201871010114-李岩松《面向对象程序设计(java)》第十四周学习总结
|
项目 |
内容 |
|
这个作业属于哪个课程 |
https://www.cnblogs.com/nwnu-daizh/ |
|
这个作业的要求在哪里 |
https://www.cnblogs.com/nwnu-daizh/p/11435127.html |
|
作业学习目标 |
(1)掌握GUI布局管理器用法; (2)掌握Java Swing文本输入组件用途及常用API; (3)掌握Java Swing选择输入组件用途及常用API。 |
第一部分:总结第十二章本周理论知识
1.布局管理器
a 布局管理器是一组类。
b 实现java.awt.LayoutManager接口
c 决定容器中组件的位置和大小
d Java.awt包中定义了5种布局管理类,每一种布 局管理类对应一种布局策略。
e 每个容器都有与之相关的默认布局管理器。
f 当一个容器选定一种布局策略时,它应该创建该 策略对应的布局管理器对象,并将此对象设置为 自己的布局管理器。
g 5种布局管理器
(1)FlowLayout:流布局(Applet和Panel的默认 布局管理器)
(2)BorderLayout:边框布局(Window、Frame和 Dialog的默认布局管理器)
(3)GridLayout:网格布局
(4)GridBagLayout:网格组布局
(5)CardLayout:卡片布局
2.Swing和MVC设计模式
(1)设计模式(Design pattern)是设计者一种流行的 思考设计问题的方法,是一套被反复使用,多数人 知晓的,经过分类编目的,代码设计经验的总结。
(2)模型-视图-控制器设计模式(Model –ViewController )是Java EE平台下创建 Web 应用程序 的重要设计模式。
(3)MVC设计模式 – Model(模型):是程序中用于处理程序数据逻 辑的部分,通常模型负责在数据库中存取数据。
– View(视图):是程序中处理数据显示的部分, 通常视图依据模型存取的数据创建。
– Controller(控制器):是程序中处理用户交互 的部分。通常控制器负责从视图读取数据,控制 用户输入,并向模型发送数据。
(4)Java组件有内容、外观、行为三个主要元素;
3.文本输入
(1)文本域(JTextField) : 用于获取单行文本输入。
(2)文本区(JTextArea)组件可让用户输入多行文 本。生成JTextArea组件对象时,可以指定文本 区的行数和列数: textArea = new JTextArea(8, 40);
(3)文本区与文本域的异同相同之处: 文本域和文本区组件都可用于获取文本输入。
不同之处: 文本域只能接受单行文本的输入; 文本区能够接受多行文本的输入。
(4)文本区JTextArea的常用API:Java.swing. JTextArea 1.2 – JTextArea(int rows, int cols)
构造一个rows行cols列的文本区对象 – JTextArea(String text,int rows, int cols)
用初始文本构造一个文本区对象 – void setRows(int rows)
设置文本域使用的行数 – void append(String newText)
将给定文本附加到文本区中已有文本的后面 – void setLineWrap(boolean wrap)
打开或关闭换行
(5)标签组件:标签是容纳文本的组件。它们没有任何修饰(如没有边界 ),也不响应用户输入。
标签的常用用途之一就是标识组件,例如标识文本域。其使用步骤如下:
4.选择组件
复选框 单选按钮 边框 组合框 滑动条
(1)复选框构造器 1.bold = new JCheckBox("Bold"); 复选框自动地带有表示标签。 JCheckBox(String label,Icon icon); 构造带有标签与图标的复选框,默认初始未被选择。JCheckBox(String label,boolean state); 用指定的标签和初始化选择状态构造一个复选框单选按钮的构造器(教材492页) 1.JRadioButton(String label,Icon icon); 创建一个带标签和图标的单选按钮RadioButton(String label,boolean state); 用指定的标签和初始化状态构造单选按钮按钮组:为单选按钮组构造一个ButtonGroup的对象。 然后,再将JRadioButton类型的对象添加到按钮 组中。按钮组负责在新按钮被按下的时,取消前一 个按钮的选择状态。如果在一个窗口中 有多组复选框或单选按 钮,就需要可视化的形 式指明哪些按钮属于同 一组。Swing提供了一 组很有用的边框)如果有多个选择项,使用单选按钮占据的屏幕空 间太大时,就可以选择组合框。组合框的事件监听:为了判断组合框的哪个选项被选择,可通过 事件参数调用getSource方法来得到发送事件的组 合框引用,接着调用getSelectdeItem方法获取当 前选择的选项。滑动条:滑动条可以让用户从一组离散值中进行选择 ,并且它还允许进行连续值得选择。
5.菜单
菜单创建 菜单项中的图标 复选框和单选按钮菜单项 弹出菜单 快捷键和加速器 启用和禁用菜单项 工具栏 工具提示
网格组布局 (GridBagLayout):GridBagLayout与GridLayout有点相似,它也是 将组件排在格子里,但是GridBagLayout在网格 的基础上提供更复杂的布局。
