Google Chrome调试js入门
2024-08-23 11:04:01
平常在开发过程中,经常会接触到前端页面。那么对于js的调试那可是家常便饭,不必多说。最近一直在用火狐的Firebug,但是不知道怎么的不好使了。网上找找说法,都说重新安装狐火浏览器就可以了,但是我安装了好多遍,也没好使,后来听说Firebug停止更 新了。没办法既然不给用,那我换浏览器不就可以了嘛!一开始想到就是谷歌,谷歌浏览器是常用来调试JS代码的工具,本文主要介绍如何利用谷歌浏览器来调试JS代码,协助我们进行开发工作,加快开发效率。
1、首先,打开谷歌浏览器,然后打开调试功能栏,按快捷键F12或者ctrl+shift+j,就可以打开谷歌浏览器的开发者工具。打开后页面如下所示。

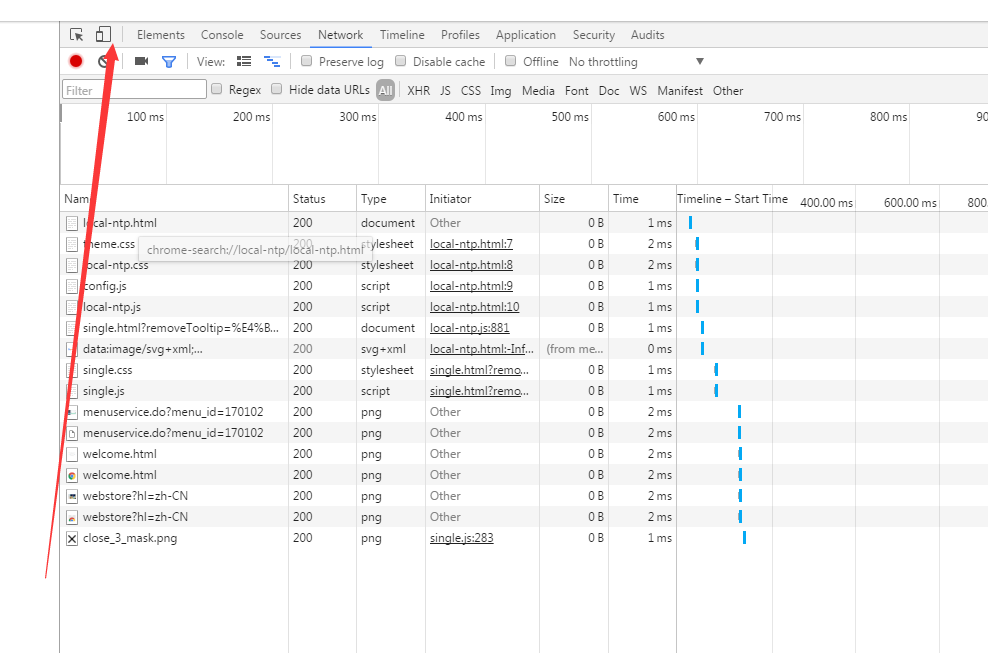
2、下面主要介绍一下开发者工具中常用的几个基础常用功能。左上角第二个选项,是用来切换手机页面的。如果我们访问的网址是手机端wap页面,则点击此按钮,就可以模拟手机进行访问了。

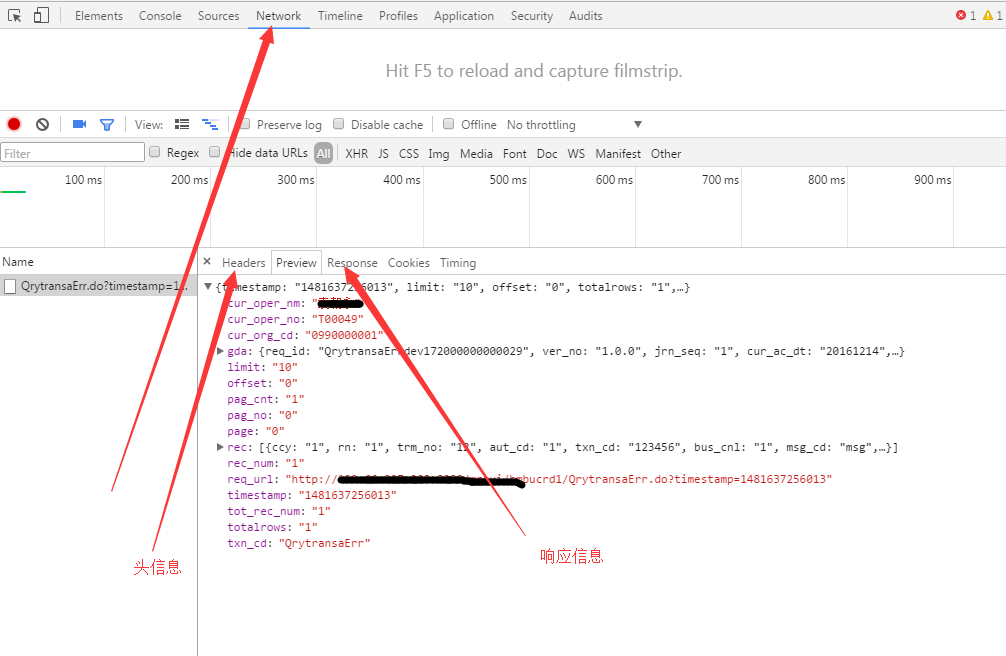
3、Network是网络工具,可以查看请求数据的状态,类型,大小,时间等,如下图。Network是在调试中常用的工具,可以查看发送的请求是否正确,返回的数据是否正常等。

4、Sources可以用来查看页面的源文件,包括JS文件和Html文件。找到想要调试的JS代码,在代码前单击,即可设置断点。当运行JS代码时,会自动进入到断点执行。同Java调试类似,JS调试也可以单步运行、进入函数体内调试、直接运行到下一断点等。

5、如上图所示,右上角4个断点,分别是直接运行到下一断点、单步运行、进入函数体内运行、返回函数执行结果。对应的快捷键分别是F8、F10、F11和shift+F11。在调试时,把鼠标放在某个变量上,就可以查看该变量的运行值。
最新文章
- servlet中的转发和重定向问题
- Opencv step by step - 绘图
- 数据结构与算法C语言实现笔记(1)--表
- Nutch+Hadoop集群搭建
- JavaSE学习总结第10天_面向对象5
- ArcGIS制图表达Representation实战篇3-控制点
- curl 查看一个web站点的响应时间
- 20165305 《网络对抗技术》 Kali安装
- .net 数据绑定gridview 和Repeater 序号,Container.ItemIndex
- BZOJ4479 : [Jsoi2013]吃货jyy
- parallel方法 异步并行执行
- springboot使用redis的配置application.yml连接池以及存取
- PuTTY乱码问题解决办法
- 用SwipeBackLayout实现滑动关闭当前Activity
- 使用T-SQL导入多个文件数据到SQL Server中
- SQL学习笔记之项目中常用的19条MySQL优化
- lodop打印控件需要开启的几个计算机服务
- 【POJ】2096 Collecting Bugs(数学期望)
- 疑难杂症--在Windows Server 2008 R2上运行SQL Server 2008情况下,CPU过多导致的问题
- Android 工程报错解决 Unable to resolve target 'android-17'