javascript案例之放大镜效果
2024-09-01 02:18:00
效果图

如何实现该效果呢?? 我们先来进行分析
实现思路
1.鼠标移入移出事件
1>移入:悬浮块和大图显示
2>移出:悬浮块和大图隐藏
2.鼠标移动(悬浮块随着鼠标移动)
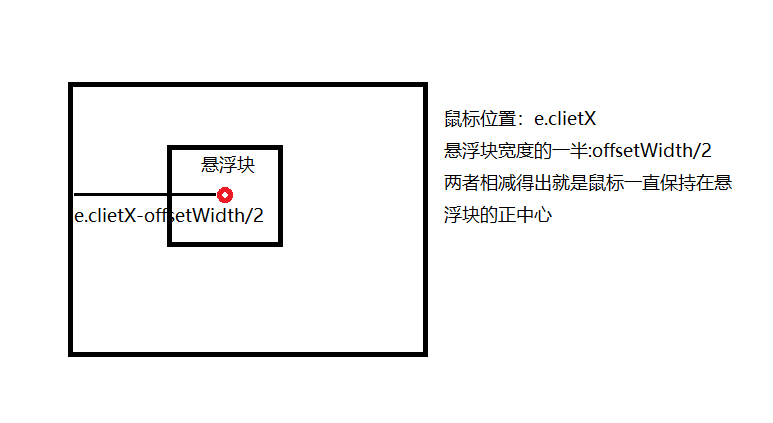
1>获取鼠标当前的位置(e.clietX)
2>获取鼠标最大可以移动的距离left( left= 鼠标位置 - 悬浮块宽度/2 )这里悬浮块宽度/2是为了保持在正中间
3>判断是否碰壁(<0,则=0;>max,则=max) 这里配合上图指的是 悬浮块在div(id:left)的可视区移动距离
4>设置悬浮块的位置 ( this.style.left = left+'px') 这里this指向悬浮块
5>求比例 (分两步 => 1.求左右两边的宽高比例 2.求左右移动的距离比例)
(公式: 小图的宽/悬浮框的宽=大图的宽/right的宽)
>求出宽度比例 =小图宽度/悬浮块宽度
>求出高度比例 =小图高度/悬浮块高度
设置大图的宽高
style.width=宽度比例*right的宽
style.height=高度比例*right的高
6>左边移动 =右边移动的距离 (公式: 左边悬浮框实际走的距离/最大能够走的距离=右边实际走得距离?/右边最大能够走的距离 )
>左边的比例=鼠标最大可以移动的距离left/最大可视区(鼠标最大可以移动的距离left-悬浮块的宽度)
7>右边移动 (右边能够走的距离 = (大图的宽高-div的宽高)*左边移动的比例+"px") 注释:左边向下,右边得向上 ,故要取反 下面是代码:
css部分
<style>
body{
margin:0;
padding:0;
}
#left{
width:400px;
height:300px;
position:relative;
}
#left img{
width:400px;
height:255px;
}
#float{
width:160px;
height:120px;
background:rgba(0,0,0,0.4);
position:absolute;
left:0;
top:0;
display: none;
z-index: 3;
}
#right{
width:400px;
height:300px;
position:absolute;
left:400px;
top:0;
overflow:hidden;
border:1px solid #000;
z-index: 3;
display: none;
}
#right img{
position:absolute;
}
</style> 内容及js部分
<div id="left">
<div id="float"></div>
<img src="macbook-small.jpg" id="smallImg"/>
</div>
<div id="right">
<img src="macbook-big.jpg" id="bigImg"/>
</div>
<script>
//获取元素
var oleft=document.getElementById('left');
var oright=document.getElementById('right');
var float=document.getElementById('float');
var smallImg=document.getElementById('smallImg');
var bigImg=document.getElementById('bigImg');
//1.鼠标移入移出事件
oleft.onmouseover=function () {
float.style.display='block';
oright.style.display='block';
}
oleft.onmouseout=function () {
float.style.display='none';
oright.style.display='none';
}
//2.鼠标移动
oleft.onmousemove=function (ev) {
//1>获取鼠标当前位置
var e= ev || event;
//2>获取鼠标最大可以移动的距离left
var left=e.clientX-float.offsetWidth/2;
var top=e.clientY-float.offsetHeight/2;
//3>判断是否碰壁
if(left<0){left=0}
if(top<0){top=0}
if(left>oleft.offsetWidth-float.offsetWidth){left=oleft.offsetWidth-float.offsetWidth}
if (top>oleft.offsetHeight-float.offsetHeight) {top=oleft.offsetHeight-float.offsetHeight}
//4>设置悬浮块的位置
float.style.left=left+'px';
float.style.top=top+'px';
// 5>求比例 (分两步 => 1.求左右两边的宽高比例 2.求左右移动的距离比例)
var scaleW=smallImg.offsetWidth/float.offsetWidth;
var scaleH=smallImg.offsetHeight/float.offsetHeight;
bigImg.style.width=scaleW*oright.offsetWidth+'px';
bigImg.style.height=scaleH*oright.offsetHeight+'px'; //(右边能够走的距离 = (大图的宽高-div的宽高)*左边移动的比例) 注释:左边向下,右边得向上 ,故要取反
var scaleL=left/(oleft.offsetWidth-float.offsetWidth);
var scaleT=top/(oleft.offsetHeight-float.offsetHeight);
bigImg.style.left=-scaleL*(bigImg.offsetWidth-oright.offsetWidth)+"px";
bigImg.style.top=-scaleT*(bigImg.offsetHeight-oright.offsetHeight)+"px";
}
</script> 总结一下:这部分主要是要考虑比例关系,所以要写之前最好先画图。想清楚两者之前的关系,计算得出比例。本博主下次会退出一个淘宝的放大镜效果图,其属性跟这个实现方式差不多,所以如有需要,可以参考一下.
最新文章
- 国内Jquery CDN
- CentOS6 root 用户 vi/vim 无法开启高亮
- LVS高可用集群
- LVS集群的体系结构
- NodeJS链接MongDB
- UNIX网络编程——TCP长连接与短连接的区别
- QTimer在QThread环境中失效的问题
- Anaconda python环境管理
- Spring Aop实例@Aspect、@Before、@AfterReturning@Around 注解方式配置
- Android 指定 Theme
- Shiro集成web环境[Springboot]-认证与授权
- azure 1元试用,如何创建虚拟机等
- MyBatis 值的传递
- NodeJs之配置文件管理
- label标签的显示和隐式关联问题
- (转)WCF中神秘的“8733"端口和“Design_Time_Addresses”
- ***PHP $_FILES函数详解 + PHP文件上传 move_uploaded_file() 参数的正确写法
- 了解ASP.NET Core框架的本质
- FPGA In/Out Delay Timing Constaint
- java hashcode()和equal()方法比较
热门文章
- Android零基础入门第20节:CheckBox和RadioButton使用大全
- Decision Tree
- 在Azure中搭建Ghost博客并绑定自定义域名和HTTPS
- WebBrowser执行脚本和调用外部方法
- C#实现任意源组播与特定源组播
- 在SYSTEM权限下以当前用户权限运行程序
- Visual C++ 异常(Exception)常见问题 (原文标题:A Visual C++ Exception FAQ)
- TopFreeTheme精选免费模板【20130704】
- 分布式自增ID算法snowflake (Java版)
- 分享五个404页面模板 超好看的404页面你的网站离不了 seo优化404