RecyclerView的万能分割线
2024-10-10 02:52:22
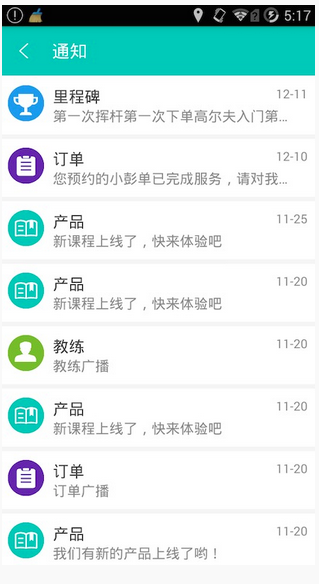
效果图:

使用方法:
添加默认分割线:高度为2px,颜色为灰色
mRecyclerView.addItemDecoration(new RecyclerViewDivider(mContext, LinearLayoutManager.VERTICAL));
添加自定义分割线:可自定义分割线drawable
mRecyclerView.addItemDecoration(new RecyclerViewDivider(
mContext, LinearLayoutManager.VERTICAL, R.drawable.divider_mileage));
添加自定义分割线:可自定义分割线高度和颜色
mRecyclerView.addItemDecoration(new RecyclerViewDivider(
mContext, LinearLayoutManager.VERTICAL, 10, ContextCompat.getColor(mContext, R.color.divide_gray_color)));
万能分割线登场:
package utils; import android.content.Context;
import android.content.res.TypedArray;
import android.graphics.Canvas;
import android.graphics.Paint;
import android.graphics.Rect;
import android.graphics.drawable.Drawable;
import android.support.v4.content.ContextCompat;
import android.support.v7.widget.LinearLayoutManager;
import android.support.v7.widget.RecyclerView;
import android.view.View; /**
* Created by ${火龙裸先生} on 2016/10/29.
* 邮箱:791335000@qq.com
*/
public class RecyclerViewDivider extends RecyclerView.ItemDecoration {
private Paint mPaint;
private Drawable mDivider;
private int mDividerHeight = 2;//分割线高度,默认为1px
private int mOrientation;//列表的方向:LinearLayoutManager.VERTICAL或LinearLayoutManager.HORIZONTAL
private static final int[] ATTRS = new int[]{android.R.attr.listDivider}; /**
* 默认分割线:高度为2px,颜色为灰色
*
* @param context
* @param orientation 列表方向
*/
public RecyclerViewDivider(Context context, int orientation) {
if (orientation != LinearLayoutManager.VERTICAL && orientation != LinearLayoutManager.HORIZONTAL) {
throw new IllegalArgumentException("请输入正确的参数!");
}
mOrientation = orientation; final TypedArray a = context.obtainStyledAttributes(ATTRS);
mDivider = a.getDrawable(0);
a.recycle();
} /**
* 自定义分割线
*
* @param context
* @param orientation 列表方向
* @param drawableId 分割线图片
*/
public RecyclerViewDivider(Context context, int orientation, int drawableId) {
this(context, orientation);
mDivider = ContextCompat.getDrawable(context, drawableId);
mDividerHeight = mDivider.getIntrinsicHeight();
} /**
* 自定义分割线
*
* @param context
* @param orientation 列表方向
* @param dividerHeight 分割线高度
* @param dividerColor 分割线颜色
*/
public RecyclerViewDivider(Context context, int orientation, int dividerHeight, int dividerColor) {
this(context, orientation);
mDividerHeight = dividerHeight;
mPaint = new Paint(Paint.ANTI_ALIAS_FLAG);
mPaint.setColor(dividerColor);
mPaint.setStyle(Paint.Style.FILL);
} //获取分割线尺寸
@Override
public void getItemOffsets(Rect outRect, View view, RecyclerView parent, RecyclerView.State state) {
super.getItemOffsets(outRect, view, parent, state);
outRect.set(0, 0, 0, mDividerHeight);
} //绘制分割线
@Override
public void onDraw(Canvas c, RecyclerView parent, RecyclerView.State state) {
super.onDraw(c, parent, state);
if (mOrientation == LinearLayoutManager.VERTICAL) {
drawVertical(c, parent);
} else {
drawHorizontal(c, parent);
}
} //绘制横向 item 分割线
private void drawHorizontal(Canvas canvas, RecyclerView parent) {
final int left = parent.getPaddingLeft();
final int right = parent.getMeasuredWidth() - parent.getPaddingRight();
final int childSize = parent.getChildCount();
for (int i = 0; i < childSize; i++) {
final View child = parent.getChildAt(i);
RecyclerView.LayoutParams layoutParams = (RecyclerView.LayoutParams) child.getLayoutParams();
final int top = child.getBottom() + layoutParams.bottomMargin;
final int bottom = top + mDividerHeight;
if (mDivider != null) {
mDivider.setBounds(left, top, right, bottom);
mDivider.draw(canvas);
}
if (mPaint != null) {
canvas.drawRect(left, top, right, bottom, mPaint);
}
}
} //绘制纵向 item 分割线
private void drawVertical(Canvas canvas, RecyclerView parent) {
final int top = parent.getPaddingTop();
final int bottom = parent.getMeasuredHeight() - parent.getPaddingBottom();
final int childSize = parent.getChildCount();
for (int i = 0; i < childSize; i++) {
final View child = parent.getChildAt(i);
RecyclerView.LayoutParams layoutParams = (RecyclerView.LayoutParams) child.getLayoutParams();
final int left = child.getRight() + layoutParams.rightMargin;
final int right = left + mDividerHeight;
if (mDivider != null) {
mDivider.setBounds(left, top, right, bottom);
mDivider.draw(canvas);
}
if (mPaint != null) {
canvas.drawRect(left, top, right, bottom, mPaint);
}
}
} }
最新文章
- EF 5 最佳实践白皮书
- Digital Roots
- Ubuntu搭建svn服务器
- JS之函数表达式
- 实战Ubuntu Server上配置LXDE+VNC环境
- 最详细eclipse汉化插件安装教程
- 2012 #5 Gold miner
- Ubuntu14.04安装配置ndnSIM
- SQL Server DML(UPDATE、INSERT、DELETE)常见用法(一)
- Python中使用Mysql(安装篇)
- 基于邮件系统的远程实时监控系统的实现 Python版
- 浅谈如何获取机器的memory和CPU信息
- Logstash 报错 An unexpected error occurred! :error => bad URI(is not URI?,是因为路径c:\program files\logstash\logstash.bat 中有空格
- Lucene系列一:搜索引擎核心理论
- linux学习路线图
- wxwidget wxpython 可视化开发工具
- c# 以二进制读取文本文件
- Java实例 Part4:数组及其常用操作
- 常用的比较器:实现方式Compareable和Comparator
- Redis分布式锁,基于StringRedisTemplate和基于Lettuce实现setNx