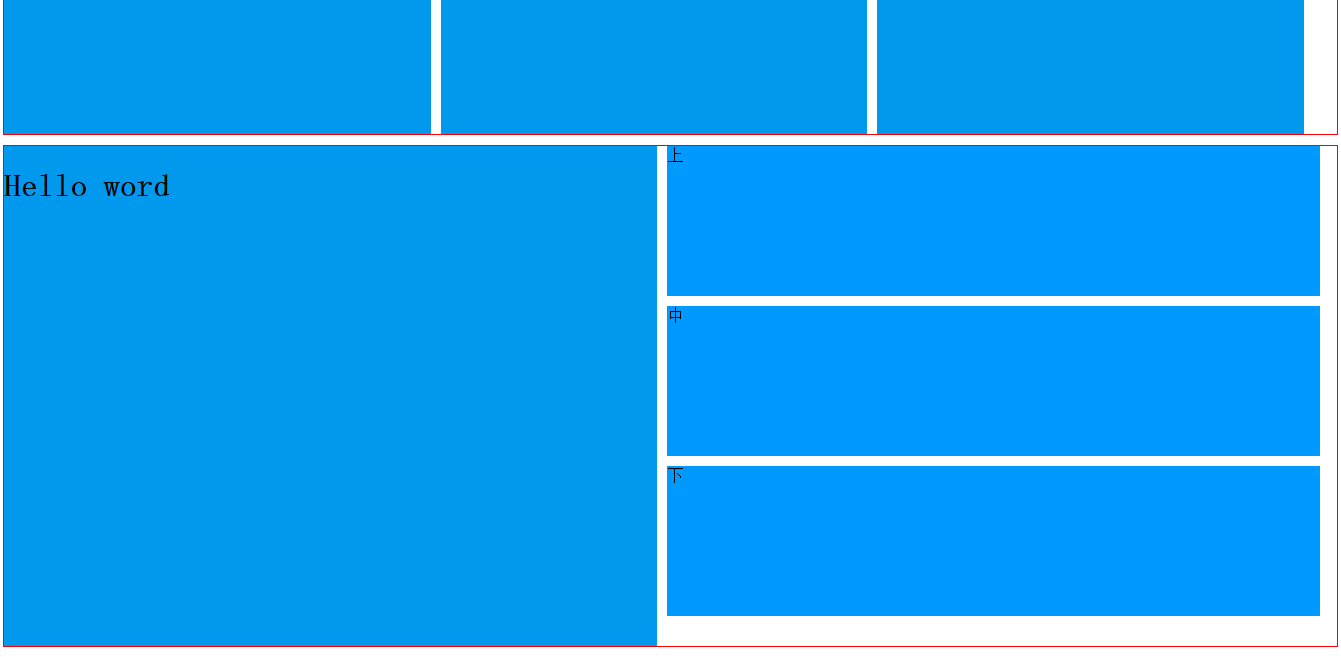
jQuery实现动态分割
由jQuery实现上下、左右动态改变左右、上下两个div的大小,需要自己引入jquery1.8.0.min.js包
可用于页面布局。

//============================index.html======================================
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="utf-8">
<title>分隔栏动态改变div大小—基于jQuery</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"/>
<meta name="renderer" content="webkit"/>
<meta name="viewport" content="initial-scale=1, maximum-scale=3, minimum-scale=1, user-scalable=no"/>
<meta name="author" content="wind"/>
<meta name="robots" content="index,follow"/>
<meta name="keywords" content=""/>
<meta name="description" content=""/>
<style>
.hj-wrap{
width:100%;
height: 200px;
margin:10px auto;
clear:both;
border:1px solid red;
overflow: hidden;
}
.hj-transverse-split-div{
float: left;
height: 100%;
padding:0px;
background: #0099EE;
overflow: hidden;
border:0px solid #0099ff;
}
.hj-wrap .hj-transverse-split-label{
float:left;
width: 10px;
height: 100%;
display:block;
cursor: e-resize;
background-color:#fff;
}
table tr td{
border:1px solid #fff;
}
.hj-vertical-split-div{
height:150px;
border:0px solid red;
width:99.9%;
margin:0 auto;
background-color:#0099ff;
}
.hj-vertical-split-label{
width: 100%;
height: 10px;
display:block;
cursor: n-resize;
background-color:#fff;
}
</style>
</head>
<body>
<div class='hj-wrap'>
<div class="hj-transverse-split-div">
<label>ggg</label>
</div>
<label class="hj-transverse-split-label"> </label>
<div class="hj-transverse-split-div">中</div>
<label class="hj-transverse-split-label"> </label>
<div class="hj-transverse-split-div">右</div>
<label class="hj-transverse-split-label"> </label>
<div class="hj-transverse-split-div">右1</div>
<label class="hj-transverse-split-label"> </label>
<div class="hj-transverse-split-div">右2</div>
</div>
<div class='hj-wrap'>
<div class="hj-transverse-split-div">
<h1>Hello word</h1>
</div>
<label class="hj-transverse-split-label"> </label>
<div class="hj-transverse-split-div">中</div>
<label class="hj-transverse-split-label"> </label>
<div class="hj-transverse-split-div">右</div>
<label class="hj-transverse-split-label"> </label>
<div class="hj-transverse-split-div">右1</div>
</div>
<div class='hj-wrap'>
<div class="hj-transverse-split-div">
<h2>javascript</h2>
</div>
<label class="hj-transverse-split-label"> </label>
<div class="hj-transverse-split-div">中</div>
<label class="hj-transverse-split-label"> </label>
<div class="hj-transverse-split-div">
<table>
<tr>
<td>1</td>
<td>2</td>
<td rowspan="2">3</td>
</tr>
<tr>
<td colspan="2">1</td>
</tr>
</table>
</div>
</div>
<div class='hj-wrap' style="height:500px;">
<div class="hj-transverse-split-div">
<h1>Hello word</h1>
</div>
<label class="hj-transverse-split-label"> </label>
<div class="hj-transverse-split-div" style="background-color:#fff;">
<div class="hj-vertical-split-div">上</div>
<label class="hj-vertical-split-label"> </label>
<div class="hj-vertical-split-div">中</div>
<label class="hj-vertical-split-label"> </label>
<div class="hj-vertical-split-div">下</div>
</div>
</div>
<div class='hj-wrap' style="height:500px;">
<div class="hj-transverse-split-div">
<h1>Hello word</h1>
</div>
<label class="hj-transverse-split-label"> </label>
<div class="hj-transverse-split-div">中</div>
