关于微信浏览器不支持offset()的兼容性处理
2024-08-30 06:10:24
问题的背景:
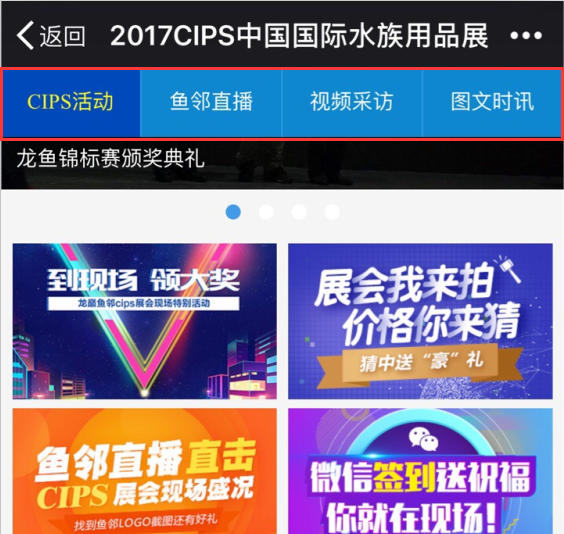
在手机触屏版中,当页面向上滑动的时候,导航条可以固定在顶部,通过判断offset().top的值来实现这个功能,其他的浏览器都可以,只有微信浏览器中出现问题(向上滑动的时候,导航条就会直接飘到顶部)
问题的原因:
在微信浏览器中取不到offset().top的值
解决问题的方案:
/*导航固定*/
$(function(){
var mydiv = document.getElementById("con_tab");
var mt = mydiv.offsetTop;//用原生的写法可以解决这个问题
var a = $('.con_tab'),
b =a.offset(),//引起问题的原因
height_a = $(".con_banner").height();
$(document).on('scroll',function(){
var c = $(document).scrollTop();
if(mt < c){
$(".tab_content").css({'margin-top':'2.8rem'})
a.css({'position':'fixed','top':'0px'})
}else{
$(".tab_content").css({'margin-top':'2.8rem'})
a.css({'position':'absolute','top':height_a})
}
})
})
实现效果


write by: tuantuan
最新文章
- Hangfire项目使用
- For-Each循环
- 鸟哥的linux私房菜勘误表
- div在固定高的文字垂直居中
- linux下crontab实现定时服务详解
- Android 自定义组合控件
- POJ 3295 Tautology (构造题)
- Attribute 特性
- PHP页面中文乱码问题
- SQL Server 移动系统数据库位置(非master)
- IOS开发的内存管理
- Struts入门学习(一)
- Xamarin.Android 入门之:Xamarin+vs2015 环境搭建
- 集 降噪 美颜 虚化 增强 为一体的极速图像润色算法 附Demo程序
- Spring Resource接口获取资源
- exgcd
- Socket进程通信机制及应用
- how find out what is causing Visual Studio to think each project is out of date
- python 的文件操作
- JSTL核心标签库——<c:set>标签、<c:out>标签