9.【nuxt起步】-scroll分页加载
面是单页,下面实现一个列表页和分页加载的例子
1.新建pages/list.vue
<template>
<div>
分页加载列表页面
</div>
</template>
<script>
export default {
}
</script>
2.我们从footer的首页改成更多,然后从footer的更多跳转到list.vue,修改footer如下
<nuxt-link :to="'/list'" id="go-home" style="width: 50%;">
<i class="iconfont icon-home"></i>
<span>更多</span>
</nuxt-link>
3.新建 /component/scrollpage.vue,网上找的一个开源的scrollpage.具体参看源码
4.新建 /component/less/scroll.less
5.新建 /component/img/down-logo.png,refresh-logo.gif
Cnpm install less 运行报错了,看下list.vue的源码
<template>
<div></div>
<!--
<my-scroll :on-refresh="onRefresh" :on-infinite="onInfinite" :dataList="scrollData" >
</my-scroll>
-->
</template>
<script>
import MyScroll from '~/components/ScrollPage.vue'
import axios from 'axios';
export default {
async asyncData({
app
}){
let res =await axios({
headers: { 'Content-Type': 'application/x-www-form-urlencoded' },
method: 'get',
url: `http://test.yms.cn/testjson.asp`,
data: ''
})
return{
tdInfo:res.data
}
},
data(){
return{
tdList:[],
scrollData:{
noFlag: false //暂无更多数据显示
}
}
},
method:{
/*
onRefresh(done){
done();
},
onInfinite(done){
done();
}
*/
}
}
</script>
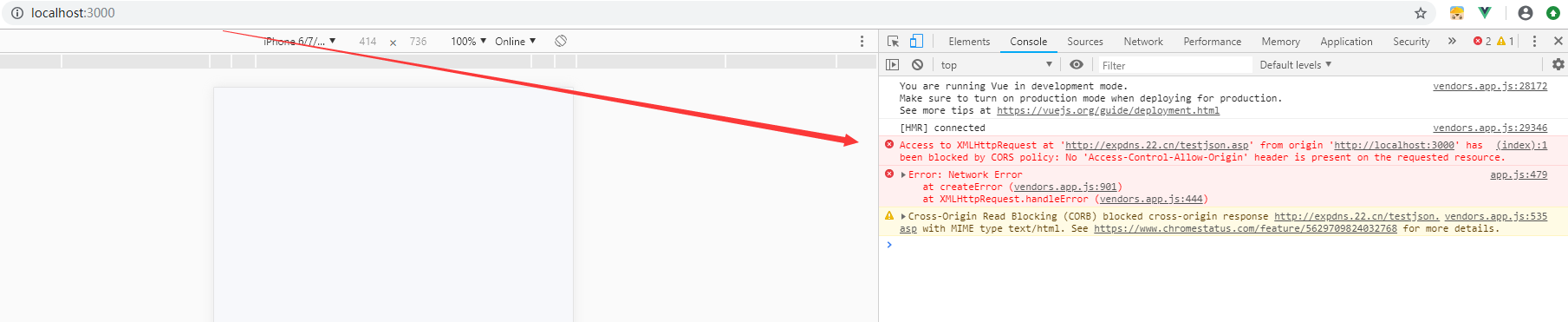
再看看浏览器报错的信息

6.这个就是跨域的问题,我们需要用到nuxt-proxy,可以先了解下这个东东
Cnpm install @nuxtjs/proxy --save
7.修改nuxt.confg.js
modules:[
'@nuxtjs/axios',
'@nuxtjs/proxy'
],
axios:{
prefix:'/api/',
proxy:true
},
proxy:{
'/api':
{
target:'http://test.yms.cn',
pathRewrite:{'^/api':'/'}
}
},
8.List.vue修改如下
async asyncData({
app
}){
let res =await axios({
headers: { 'Content-Type': 'application/x-www-form-urlencoded' },
method: 'get',
url: `http://localhost:3000/api/testjson.asp?act=list`,
data: ''
})
return{
tdList:res.data
}
},
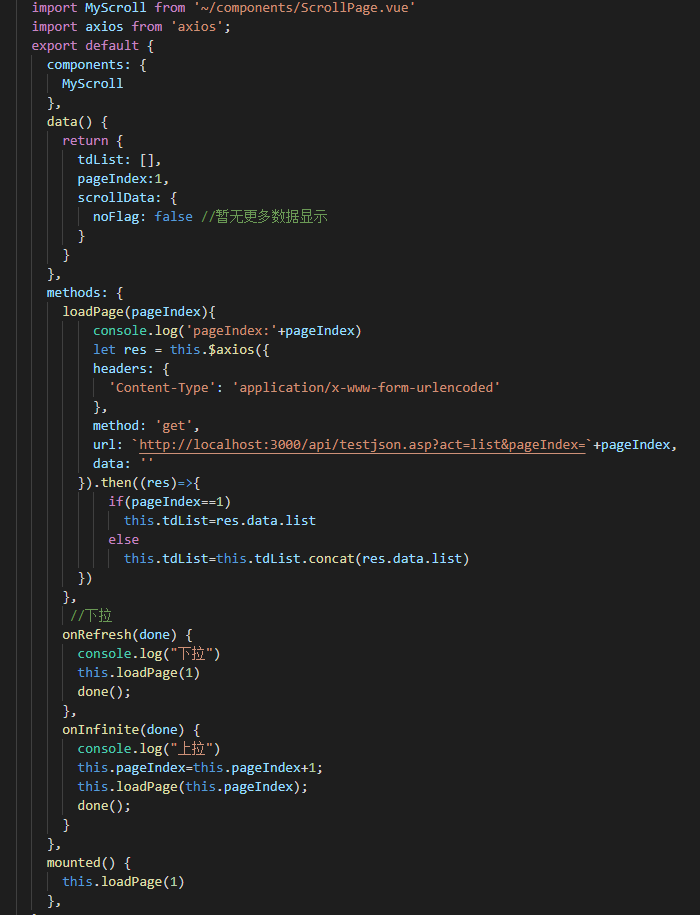
9.刷新 OK了,list.vue最后修改如下:

最新文章
- C# 虚方法的重载 new 与 virtual
- uc/os学习入门:在32位pc机上搭建编译环境
- Cleaner Robot - CodeForces 589J(搜索)
- KISSY对vm的抽取
- 百度2017笔试题:寻找n个员工中未打卡的那一个
- ASP.NET Zero--10.一个例子(3)商品分类管理-新建
- 【20171027早】alert(1) to win 第9,10,11,12题
- 一句python代码搭建FTP服务
- uva 11992
- 如何设置在html中保留超链接格式但不实现跳转
- MVC4程序运行报错
- 【LGR-047】洛谷5月月赛
- [转]史上最佳 Mac+PhpStorm+XAMPP+Xdebug 集成开发和断点调试环境的配置
- 【代码笔记】iOS-4个可以单独点击的button
- weblogic之CVE-2018-3191漏洞分析
- [usb/uart]内核添加USB转串口驱动支持
- 基于stm32CubeMX和keil5的stm32f103学习编程
- Rescue(BFS时间最短 另开数组或优先队列)
- MessageFormat与占位符使用
- 因磁盘爆满而导致NameNode HA无法启动