GridBagLayout允许单个组件在一个单元中不填 满整个单元,而只是占用最佳大小,也允许单个 组件扩展成不止一个单元,并且可以用任意顺序 加入组件。
定制布局管理器: 程序员可通过自己设计LayoutManager类来实现 特殊的布局方式。定制布局管理器需要实现LayoutManager接口, 并覆盖以下方法。
6. 对话框
选项对话框 创建对话框 数据选择 文件对话框 颜色选择器
(1)对话框是一种大小不能变化、不能有菜单的容器窗口; 对话框不能作为一个应用程序的主框架,而必须包含在其 他的容器中。
(2)选项对话框:JOptionPane提供的对话框是模式对话框。当模 式对话框显示时,它不允许用户输入到程序的 其他的窗口。使用JOptionPane,可以创建和自 定义问题、信息、警告和错误等几种类型的对 话框。
(3)数据交换:输入对话框含有供用户输入文本的文本框、一个确认和取 消按钮,是有模式对话框。当输入对话框可见时,要求用户 输入一个字符串。
(4)文件对话框:专门用于对文件(或目录)进行浏览和选择的对 话框,常用的构造方法: – JFileChooser():根据用户的缺省目录创建文件对话框 – JFileChooser(File currentDirectory):根据File型参数 currentDirectory指定的目录创建文件对话框
(5)颜色对话框: javax.swing包中的JColorChooser类的静态方 法: public static Color showDialog(Component component, String title, Color initialColor)创建一个颜色对话框
(6)参数component指定对话框所依赖的组件,title 指定对话框的标题;initialColor 指定对话框返回 的初始颜色,即对话框消失后,返回的默认值。 颜色对话框可根据用户在颜色对话框中选择的颜 色返回一个颜色对象.
第二部分:实验部分
1、实验目的与要求
(1)掌握GUI布局管理器用法;
(2)掌握Java Swing文本输入组件用途及常用API;
(3)掌握Java Swing选择输入组件用途及常用API;
2、实验内容和步骤
实验1: 导入第12章示例程序,测试程序并进行组内讨论。
测试程序1
l 在elipse IDE中运行教材479页程序12-1,结合运行结果理解程序;
l 掌握布局管理器的用法;
l 理解GUI界面中事件处理技术的用途。
l 在布局管理应用代码处添加注释;
package calculator; import java.awt.*;
import java.awt.event.*;
import javax.swing.*; /**
* A panel with calculator buttons and a result display.
*/
public class CalculatorPanel extends JPanel
{
//属性
private JButton display;
private JPanel panel;
private double result;
private String lastCommand;
private boolean start;
//构造器
public CalculatorPanel()
{
setLayout(new BorderLayout());//设定新的边框布局管理器 result = 0;
lastCommand = "=";
start = true; // 添加display display = new JButton("0");//用来显示完成算式计算结果
display.setEnabled(false);//使得使能属性不能起作用
add(display, BorderLayout.NORTH);//将display添加到北部区域
//生成监听器对象
ActionListener insert = new InsertAction();
ActionListener command = new CommandAction(); // 在4 x 4网格中添加按钮 panel = new JPanel();//新建窗格组件
panel.setLayout(new GridLayout(4, 4));//设定4行4列的网格布局管理器
//生成16个事件源,数字注册的事件源是insert对象,运算符注册的事件源是command对象
addButton("7", insert);
addButton("8", insert);
addButton("9", insert);
addButton("/", command); addButton("4", insert);
addButton("5", insert);
addButton("6", insert);
addButton("*", command); addButton("1", insert);
addButton("2", insert);
addButton("3", insert);
addButton("-", command); addButton("0", insert);
addButton(".", insert);
addButton("=", command);
addButton("+", command); add(panel, BorderLayout.CENTER);//将panel添加到中部区域 } /**
* Adds a button to the center panel.
