利用微信电脑最新版 反编译微信小程序 无需root
一、前言
大家都知道编写一个微信小程序是非常漫长的,但是由于现阶段微信小程序存在反编译的可能,于是我去github上找到一个反编译工具(https://github.com/qwerty472123/wxappUnpacker)这个工具其实很早就出来了,但是这个工具需要提取微信小程序的wxapkg文件,就是微信小程序编译后的文件。最近发现电脑版微信可以打开微信小程序了,于是我去找了微信打开小程序后生成的wxapkg文件,没想到轻而易举的就拿到了wxapkg文件。下面为简单介绍下教程。
二、简单介绍下wxapkg
微信小程序一般是存在哪的?——毫无疑问当然是在云端。
微信如何运行小程序?——首先需要在云端下载xxx.wxapkg文件到本地,再利用本地的一套机制运行起来。
那么如何才能在手机里找到小程序的源文件包呢?
- 安卓具体目录位置直接给出:
- /data/data/com.tencent.mm/MicroMsg/{{user哈希值}}/appbrand/pkg/
- 在这个目录下,会发现一些 xxxxxxx.wxapkg 类型的文件,这些就是微信小程序的包
- 此目录是需要用户root后从根目录找出。
电脑运行小程序后具体目录:
C:\Users\{{电脑用户名}}\Documents\WeChat Files\Applet\{{小程序AppID}}\{{随机产生的数字}}\__APP__.wxapkg
注:微信电脑版需是可运行小程序的版本。
微信小程序的格式就是:xxx.wxapkg
- xxx.wxapkg是一个二进制文件,有着其自己的一套结构。
- 关于.wxapkg的详细内容可以参考lrdcq大神的博文:微信小程序源码阅读笔记
三、环境搭建
1. node.js运行环境 下载地址 如果没有安装nodejs,请先安装一下
2. 反编译的脚本。 下载地址这里提供一个Github上qwerty472123大神写的node.js版本的
3. 安卓模拟器(也可用真机需root)获取wxapkg请看4-5步, 新pc版微信(推荐此步骤),请看6步。
4. 安卓模拟器(要求自带root权限)下载地址自行百度
- 我使用的是
夜神模拟器,用来获取小程序源文件
5. RE管理器、MT管理器或者x-plore 赋予root权限下载地址自行百度 到时候要拖到模拟器中的,进入"/data/data/com.tencent.mm/MicroMsg/{{user哈希值}}/appbrand/pkg/"目录根据小程序第一次打开时间找到对应wxapkg
6. 我用的是微信2.7内测版,手机分享小程序给电脑版打开小程序,找到"C:\Users\{{电脑用户名}}\Documents\WeChat Files\Applet\{{小程序AppID}}\{{随机产生的数字}}\__APP__.wxapkg" 一般小程序和分包都会在。
四、详细过程(以pc版微信为例)
分享给电脑版微信小程序

点击打开

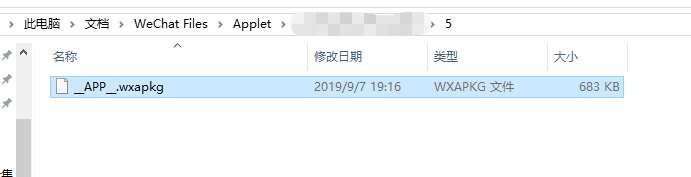
导出wxapkg

获取到wxapkg后
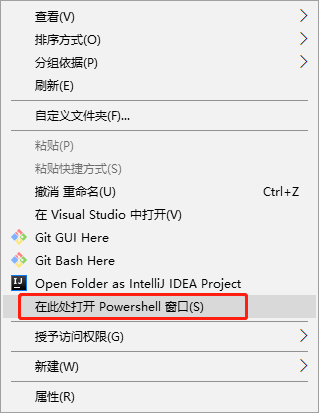
将其拷贝到某一路径下,在此路径下按住Shift键,同时鼠标点击右键选择在此处打开Powershell窗口如图

