jQuery带遮罩层弹窗实现(附源码)
2024-10-07 10:22:18
1、CSS样式
<style type="text/css">
body { font:11px/1.6em Microsoft Yahei; background:#fff; line-height:1.6em; outline:none;}
html,body,div,ul,ol,li,p,iframe,h1,h2,dl,dt,dd { margin:; padding:;}
.mask { width:100%; height:100%; background:rgba(0,0,0,0.6); display:none; position:fixed; _position:absolute; top:; left:; z-index:;}
.dialog { min-height:120px; background:#fff; display:none; position:fixed; top:8%; left:50%; z-index:; box-shadow:3px 3px 5px #000;}
.dialog a.close { display:block; width:22px; height:22px; background:url(images/close.png) center no-repeat #fff; text-indent:-9999em;}
.dialog a.close { position:absolute; top:; right:; z-index:;}
.dialog.loading { background:url(images/loading.gif) center no-repeat #fff;}
.dialog-content { padding:22px 10px 10px 10px;}
</style>
2、HTML代码
<div class="mask"></div>
<div class="dialog">
<a href="javascript:void(0)" class="close" title="关闭">关闭</a>
<div class="dialog-content"></div>
</div>
3、Javascript
<script type="text/javascript">
$(function () {
$('.dialog').find('a.close').bind("click", function () {
Dialog.close();
});
}); var Dialog = {
mask: $('.mask'),
dialog: $('.dialog'),
content: $('.dialog-content'),
open: function (width, height, appendHtml) {
Dialog.mask.fadeIn(500);
Dialog.dialog.css({ width: width, height: (height + 22), marginLeft: -(parseInt(width) / 2) }).addClass('loading').fadeIn(500, function () {
Dialog.dialog.removeClass('loading');
Dialog.content.append(appendHtml);
});
},
close: function () {
Dialog.mask.fadeOut(500);
Dialog.dialog.fadeOut(500, function () {
Dialog.content.empty();
});
}
}
</script>
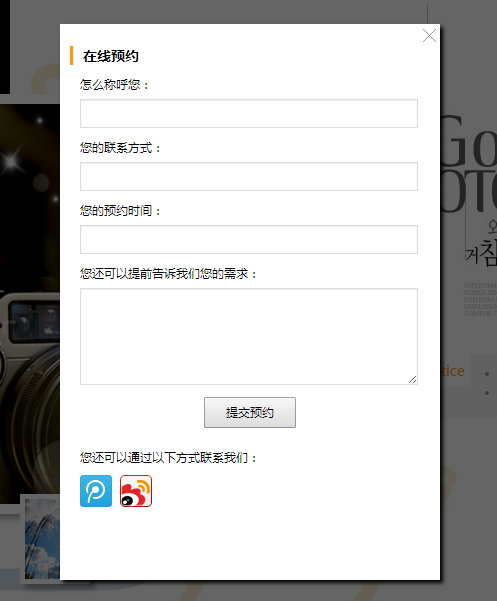
4、预览效果

下载地址:http://files.cnblogs.com/wyguo/jquery_dialog.zip
最新文章
- 【转】http头部详解
- tp的极光推送demo
- Dedecms自定义表单后台列表展现方式更改
- 简易c语言文法
- C++中虚析构函数作用
- 第11章 Windows线程池(1)_传统的Windows线程池
- bootstrap真是个好东西
- 【转】TI-Davinci开发系列之六CCS5.2调试Linux内核
- 小Q系列故事——电梯里的爱情
- 提升单元测试体验的利器--Mockito使用总结
- 初学者没有搞明白的GOROOT,GOPATH,GOBIN,project目录
- MySQL 存储过程错误处理
- Oracle创建pfile spfile 文件及其恢复
- SpringMvc @ResponseBody字符串中文乱码原因及解决方案
- Ubuntu下设置开机后自动运行命令
- for嵌套
- Java项目--俄罗斯方块
- bootloader新的理解
- eclipse热部署配置
- linq判断一个枚举的Name是否存在
热门文章
- linux中touch命令参数修改文件的时间戳(转)
- Inno setup 安装*.inf文件_示例
- 通过sqlplus导出数据到csv
- Swift - 计算文本高度
- 用eclipse建立servlet工程
- 《STL系列》之map原理及实现
- hdu 2203 亲和串
- Vmware9.0打开早期版本报错:this virtual machine’s policies are too old to be run by this version of vmware workstation”
- Oracle Essbase入门系列(三)
- 每日英语:A Different Color: China's Chameleonic Politics