css精灵图&字体图标
2024-09-04 09:38:57
精灵图
- 为什么需要精灵图
- 为了有效的减少服务器接收和发送请求的次数,提高页面的加载速度。出现了CSS精灵技术
- 精灵图(sprites)的使用
- 精灵技术主要针对背景图片。就是把多个小背景图片整合到一张大图片中。
- 这个大图片也称为sprites精灵图或者雪碧图
- 移动背景图片位置,使用background-position
- 移动的距离就是这个目标图片的x和y坐标。注意网页中的坐标有所不同
- 使用精灵图的时候需要精确侧脸,每个小背景图片的大小和位置
字体图标
- 主要用于显示网页中通用、常用的一些小图标
- 精灵图缺点
- 图片文件比较大
- 图片本身放大和缩小会失真
- 一旦图片制作完想要更换非常复杂
- 字体图标可以为前端工程师提供一种方便高效的图标使用方式,展示的时图标,本质属于字体
- 优点
- 轻量级:一个图标字体要比一系列的图像要小,一旦字体加载了,图标就会马上渲染出来,减少服务器请求
- 灵活性:本质其实是文字,可以很随意的改变颜色,产生阴影、透明效果,旋转等
- 兼容性:几乎支持所有的浏览器
- 【注意】
- 字体图标不能代替精灵技术,只是对工作中图标部分技术的提升和优化
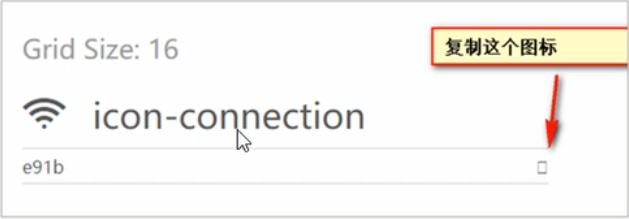
- 字体图标的下载
- icomoon字体库 http://icomoon.io
- 阿里iconfont字体库 http://www.iconfontcn/
- 字体图标的引入
- 把下载包里面的font文件夹放入页面根目录
- 在CSS样式中全局生命字体:简单理解把这些字体文件通过css引入到我们页面中
- html标签内添加小图标

- 字体图标的追加
- 把压缩包里面的selection.json从新上传,然后选中自己想要新的图标,重新下载压缩包,并替换原来的文件
CSS三角画法
div{
width:0;
height:0;
line-height: 0;
font-size: 0;
border: 50px solid transparent;
border-left-color: black;
}

最新文章
- ******IT公司面试题汇总+优秀技术博客汇总
- 免费领取百度云盘2048G永久空间,永久离线下载特权
- Android 注解工具 ButterKnife
- ODAC (V9.5.15) 学习笔记(二十)大数据量获取处理
- Iphone5s 通话质量差 问题解决
- C# WPF打印报表
- vim 常用快捷键 二[转]
- oracle重新启动步骤
- 关于[JAVA] Apache FTPClient.listFiles()操作“卡死”问题的分析和解决
- iOS 轮播中遇到的问题(暂停、重新启动)
- Python-ORM之sqlalchemy的简单使用
- 《剑指offer》和为S的连续正数序列
- 第二项目AIaisell(易销宝)
- spring-aop思想实践demo
- C++ boost.python折腾笔记
- Linux 文件系统IO性能优化【转】
- STL详解
- 服务注册和发现(Consul)
- NHibernate的调试技巧和Log4Net配置
- .Net上传图片压缩质量,不改变尺寸