<label class="hj-transverse-split-label"> </label>
<div class="hj-transverse-split-div" style="background-color:#fff;">
<div class="hj-vertical-split-div">上</div>
<label class="hj-vertical-split-label"> </label>
<div class="hj-vertical-split-div">中</div>
<label class="hj-vertical-split-label"> </label>
<div class="hj-vertical-split-div">下</div>
</div>
</div>
<div class='hj-wrap' style="height:500px;">
<div class="hj-vertical-split-div">上</div>
<label class="hj-vertical-split-label"> </label>
<div class="hj-vertical-split-div">中</div>
<label class="hj-vertical-split-label"> </label>
<div class="hj-vertical-split-div">下</div>
</div>
<script src="jquery-1.8.0.min.js"></script>
<script src="monitorSplitWindows.js"></script>
</div>
</body>
</html>
//==================================monitorSplitWindows.js代码=======================================
/**
* name: monitorSplitWindows.js
* route: /static/js/control/ui
* author: luozhubang
* date: 2016-10-26
* function: 监听窗口拖动事件,依赖于/static/js/control/ui/DynamicWindow.js,
* 演示地址:http://www.vfkjsd.cn/div/2/div.html
*/
$(function(){
//alert("ok");
//鼠标横向、竖向操作对象
var thisHorizontalObject,thisVerticalObject;
//文档对象
var doc = document;
//查找横向分割栏
var horizontalLabels = $(".hj-wrap").find('.hj-transverse-split-label');
//查找竖向分割栏
var verticalLabels = $(".hj-wrap").find('.hj-vertical-split-label');
//定义一个对象
function PointerObject(){
this.el = null;//当前鼠标选择的对象
this.clickX =0;//鼠标横向初始位置
this.clickY =0;//鼠标竖向初始位置
this.horizontalDragging=false;//判断鼠标可否横向拖动
this.verticalDragging=false;//判断鼠标可否竖向拖动
}
doc.onmousedown = function(e){
console.log("--mousedown--");
horizontalLabels = $(".hj-wrap").find('.hj-transverse-split-label');
verticalLabels = $(".hj-wrap").find('.hj-vertical-split-label');
//判断窗体个数,并初始化窗体宽度
if($(".hj-wrap").length>0){
for(var i=0;i<$(".hj-wrap").length;i++){
var hjDivNums = $($(".hj-wrap")[i]).children(".hj-transverse-split-div");
var defaultWidth =Math.floor(100/hjDivNums.length);
$($(".hj-wrap")[i]).children(".hj-transverse-split-div").width(defaultWidth-1+"%");
}
}
//横向分隔栏绑定事件
horizontalLabels.bind('mousedown',function(e){
thisHorizontalObject = new PointerObject();
thisHorizontalObject.horizontalDragging = true;//鼠标可横向拖动
thisHorizontalObject.el = this;
thisHorizontalObject.clickX = e.pageX;//记录鼠标横向初始位置
});
//竖向分隔栏绑定事件
verticalLabels.bind('mousedown',function(e){
console.log("----");
thisVerticalObject = new PointerObject();
thisVerticalObject.verticalDragging = true;//鼠标可竖向拖动
thisVerticalObject.el = this;
thisVerticalObject.clickY = e.pageY;//记录鼠标竖向初始位置
});
}
//横向分隔栏绑定事件
horizontalLabels.bind('mousedown',function(e){
thisHorizontalObject = new PointerObject();
thisHorizontalObject.horizontalDragging = true;//鼠标可横向拖动
thisHorizontalObject.el = this;
thisHorizontalObject.clickX = e.pageX;//记录鼠标横向初始位置
});
//竖向分隔栏绑定事件
verticalLabels.bind('mousedown',function(e){
console.log("----");
thisVerticalObject = new PointerObject();
thisVerticalObject.verticalDragging = true;//鼠标可竖向拖动
thisVerticalObject.el = this;
thisVerticalObject.clickY = e.pageY;//记录鼠标竖向初始位置
});
doc.onmousemove = function(e){
//鼠标横向拖动
if(thisHorizontalObject != null){
if (thisHorizontalObject.horizontalDragging) {
var changeDistance = 0;