* @param label the button label
* @param listener the button listener
*/
//方法
private void addButton(String label, ActionListener listener)
{
JButton button = new JButton(label);//生成按钮对象
button.addActionListener(listener);//注册监听器对象
panel.add(button);//将其添加到窗格中
} /**
* This action inserts the button action string to the end of the display text.
*/
//内部类
private class InsertAction implements ActionListener
{
public void actionPerformed(ActionEvent event)
{
String input = event.getActionCommand();
if (start)//开始计算
{
display.setText("");
start = false;
}
display.setText(display.getText() + input);//完成多个数字的输入操作
}
} /**
* This action executes the command that the button action string denotes.
*/
//内部类
private class CommandAction implements ActionListener
{
public void actionPerformed(ActionEvent event)
{
String command = event.getActionCommand(); if (start)//开始计算还没有输入数字
{ if (command.equals("-"))
{
display.setText(command);//显示符号
start = false;
}
else lastCommand = command;
}
else
{
calculate(Double.parseDouble(display.getText()));//将数字字符串转化为数字
lastCommand = command;
start = true;
}
}
} /**
* Carries out the pending calculation.
* @param x the value to be accumulated with the prior result.
*/
//计算方法
public void calculate(double x)
{
if (lastCommand.equals("+")) result += x;
else if (lastCommand.equals("-")) result -= x;
else if (lastCommand.equals("*")) result *= x;
else if (lastCommand.equals("/")) result /= x;
else if (lastCommand.equals("=")) result = x;
display.setText("" + result);//将数字转化为数字字符串输出
}
}
package calculator; import java.awt.*;
import javax.swing.*; /**
* @version 1.34 2015-06-12
* @author Cay Horstmann
*/
public class Calculator
{
public static void main(String[] args)
{
EventQueue.invokeLater(() -> {
CalculatorFrame frame = new CalculatorFrame();
frame.setTitle("Calculator");//设置标题
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);//关闭
frame.setVisible(true);//设置可见
});
}
}
package calculator; import javax.swing.*; /**
* A frame with a calculator panel.
*/
public class CalculatorFrame extends JFrame
{
public CalculatorFrame()
{
add(new CalculatorPanel());
pack();
}
}
运行结果:

测试程序2
l 在elipse IDE中调试运行教材486页程序12-2,结合运行结果理解程序;
l 掌握文本组件的用法;
l 记录示例代码阅读理解中存在的问题与疑惑。
package text; import java.awt.*;
import javax.swing.*; /**
* @version 1.41 2015-06-12
* @author Cay Horstmann
*/
public class TextComponentTest
{
public static void main(String[] args)
{
EventQueue.invokeLater(() -> {
JFrame frame = new TextComponentFrame();
frame.setTitle("TextComponentTest");
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setVisible(true);
});
}
}
package text; import java.awt.BorderLayout;
import java.awt.GridLayout; import javax.swing.JButton;
import javax.swing.JFrame;
import javax.swing.JLabel;
import javax.swing.JPanel;
import javax.swing.JPasswordField;
import javax.swing.JScrollPane;
import javax.swing.JTextArea;
import javax.swing.JTextField;
import javax.swing.SwingConstants; /**
* 带有输入文本框组件的框架。
*/
public class TextComponentFrame extends JFrame
{
public static final int TEXTAREA_ROWS = 8;
public static final int TEXTAREA_COLUMNS = 20; public TextComponentFrame()
{
JTextField textField = new JTextField();
JPasswordField passwordField = new JPasswordField(); JPanel northPanel = new JPanel();
northPanel.setLayout(new GridLayout(2, 2));
//SwingConstants通常用于在屏幕上定位或定向组件的常量的集合
northPanel.add(new JLabel("User name: ", SwingConstants.RIGHT));
northPanel.add(textField);
northPanel.add(new JLabel("Password: ", SwingConstants.RIGHT));
northPanel.add(passwordField); add(northPanel, BorderLayout.NORTH); //构造具有指定行数和列数的新的空 TextArea。
JTextArea textArea = new JTextArea(TEXTAREA_ROWS, TEXTAREA_COLUMNS);
//创建一个显示指定组件内容的 JScrollPane对象,只要组件的内容超过视图大小就会显示水平和垂直滚动条。
JScrollPane scrollPane = new JScrollPane(textArea); add(scrollPane, BorderLayout.CENTER); // add button to append text into the text area JPanel southPanel = new JPanel(); JButton insertButton = new JButton("Insert");
southPanel.add(insertButton);
//将给定文本追加到文档结尾。
insertButton.addActionListener(event ->
textArea.append("User name: " + textField.getText() + " Password: "
+ new String(passwordField.getPassword()) + "\n")); add(southPanel, BorderLayout.SOUTH);
pack();
}
}
运行结果:

测试程序3
l 在elipse IDE中调试运行教材489页程序12-3,结合运行结果理解程序;
l 掌握复选框组件的用法;
l 记录示例代码阅读理解中存在的问题与疑惑。
package checkBox; import java.awt.*;
import javax.swing.*; /**
* @version 1.34 2015-06-12
* @author Cay Horstmann
*/
public class CheckBoxTest
{
public static void main(String[] args)
{
EventQueue.invokeLater(() -> {
JFrame frame = new CheckBoxFrame();
frame.setTitle("CheckBoxTest");
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setVisible(true);
});
}
}
package checkBox; import java.awt.*;
import java.awt.event.*;
import javax.swing.*; /**
* A frame with a sample text label and check boxes for selecting font attributes.
