阴影 box-shadow
2024-08-22 22:29:21
语法:
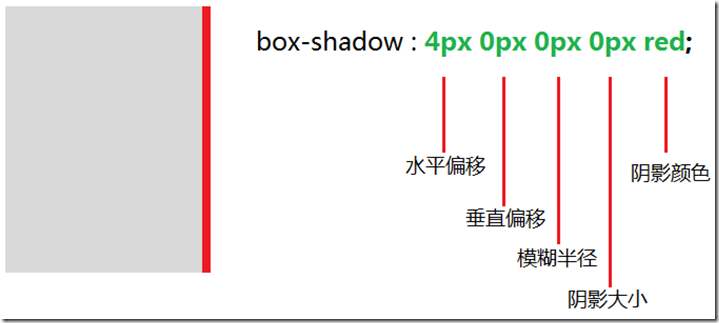
box-shadow:none | <shadow> [ , <shadow> ]*
<shadow> = inset? && <length>{2,4} && <color>?
默认值:none
适用于:所有元素
继承性:无
动画性:是,除了内、外阴影切换时
计算值:指定值
取值:
- none:无阴影
- <length>①: 第1个长度值用来设置对象的阴影水平偏移值。可以为负值
- <length>②: 第2个长度值用来设置对象的阴影垂直偏移值。可以为负值
- <length>③: 如果提供了第3个长度值则用来设置对象的阴影模糊值。不允许负值
- <length>④: 如果提供了第4个长度值则用来设置对象的阴影外延值。可以为负值
- <color>: 设置对象的阴影的颜色。
- inset: 设置对象的阴影类型为内阴影。该值为空时,则对象的阴影类型为外阴影
- <length>①: 第1个长度值用来设置对象的阴影水平偏移值。可以为负值
说明:
设置或检索对象阴影。参阅 <' text-shadow '> 属性
- 可以设定多组效果,每组参数值以逗号分隔。
- 对应的脚本特性为boxShadow。

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>box-shadow 阴影</title>
<style type="text/css">
.sample{
width: 200px;
height: 300px;
background-color: #f1f1f1;
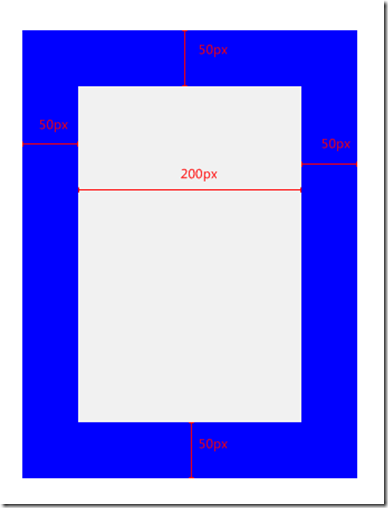
box-shadow: 50px 0px 0px 50px blue;
margin: 200px;
}
</style>
</head>
<body>
<div class="sample"></div>
</body>
</html>

阴影大小是在 水平偏移后 给 200px * 300px的 原DIV 增加的阴影边框。
不信? 你就把 水平偏移 设置为 0px 看看。
.sample{
width: 200px;
height: 300px;
background-color: #f1f1f1;
box-shadow: 0px 0px 0px 50px blue;
margin: 200px;
}

最新文章
- Android进阶--Acticivity的启动模式
- JavaScript精要(系列)
- MongoDB可视化工具RoboMongo----Windows安装 1
- iBatis简单介绍
- gRpc NET Core
- 把url后面的.html去掉
- C# sogou地图API应用总结(二)
- NVIDIA 显卡温度提示过高,显卡温度高99度怎么办?
- [问题解决] File "/struts-tags" not found
- Dynamics CRM 自定义上传附件的图片悬浮层显示
- 清除冗余的css
- error: not found: value sqlContext/import sqlContext.implicits._/error: not found: value sqlContext /import sqlContext.sql/Caused by: java.net.ConnectException: Connection refused
- wcf返回值报错解析
- 揭开AutoRun功能的神秘面纱
- VSCode环境
- windows下flv视频网站进度条随意拖放[转]
- Bash空格的那点事-乾颐堂CCIE
- git的一些操作指令
- Unsupported major.minor version 52.
- [zhuan]tomcat环境配置