var nextWidth = $(thisHorizontalObject.el).next().width();
var prevWidth = $(thisHorizontalObject.el).prev().width();
if(thisHorizontalObject.clickX>=e.pageX){
//鼠标向左移动
changeDistance = Number(thisHorizontalObject.clickX)-Number(e.pageX);
if($(thisHorizontalObject.el).prev().width()-changeDistance<20){
}else{
$(thisHorizontalObject.el).prev().width($(thisHorizontalObject.el).prev().width()-changeDistance);
$(thisHorizontalObject.el).next().width($(thisHorizontalObject.el).next().width()+changeDistance);
thisHorizontalObject.clickX=e.pageX;
$(thisHorizontalObject.el).offset({left:e.pageX-4});
}
}else{
//鼠标向右移动
changeDistance = Number(e.pageX)-Number(thisHorizontalObject.clickX);
if($(thisHorizontalObject.el).next().width()-changeDistance<20){
}else{
$(thisHorizontalObject.el).prev().width($(thisHorizontalObject.el).prev().width()+changeDistance);
$(thisHorizontalObject.el).next().width($(thisHorizontalObject.el).next().width()-changeDistance);
thisHorizontalObject.clickX=e.pageX;
$(thisHorizontalObject.el).offset({left:e.pageX-4});
}
}
$(thisHorizontalObject.el).width(10);
}
}
//鼠标竖向拖动
if(thisVerticalObject != null){
if (thisVerticalObject.verticalDragging) {
var changeDistance = 0;
var nextheight = $(thisVerticalObject.el).next().height();
var prevheight = $(thisVerticalObject.el).prev().height();
if(thisVerticalObject.clickY>=e.pageY){
//鼠标向上移动
changeDistance = Number(thisVerticalObject.clickY)-Number(e.pageY);
if($(thisVerticalObject.el).prev().height()-changeDistance<20){
}else{
$(thisVerticalObject.el).prev().height($(thisVerticalObject.el).prev().height()-changeDistance);
$(thisVerticalObject.el).next().height($(thisVerticalObject.el).next().height()+changeDistance);
thisVerticalObject.clickY=e.pageY;
$(thisVerticalObject.el).offset({top:e.pageY-4});
}
}else{
//鼠标向下移动
changeDistance = Number(e.pageY)-Number(thisVerticalObject.clickY);
if($(thisVerticalObject.el).next().height()-changeDistance<20){
}else{
$(thisVerticalObject.el).prev().height($(thisVerticalObject.el).prev().height()+changeDistance);
$(thisVerticalObject.el).next().height($(thisVerticalObject.el).next().height()-changeDistance);
thisVerticalObject.clickY=e.pageY;
$(thisVerticalObject.el).offset({top:e.pageY-4});
}
}
$(thisVerticalObject.el).height(10);
}
}
};
$(doc).mouseup(function(e) {
console.log("-+");
//鼠标释放时判断是否有横向操作对象
if (thisHorizontalObject != null) {
thisHorizontalObject.horizontalDragging = false;//修改横向可拖动状态
thisHorizontalObject = null;//当鼠标释放的时候,销毁横向对象
}
//鼠标释放时判断是否有竖向操作对象
if (thisVerticalObject != null) {
thisVerticalObject.verticalDragging = false;//修改竖向可拖动状态
thisVerticalObject = null;//当鼠标释放的时候,销毁竖向对象
}
e.cancelBubble = true;
});
});
最新文章
- <form>属性
- 每日学习心得:未定义的命名空间前缀"xsd"问题和<%%>、<%=%>、<%$%>、<%@%>的区别
- [转] 一个程序猿眼中的国内主流地图api
- 【阿里云产品公测】Opensearch使用体验和评测
- Redhat 6 配置CentOS yum source
- Ignatius and the Princess II(全排列)
- android 的android httpClient详解
- 知其所以然~tcp和udp的区别
- Django---框架简介和工程搭建
- 根据xlsx模板生成excel数据文件发送邮件代码
- Flask最强攻略 - 跟DragonFire学Flask - 第十五篇 Flask-Script
- python笔记15-集合
- FTPClient 中 FTPClient.changeWorkingDirectory(filePath) 代码一直返回 false
- LINUX内核分析第七周学习总结
- 集合List与DataTable互转
- Json.Net 反序列化成匿名对象
- 【BZOJ 3812】 3812: 主旋律 (容斥原理**)
- JQuery EasyUI 扩展方法 日期控件 设置时间段函数
- 【转】刚发现一个linux在线文档库。很好很强大。
- Falcon