FreeMarker 页面静态化解决方案
2024-10-02 08:23:07
一、网页的静态化方案
1、生成静态页面的时机:在做添加操作时,同时生成该新增内容的对应的静态页面
2、静态页面的名称:内容 id + ".html"
3、静态页面所在的路径:工程外部的任意目录
4、网页访问该静态页面:使用 nginx 访问页面。在此方案下 tomcat 只有一个作用就是生成静态页面。
5、工程部署:将工程部署到多个服务器上,这些服务都作为 activeMQ 的消费者,用来监听新增内容操作。同时生成对应的静态文件
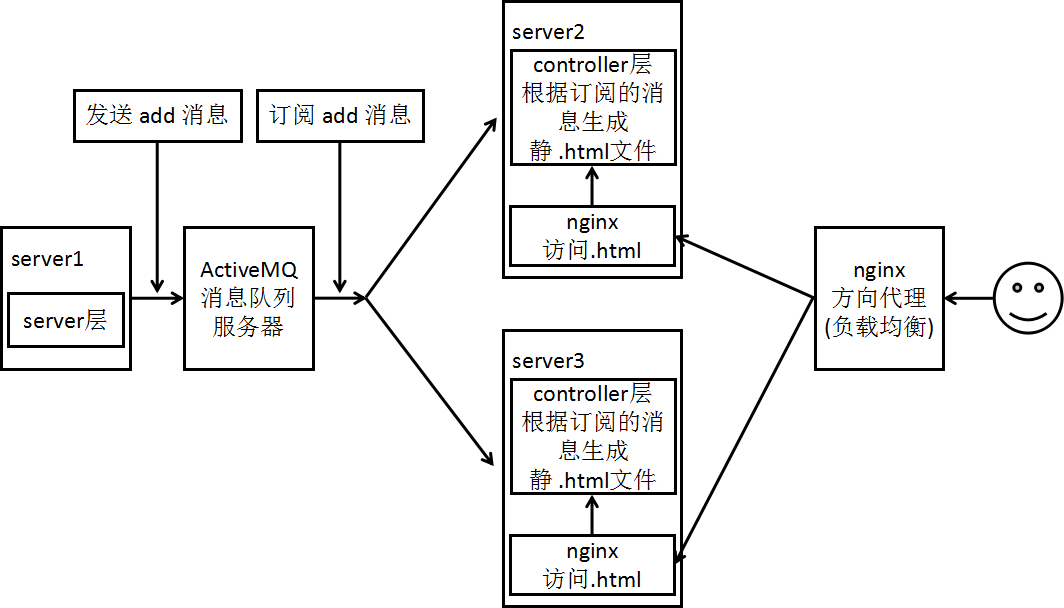
二、图解

最新文章
- rt3070 驱动异常问题
- monkey工具使用中遇到的问题之二:尝试了各种方法通过adb都无法找到设备
- 华为交换机sflow配置
- 循序渐进做项目系列(1):最简单的C/S程序——让服务器来做加法
- Qt的学习资料比起其它C/C++的GUI组件来说已经算很全的了
- android学习笔记六——Spinner
- CCPC A(模拟)
- NHibernate总结
- spring切面编程AOP 范例一
- 5. Leetcode 448. Find All Numbers Disappeared in an Array
- linux下用命令修改文件内容
- *jquery操作DOM总结 (原创:最全、最系统、实例展示)
- odoo开发笔记 -- 附件上传
- 'QuerySet' object has no attribute '_meta'
- Spring之配置文件中引入其它配置文件
- c# 单实例运行
- 【css】弹性盒模型
- hdu 2049 不容易系列之考新郎 && 对错排的详解
- OO——求导作业总结
- Scrapy爬取携程桂林问答