*/
public class CheckBoxFrame extends JFrame
{
private JLabel label;
private JCheckBox bold;
private JCheckBox italic;
private static final int FONTSIZE = 24; public CheckBoxFrame()
{
// 添加示例文本标签 label = new JLabel("The quick brown fox jumps over the lazy dog.");
label.setFont(new Font("Serif", Font.BOLD, FONTSIZE));
add(label, BorderLayout.CENTER); // 字体属性
// 复选框状态的标签 ActionListener listener = event -> {
int mode = 0;
if (bold.isSelected()) mode += Font.BOLD;
if (italic.isSelected()) mode += Font.ITALIC;
label.setFont(new Font("Serif", mode, FONTSIZE));
}; // 添加复选框 JPanel buttonPanel = new JPanel(); bold = new JCheckBox("Bold");
bold.addActionListener(listener);
bold.setSelected(true);
buttonPanel.add(bold); italic = new JCheckBox("Italic");
italic.addActionListener(listener);
buttonPanel.add(italic); add(buttonPanel, BorderLayout.SOUTH);
pack();
}
}
运行结果:

测试程序4
l 在elipse IDE中调试运行教材491页程序12-4,运行结果理解程序;
l 掌握单选按钮组件的用法;
l 记录示例代码阅读理解中存在的问题与疑惑。
package radioButton; import java.awt.*;
import javax.swing.*; /**
* @version 1.34 2015-06-12
* @author Cay Horstmann
*/
public class RadioButtonTest
{
public static void main(String[] args)
{
EventQueue.invokeLater(() -> {
JFrame frame = new RadioButtonFrame();
frame.setTitle("RadioButtonTest");
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setVisible(true);
});
}
}
package radioButton; import java.awt.*;
import java.awt.event.*;
import javax.swing.*; /**
* 带有示例文本标签和用于选择字体大小的单选按钮的框架。
*/
public class RadioButtonFrame extends JFrame
{
private JPanel buttonPanel;
private ButtonGroup group;
private JLabel label;
private static final int DEFAULT_SIZE = 36; public RadioButtonFrame()
{
// add the sample text label label = new JLabel("The quick brown fox jumps over the lazy dog.");
label.setFont(new Font("Serif", Font.PLAIN, DEFAULT_SIZE));
add(label, BorderLayout.CENTER); // add the radio buttons buttonPanel = new JPanel();
group = new ButtonGroup(); addRadioButton("Small", 8);
addRadioButton("Medium", 12);
addRadioButton("Large", 18);
addRadioButton("Extra large", 36); add(buttonPanel, BorderLayout.SOUTH);
pack();
} /**
* 添加一个单选按钮,用于设置示例文本的字体大小。
* @param 大小的规格要出现在按钮上的字符串
* @param 按钮设置的字体大小
*/
public void addRadioButton(String name, int size)
{
boolean selected = size == DEFAULT_SIZE;
JRadioButton button = new JRadioButton(name, selected);
group.add(button);
buttonPanel.add(button); // 此监听器设置标签字体大小 ActionListener listener = event -> label.setFont(new Font("Serif", Font.PLAIN, size)); button.addActionListener(listener);
}
}
运行结果:

测试程序5
l 在elipse IDE中调试运行教材494页程序12-5,结合运行结果理解程序;
l 掌握边框的用法;
l 记录示例代码阅读理解中存在的问题与疑惑。
package border; import java.awt.*;
import javax.swing.*; /**
* @version 1.34 2015-06-13
* @author Cay Horstmann
*/
public class BorderTest
{
public static void main(String[] args)
{
EventQueue.invokeLater(() -> {
JFrame frame = new BorderFrame();
frame.setTitle("BorderTest");
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setVisible(true);
});
}
}
package border; import java.awt.*;
import javax.swing.*;
import javax.swing.border.*; /**
* A frame with radio buttons to pick a border style.