在node命令窗口中依次安装如下依赖:
npm install esprima
npm install css-tree
npm install cssbeautify
npm install vm2
npm install uglify-es
npm install js-beautify
npm install escodegen
安装完成之后会出现node_modules文件夹这是运行wxapkg反编译脚本的必备环境

下面输入命令node wuWxapkg.js <wxapkg目录>如下

运行后,如果不出现错误,基本就可以在微信开发者工具打开

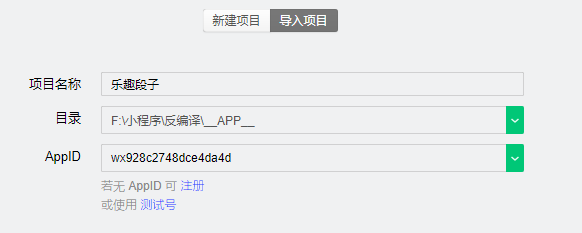
反编译脚本就能一步将.wxapkg 文件还原为微信开发者工具能够运行的源文件,目录地址和你反编译的文件地址是一样的 然后在微信开发者工具新增导入项目即可打开
运行成功,源码获取完成

五、结束语
现阶段的wxapkg,即微信编译后的可执行文件,在我个人眼里,加密力度是不够的,虽然在对我们学生党来说是学习的交流的好手段,但是在社会上运作,还是存在着巨大的安全隐患,随着科技的发展,相信不久,这一方法将会失效,所以趁现在还有学习的机会,可以去搞。
上线的源代码能如此简单的被获取到,不得不说小程序的源码安全存在很大的隐患,这一点很多开发者应该也知道,所以发现有些小程序会将重要的js逻辑代码柔在一个js文件中,这样,即使被获取了源码,也不是很容易读懂,但是任然避免不了被窥视的问题。
实际上,小程序只是很简单的将图片、js和json文件压在一起,而压制的过程就是Wxml -> Html、 Wxml -> JS、Wxss -> Css,转换后文件二进制格式跟后缀名为wx二进制格式完全一致。
注明:此文章为Rakers原创文章,仅供学习交流,切勿用于违法行为
最新文章
- centos中docker mongodb 配置
- DMSFrame 之SqlCacheDependency(一)
- NGUI无限滑动
- Entity Framework with MySQL 学习笔记一(insert,update,delete)
- 纯CSS实现箭头、气泡让提示功能具有三角形图标(简单实例)
- NFS的搭建及配置
- Python 官方文档解读(2):threading 模块
- http请求requestUtils
- cf1047C-Enlarge GCD-(欧拉筛+map+gcd+唯一分解定理)
- python 包和模块间的引入
- crm --- 1.admin , 展示列表 和 分页
- SQLServer 索引重建
- ELKStack的基础入门和中文指南
- NOIP2018TG 初赛复习
- ARouter 路由 组件 跳转 MD
- 004-Go iris 接收post json数据
- 黑盒测试用例设计——PICT
- 去把bilibili的返回顶点锚点扒了下来
- PHP获得用户的真实IP地址
- Redis(二)CentOS7安装Redis4.0.10与集群搭建
热门文章
- 【POJ - 1064】Cable master(二分)
- Flink 从0到1学习—— 分享四本 Flink 国外的书和二十多篇 Paper 论文
- 微服务世界之Nacos初见
- Qt Socket 收发图片——图像拆包、组包、粘包处理
- 浅谈单例模式及其java实现
- Compatibility模式安装windows7后改为AHCI模式无法启动Windows7的解决办法
- 有一个时间插件引发的关于 newDate().setMonth() 的问题
- (2019版本可用)【idea的安装,激活,设置,卸载】
- 基于.NET Core开发的个人博客发布至CentOS小计
- 从输入URL到浏览器显示页面发生了哪些事情---个人理解