi[j].className='';//取消菜单样式
aBox[j].className='hide';//隐藏所有的tabDiv
}
aLi[this.index].className='selected';
aBox[this.index].className='';
}
}
}


这个简单粗暴,完全没有考虑如果tabMenu、tabBox有多个样式的情况,不适应项目只是一个思路。很多地方需要完善。下面考虑标签多个class的情况,不过一般都有多个class,现在就要用到去除某个class,添加class的技能了。
3.1原生js中class的添加及删除。
window.onload=function(){
var oTab=document.getElementById('tab');
var aLi=oTab.getElementsByTagName('li');
var oTabBox=oTab.getElementsByTagName('div')[1];
var aBox=oTabBox.getElementsByTagName('div');
for(var i=0;i<aLi.length;i++){
aLi[i].index=i;
aLi[i].onclick=function(){
for(var j=0;j<aLi.length;j++){
var aClass=aLi[j].className.split(' ');//元素.className是一个字符串,切割成数组
var aClass1=aBox[j].className.split(' ');//同样的方法得到box的
for(var z=0;z<aClass.length;z++){
if(aClass[z]=='selected'){
aClass.splice(z,1);//利用数组的splice方法删除找到的这个类
}
}
for(var k=0;k<aClass1.length;k++){
if(aClass1[k]=='hide'){
aClass1.splice(k,1);
}
}
aLi[j].className=aClass.join(' ');//所有的menu都去除selected样式
aBox[j].className+=' hide';//所有box都隐藏
aBox[this.index].className=aClass1.join(' ');//当前box显示
aLi[this.index].className+=' selected';//当前menu添加select样式
}
}
}
}
亲测有效,不过都写在一个方法里有点乱,而且类多的时候效率也是问题,不过类应该不很很多吧==以后再优化吧,这个功能用jquery很简单。
ps:把用jquery实现这个功能写一下:
<script>
$(function(){
var aLi=$(".tab_menu ul li");
aLi.click(function(){
$(this).addClass('selected').siblings().removeClass('selected');
var index=$(this).index();
$('.tab_box div').eq(index).show().siblings().hide();
});
});
</script>
简单多了。
最新文章
- Android ORM -- Litepal(2)
- 【hrbust2293】棋盘村
- [Java 8] (10) 使用Lambda完成函数组合,Map-Reduce以及并行化
- linux xorddos样本分析2
- Python开发GIS的应用组件包
- servlet监听器Listener(理论+例子)
- postgresql导入及导出
- Quartz 2D 图形上下文栈 矩阵 裁剪
- Flash 导出图片和声音
- 常用shell变量$#,$@,$0,$1,$2等
- Linux应用环境实战05:在Ubuntu 14.10中借用Windows的字体 (转)
- java 多态(动态绑定)
- Algorithm --> 邮票连续组合问题
- 浏览器url地址殊字符转义编码
- Numpy基本操作
- 金蝶KIS&K3助记码SQL数据库批量刷新
- C99特性
- DataTable.Select 处理关联表数据
- c#: 任务栏进度显示(TaskbarManager)
- 理解Liang-Barsky裁剪算法的算法原理