*/
public class BorderFrame extends JFrame
{
private JPanel demoPanel;
private JPanel buttonPanel;
private ButtonGroup group; public BorderFrame()
{
demoPanel = new JPanel();
buttonPanel = new JPanel();
group = new ButtonGroup(); //设置不同的边框类型按钮,共六种(提供标准 Border 对象的工厂类)
addRadioButton("Lowered bevel", BorderFactory.createLoweredBevelBorder());
addRadioButton("Raised bevel", BorderFactory.createRaisedBevelBorder());
addRadioButton("Etched", BorderFactory.createEtchedBorder());
addRadioButton("Line", BorderFactory.createLineBorder(Color.BLUE));
addRadioButton("Matte", BorderFactory.createMatteBorder(10, 10, 10, 10, Color.BLUE));
addRadioButton("Empty", BorderFactory.createEmptyBorder()); Border etched = BorderFactory.createEtchedBorder();
Border titled = BorderFactory.createTitledBorder(etched, "Border types");
buttonPanel.setBorder(titled); setLayout(new GridLayout(2, 1));
add(buttonPanel);
add(demoPanel);
pack();
} public void addRadioButton(String buttonName, Border b)
{
JRadioButton button = new JRadioButton(buttonName);
button.addActionListener(event -> demoPanel.setBorder(b));
group.add(button);
buttonPanel.add(button);
}
}
运行结果:

测试程序6
l 在elipse IDE中调试运行教材498页程序12-6,结合运行结果理解程序;
l 掌握组合框组件的用法;
l 记录示例代码阅读理解中存在的问题与疑惑。
package comboBox; import java.awt.*;
import javax.swing.*; /**
* @version 1.35 2015-06-12
* @author Cay Horstmann
*/
public class ComboBoxTest
{
public static void main(String[] args)
{
//lambda表达式
EventQueue.invokeLater(() -> { JFrame frame = new ComboBoxFrame(); frame.setTitle("ComboBoxTest"); frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); frame.setVisible(true);
});
}
}
package comboBox; import java.awt.BorderLayout;
import java.awt.Font; import javax.swing.JComboBox;
import javax.swing.JFrame;
import javax.swing.JLabel;
import javax.swing.JPanel; /**
* 具有示例文本标签和用于选择字体外观的组合框的框架。
* 组合框:将按钮或可编辑字段与下拉列表组合的组件。
* 用户可以从下拉列表中选择值,下拉列表在用户请求时显示
*/ public class ComboBoxFrame extends JFrame
{
private JComboBox<String> faceCombo;
private JLabel label;
private static final int DEFAULT_SIZE = 24; public ComboBoxFrame()
{
// 添加示例文本标签 label = new JLabel("The quick brown fox jumps over the lazy dog."); label.setFont(new Font("Serif", Font.PLAIN, DEFAULT_SIZE));
//添加到边框布局管理器的中间
add(label, BorderLayout.CENTER); // 创建一个组合框对象并添加项目名称 faceCombo = new JComboBox<>();
faceCombo.addItem("Serif");
faceCombo.addItem("SansSerif");
faceCombo.addItem("Monospaced");
faceCombo.addItem("Dialog");
faceCombo.addItem("DialogInput"); // 组合框监听器将标签字体更改为所选的名称(添加监听器,使用lambda表达式) faceCombo.addActionListener(event -> label.setFont(
//getItemAt用于返回指定索引处的列表项;getSelectedIndex用于返回当前选择的选项
new Font(faceCombo.getItemAt(faceCombo.getSelectedIndex()),
Font.PLAIN, DEFAULT_SIZE))); JPanel comboPanel = new JPanel();
comboPanel.add(faceCombo);
add(comboPanel, BorderLayout.SOUTH);
pack();
}
}
运行结果:

实验2:结对编程练习
利用所掌握的GUI技术,设计一个用户信息采集程序,要求如下:
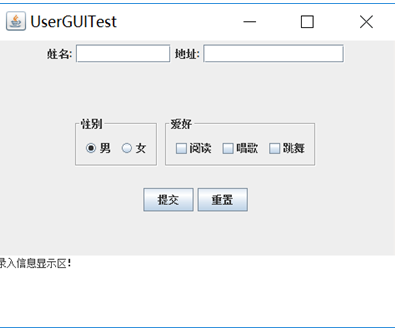
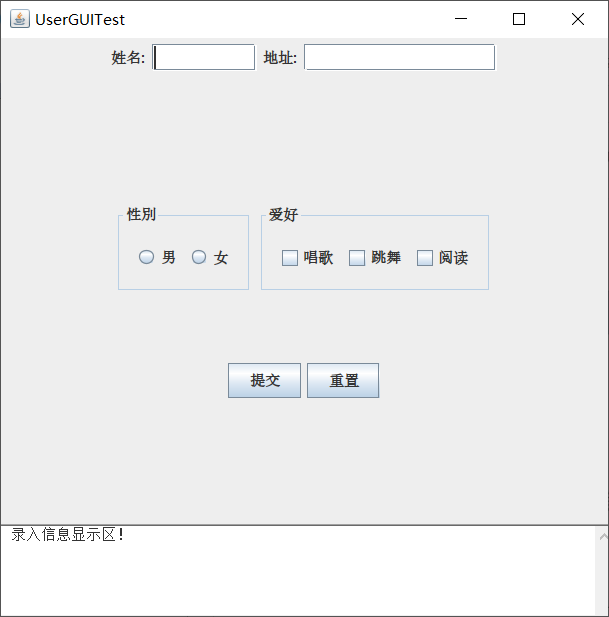
(1) 用户信息输入界面如下图所示:

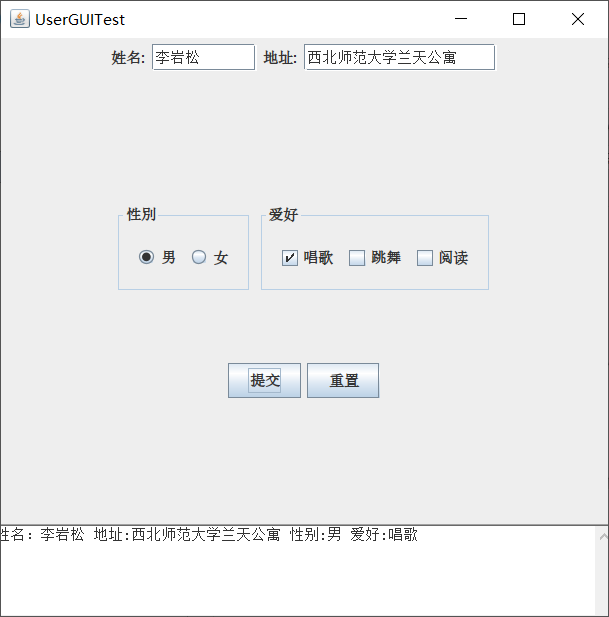
(2) 用户点击提交按钮时,用户输入信息显示在录入信息显示区,格式如下:

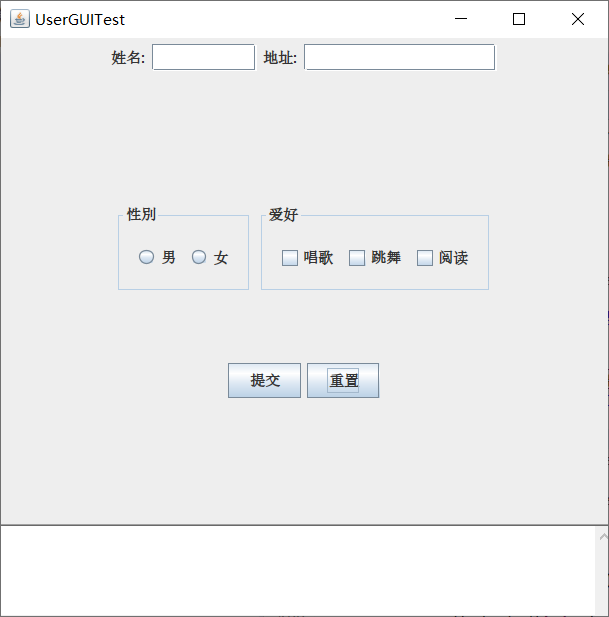
(3) 用户点击重置按钮后,清空用户已输入信息;
(4) 点击窗口关闭,程序退出。
一、编程设计思路:
根据题目要求先设计
1,四个面板还有一个TextArea域,布局采用网格 布局设置为四行一列的面板布局,不同面板之间间距为五十个像素
2,给每个按钮 添加不同的事件监听器
二、编程代码:
package border;
import java.awt.EventQueue; import javax.swing.JFrame; public class Mian {
public static void main(String[] args) {
EventQueue.invokeLater(() -> {
DemoJFrame page = new DemoJFrame();
});
}
}
package border; import java.awt.BorderLayout;
import java.awt.Color;
import java.awt.Dimension;
import java.awt.FlowLayout;
import java.awt.GridLayout;
import java.awt.LayoutManager;
import java.awt.Panel;
import java.awt.TextArea;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
import java.io.BufferedReader;
import java.io.File;
import java.io.FileInputStream;
import java.io.IOException;
import java.io.InputStreamReader;
import java.util.ArrayList;
import java.util.Timer;
import java.util.TimerTask; import javax.swing.BorderFactory;
import javax.swing.ButtonGroup;
import javax.swing.ButtonModel;
import javax.swing.JButton;
import javax.swing.JCheckBox;
import javax.swing.JComboBox;
import javax.swing.JFrame;
import javax.swing.JLabel;
import javax.swing.JPanel;
import javax.swing.JRadioButton;
import javax.swing.JTextField;
import javax.swing.border.Border; public class DemoJFrame extends JFrame {
private JPanel Panel1;
private JPanel Panel2;
private JPanel Panel3;
private JPanel Panel4;
private TextArea Area;
private JTextField fieldname;
private JComboBox comboBox;
private JTextField fieldadress;
private ButtonGroup bg;
private JRadioButton man;
private JRadioButton women;
private JCheckBox sing;
private JCheckBox dance;
private JCheckBox draw;
private JButton button1;
private JButton button2;
String sex; public DemoJFrame() {
// 设置窗口大小
this.setSize(500, 500);
// 设置可见性
this.setVisible(true);
// 设置标题
this.setTitle("UserGUITest");
this.setDefaultCloseOperation(EXIT_ON_CLOSE);
Panel1 = new JPanel();
setJPanel1(Panel1);
Panel2 = new JPanel();
setJPanel2(Panel2);
Panel3 = new JPanel();
setJPanel3(Panel3);
this.add(Panel1);
this.add(Panel2);
this.add(Panel3);
JPanel Panelmax = new JPanel();
Panelmax.add(Panel2);
Panelmax.add(Panel3);
this.add(Panelmax);
button1 = new JButton("提交");
button2 = new JButton("重置");
Panel op = new Panel();
op.add(button1);
op.add(button2);
this.add(op);
Panel4 = new JPanel();
setJPanel4(Panel4);
this.add(Panel4);
button1.addActionListener((e) -> valiData());
button2.addActionListener((e) -> Reset());
setLayout(new GridLayout(4, 1, 0, 50));
} /*
* 设置面板一
*/
private void setJPanel1(JPanel jPanel) {
JLabel name = new JLabel("姓名:");
// name.setSize(100, 50);
fieldname = new JTextField(8);
JLabel address = new JLabel("地址:");
fieldadress = new JTextField(15);
// address.setSize(100, 50);
jPanel.add(name);
jPanel.add(fieldname);
jPanel.add(address);
jPanel.add(fieldadress);
// this.add(Panel1,BorderLayout.NORTH);
} /*
* 设置面板二
*/
private void setJPanel2(JPanel jPanel) {
// JLabel sex = new JLabel("性别");
JPanel selectBox = new JPanel();
Border etched = BorderFactory.createEtchedBorder();
Border titled = BorderFactory.createTitledBorder("性別");
jPanel.setBorder(titled);
// selectBox.setLayout(new GridLayout(2, 1));
bg = new ButtonGroup();
man = new JRadioButton("男");
women = new JRadioButton("女");
bg.add(man);
bg.add(women);
selectBox.add(man);
selectBox.add(women);
// jPanel.add(sex);
jPanel.add(selectBox);
// this.add(Panel2,BorderLayout.WEST);
} /*
* 设置面板三
*/
private void setJPanel3(JPanel jPanel) {
// JLabel study = new JLabel("爱好:");
JPanel selectBox = new JPanel();
Border titled2 = BorderFactory.createTitledBorder("爱好");
jPanel.setBorder(titled2);
// selectBox.setBorder(BorderFactory.createTitledBorder(""));
sing = new JCheckBox("唱歌");
dance = new JCheckBox("跳舞");
draw = new JCheckBox("阅读");
selectBox.add(sing);
selectBox.add(dance);
selectBox.add(draw);
jPanel.add(selectBox);
} /*
* 设置面板四
*/
private void setJPanel4(JPanel jPanel) { Area = new TextArea(" 录入信息显示区!");
Panel4.add(Area);
this.add(Panel4);
this.add(Panel4, BorderLayout.SOUTH);
} private void valiData() {
String name = fieldname.getText().toString().trim();
String address = fieldadress.getText().toString().trim();
System.out.println(name);
String hobbystring = "";
if (sing.isSelected()) {
hobbystring += "唱歌 ";
}
if (dance.isSelected()) {
hobbystring += "跳舞 ";
}
if (draw.isSelected()) {
hobbystring += "阅读 ";
}
System.out.println(address);
if (man.isSelected()) {
System.out.println("男");
this.sex="男";
}
if (women.isSelected()) {
System.out.println("女");
this.sex="女";
}
System.out.println(hobbystring);
Area.setText(null);
Area.setText("姓名:"+name+" 地址:"+address+" 性别:"+sex+" 爱好:"+hobbystring);
} private void Reset() {
fieldadress.setText(null);
fieldname.setText(null);
sing.setSelected(false);
dance.setSelected(false);
draw.setSelected(false);
bg.clearSelection();
Area.setText(null);
}
}
三、运行结果:
初始界面

运行结果:

点击重置后:

结对编程对象:胡欢欢

实验总结:
布局管理器
1.为了设计美观合理的GUI界面,需要考虑组件在容器组件中的位置和相互关系,就需要学习布局设计的知识。
2.在java的GUI应用程序界面设计中,布局控制通过为容器设置布局管理器来实现的
5种布局管理器
(1)FlowLayout: 流布局(Applet和Panel的默认布局管理器)
(2)BorderLayout:边框布局( Window、Frame和Dialog的默认布局管理器)
(3)GridLayout: 网格布局
1.Swing和MVC设计模式
a.设计模式(Design pattern)是设计者一种流行的思考设计问题的方法,是一套被反复使用,多数人知晓的,经过分类编目的,代码设计经验的总结。使用设计模式是为了可重用代码、让代码更容易被他人理解、保证代码可靠性。
b.每一个模式描述了一个不断重复发生的设计问题,以及该问题的核心解决方案
c.模型-视图-控制器设计模式(Model –ViewController )是Java EE平台下创建 Web 应用程序的重要设计模式。
MVC设计模式
– Model(模型):是程序中用于处理程序数据逻辑的部分,通常模型负责在数据库中存取数据。
– View(视图):是程序中处理数据显示的部分,通常视图依据模型存取的数据创建。
– Controller(控制器):是程序中处理用户交互的部分。通常控制器负责从视图读取数据,控制用户输入,并向模型发送数据。
感受:本周学习时间较为紧张,而且编程练习较难,但是收获很大,通过本次编程练习发现了自己对于布局管理器的一些知识漏洞,得到了更大的进步。
最新文章
- python处理命令行参数
- python中协程
- [转] How to debug a ARM Cortex-M hard fault exception
- NSNumber和NSValue
- 关于 CAS 不能登录的问题
- HttpApplication 类,HttpApplicationState 类
- Python标准库的学习准备
- svn删除目录后提交显示Item 'XXXX' is out of date解决方法
- 关于.net类型转换判断问题
- 20170114 - Mac 向上一级文件夹快捷键
- Redis简介一
- 201521123049 《JAVA程序设计》 第1周学习总结
- Opencv基础课必须掌握:滑动条做调色盘 -OpenCV步步精深
- Android Multimedia框架总结(三)MediaPlayer中创建到setDataSource过程
- git fatal: 远程 origin 已经存在。
- IDEA和eclipse快捷键
- 设置 Confluence 6 外部索引站点
- 11、TopN实战
- C#6.0语言规范(三) 基本概念
- shiro项目从 log4j1X 迁移到 log4j2X